使用jquery的ajax方法调用webservice服务于使用纯js的ajax方式调用webservice服务的区别主要在于
前者能在ie、chrome、firefox上正常运行,而后者只能在ie中正常运行,而且前者纯在跨域访问问题
1、新建一个名为CXF_1_Client 的web project,并将使用基于spring方式调用webservice服务的方式生成好的客户端代码粘贴到新的项目中,
并将cxf核心jar包导进lin目录下
2、将jquery的jar文件导进去
3、jquery_ws.html
在webroot下新建一个名为jquery_ws.html的html文件,代码如下:
<!DOCTYPE HTML PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN">
<html>
<head>
<title>jquery_wsl.html</title>
<meta http-equiv="keywords" content="keyword1,keyword2,keyword3">
<meta http-equiv="description" content="this is my page">
<meta http-equiv="content-type" content="text/html; charset=UTF-8">
<!--<link rel="stylesheet" type="text/css" href="./styles.css">-->
<script type="text/javascript" src="js/jquery-1.6.2.js"></script>
<script type="text/javascript">
function sendMsg(){
$.ajax({
url: 'http://localhost:8080/CXF_3/cxf/hi',
type:'post',
dataType:'xml',
contentType:'text/xml;charset=utf-8',
data:'<soap:Envelope xmlns:soap="http://schemas.xmlsoap.org/soap/envelope/"><soap:Body><ns2:sayHi xmlns:ns2="http://cxf.njupt.com/"><arg0>章泽天,是我们java程序员的女神</arg0></ns2:sayHi></soap:Body></soap:Envelope>',
success:function(data,status,xhr){
var v = $(data).find('return').eq(0).text();
alert(v);
},
error:function(){
alert('error');
}
});
}
</script>
</head>
<body>
<input type="button" value="使用jquery的ajax方法调用webservice服务" οnclick="sendMsg()"/>
</body>
</html>
4、把CXF_1_client部署到tomcat上
5、在地址栏中输入http://localhost:8080/CXF_1_Client/jquery_ws.html进行测试
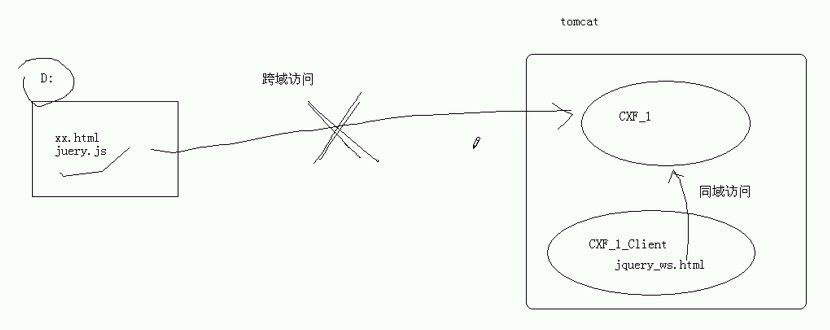
以下附上jquery的跨域访问问题的图解:
























 88
88

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










