面试题(概率不大)
1作用域:定义了变量之后,变量会再一定范围里面起作用,这个起作用的范围就是作用域;
2.ES5中的关键词
1)var
特性:变量提升:解析代码的时候,会先读(当前作用域中)所有的var,并且只解析变量的名字,等号后面是不解析的
例如:
console.log(x);//undefined
var x=10;
//解析如下
var x;
console.log(X);//所以打印undefined
x=10;
//区别于let
console.log(x);//报错
let x=10;
2)function,匿名函数不能定义变量。
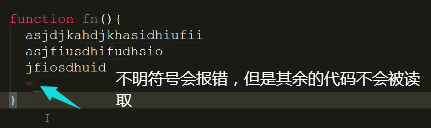
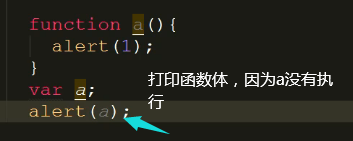
特性:在定义阶段(预解析阶段),function定义的函数会被看成一个整体,里面的代码不会读取
例如

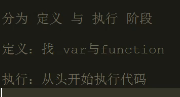
3)预解析步骤
- 定义过程
1.会查找该层作用域所有的var声明的变量名/找到当前作用域中的var定义的变量(只定义变量,不会提前赋值),和function定义的有名函数块。/找到当前作用域中的function定义的函数
2.var声明的变量名此时仅仅只是变量名,后面的 = 号不会在这一步执行,也就是说在这一步,所有var的变量都是初始值undefined。
- var var重名只留一个,var function重名留function,function function重名留后面的。
- 执行过程
会从上到下的执行代码/从头开始,往下执行代码
例如
定义var

两个var变量重复

var和function

var和function重名,以function为准

function重名,后来者居上

预解析步骤总结;

预解析练习

 20:alert(x);//报错,因为没有找到当前的作用域的x
20:alert(x);//报错,因为没有找到当前的作用域的x

alert(a);
var a = 10;
alert(a);
function a(){alert(20)}
alert(a);
var a = 30;
alert(a);
function a(){alert(40)}
alert(a);
执行过程


























 162
162











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








