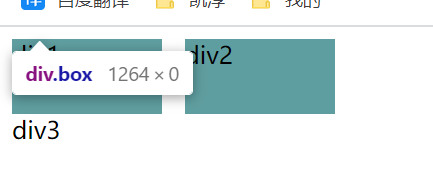
ps: 清除浮动就是解决子元素浮动父盒子高度为0的问题,下面是没有清除时候的效果图

下面列出几种常见的清除浮动的方式
1、给父盒子高度
<style>
.box {
/* 第一种方式:给父盒子高度 */
height: 50px;
}
.box > div{
width: 100px;
height: 50px;
margin-right: 15px;
background-color: cadetblue;
float: left;
}
.bro {
width: 100px;
height: 50px;
background-color: chocolate;
}
</style>
<body>
<div class="box">
<div>div1</div>
<div>div2</div>
</div>
<div class="bro">
div3
</div>
</body>2、额外标签法
<style>
.son{
width: 100px;
height: 50px;
margin-right: 15px;
background-color: cadetblue;
float: left;
}
.bro {
width: 100px;
height: 50px;
background-color: chocolate;
}
/* 空标签法 */
.box .clear {
clear: both;
height: 0;
line-height: 0;
font-size: 0;
}
</style>
<body>
<div class="box">
<div class="son">div1</div>
<div class="son">div2</div>
<!-- 空标签法 -->
<div class="clear"></div>
</div>
<div class="bro">
div3
</div>
</body>3、overflow方法
<style>
.box {
/* overflow方法 */
overflow: auto;
}
.son{
width: 100px;
height: 50px;
margin-right: 15px;
background-color: cadetblue;
float: left;
}
.bro {
width: 100px;
height: 50px;
background-color: chocolate;
}
</style>
<body>
<div class="box">
<div class="son">div1</div>
<div class="son">div2</div>
</div>
<div class="bro">
div3
</div>
</body>4、伪元素方法(推荐)
<style>
.son {
width: 100px;
height: 50px;
margin-right: 15px;
background-color: cadetblue;
float: left;
}
.bro {
width: 100px;
height: 50px;
background-color: chocolate;
}
/* 伪元素方法 */
.clearfix {
*zoom: 1;
/*ie6清除浮动的方式 *号只有IE6-IE7执行,其他浏览器不执行*/
}
.clearfix::after {
content: '';
display: block;
height: 0;
clear: both;
visibility: hidden;
}
</style>
<body>
<div class="box clearfix">
<div class="son">div1</div>
<div class="son">div2</div>
</div>
<div class="bro">
div3
</div>
</body>5、双伪元素方法
<style>
.son {
width: 100px;
height: 50px;
margin-right: 15px;
background-color: cadetblue;
float: left;
}
.bro {
width: 100px;
height: 50px;
background-color: chocolate;
}
/* 双伪元素法 */
.clearfix:after,
.clearfix:before {
content: "";
display: table;
}
.clearfix:after {
clear: both;
}
.clearfix {
*zoom: 1;
}
</style>
<body>
<div class="box clearfix">
<div class="son">div1</div>
<div class="son">div2</div>
</div>
<div class="bro">
div3
</div>
</body>以上是常用的几种方式,经过上面任意一种清除浮动的方式后, 可以看到父盒子的高度正常啦























 1039
1039











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








