欢迎来到 JavaScript 学习之旅 的第三十五课!在这一课中,我们将一起探索浏览器中的“开发者工具”(通常简称 DevTools)。这个强大的工具可以帮助我们调试代码、检查网页结构、查看网络请求、分析性能等。掌握它,就像是拥有了一个可以透视网页的魔法眼镜,帮助你更快地发现问题并解决问题。让我们一起开始这段奇妙的旅程吧!
引言:为什么需要“开发者工具”?
想象一下,你在编写一个魔法程序时遇到了问题,页面显示不正确,或者某个功能无法正常工作。这时候,你可能会感到困惑,不知道问题出在哪里。别担心!浏览器自带的“开发者工具”就是你的得力助手,它可以帮你快速定位问题,调试代码,并优化网页性能。
幽默小贴士:
“开发者工具”就像是魔法师的“魔法放大镜”,可以让你看清楚网页背后的每一个细节,发现隐藏的问题,甚至找到优化性能的秘诀! 🔍✨
1. “开发者工具”介绍
“开发者工具”是浏览器内置的一个强大工具集,几乎所有的现代浏览器(如 Chrome、Firefox、Edge 等)都提供了类似的功能。通过它,你可以:
- 检查网页元素:查看和修改网页的 HTML 和 CSS。
- 调试 JavaScript:设置断点、跟踪变量、查看函数执行情况。
- 查看网络请求:了解页面加载过程中发生了哪些请求,以及它们的响应时间。
- 分析性能:找出页面加载慢的原因,优化网页的加载速度。
- 模拟不同设备:查看网页在不同屏幕尺寸下的表现,确保响应式设计的效果。
2. 启动“开发者工具”
启动“开发者工具”非常简单,有几种常见的方法可以打开它:
方法 1:使用快捷键
- Windows/Linux:按
F12或Ctrl + Shift + I - Mac:按
Cmd + Option + I
方法 2:右键点击网页
- 在网页的任意位置右键点击,选择“检查”或“检查元素”。
方法 3:通过浏览器菜单
- 在浏览器的右上角,点击三个点(或三条横线),然后选择“更多工具” -> “开发者工具”。
小贴士:
如果你是第一次使用“开发者工具”,建议先尝试快捷键,因为它是最方便的方式。一旦你熟悉了它,你会发现它能大大提高你的开发效率!
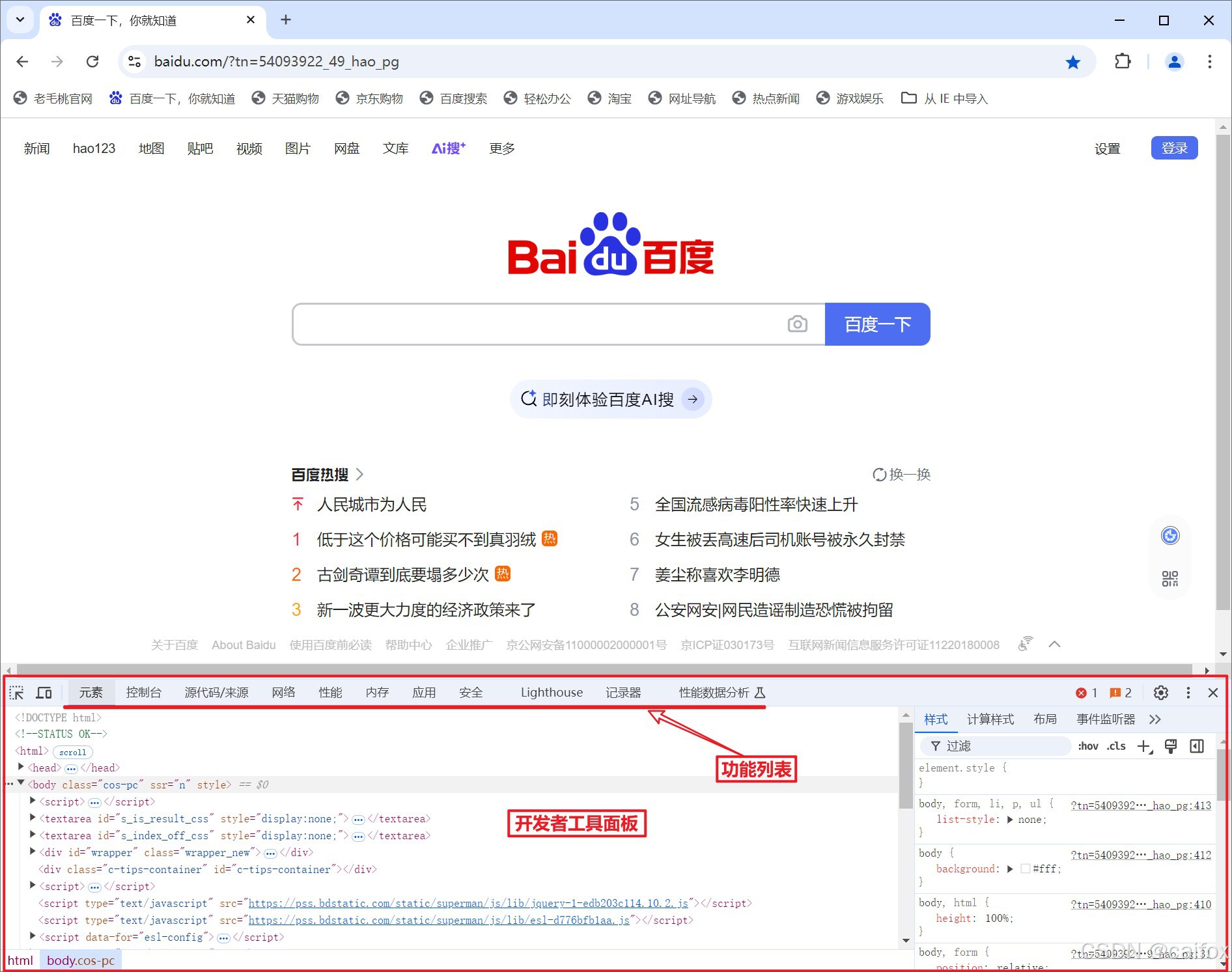
3. “开发者工具”功能详解
现在,我们来详细了解一下“开发者工具”的各个功能模块。不同的浏览器可能有不同的布局,但核心功能大同小异。以下是以 Chrome 浏览器为例的介绍:

3.1 Elements(元素)面板
这是最常用的功能之一,主要用于检查和修改网页的 HTML 和 CSS。
- HTML 结构:左侧显示当前页面的 HTML 结构,你可以展开和折叠不同的标签,查看每个元素的嵌套关系。
- CSS 样式:右侧显示选中元素的 CSS 样式,你可以实时修改样式属性,看到页面的变化。这对于调试样式问题非常有用。
- 编辑 HTML/CSS:你可以直接在面板中编辑 HTML 和 CSS,修改后会立即反映到页面上。不过要注意,这些修改只在当前页面有效,刷新后会恢复原样。








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章


















 8971
8971

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










