修改表格头的样式
<el-table :data="alarmList" :header-row-class-name="headerRowClassName" style="width: 100%;">
</el-table>
headerRowClassName() {
return 'header-row'
}
.header-row {
color: #757C7C;
font-size: 14px;
/* background-color: red!important; */
}这里也不清楚为啥设置背景颜色不生效,于是用下面的方法设置表格头的背景颜色
<el-table :data="alarmList" :header-cell-style="{'background-color': '#F2F3F5'}" style="width: 100%;">
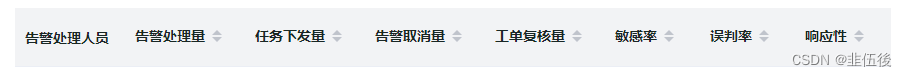
</el-table>最后的效果如下:

修改表格行的样式
<el-table :data="alarmList" :row-class-name="rowClassName" style="width: 100%;">
</el-table>rowClassName(row) {
return this.commonRowName(row.row.processor)
},
commonRowName(key) {
// 根据自己的业务判断行的样式
if(key && key.indexOf('班组') != -1) {
return 'bz-row'
}
return 'orther-row'
},.bz-row {
line-height: 22px;
color: #757C7C;
font-size: 14px;
background-color: #F1F7F7!important;
}
.orther-row {
line-height: 22px;
color: #757C7C;
font-size: 14px;
background-color: #fff!important;
}注意这里可以设置行的背景,但是要加一个!important,否则可能不生效
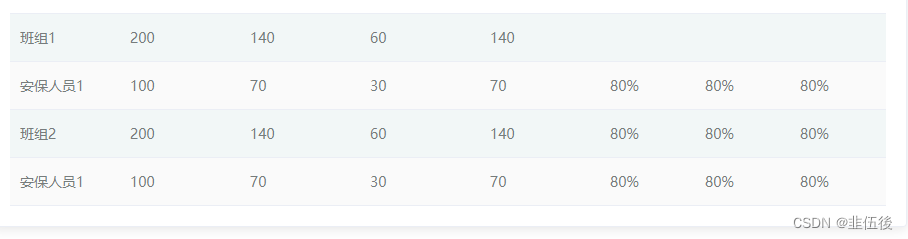
最后的效果:























 3613
3613











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








