声明对象的两种语法
let obj = {'name':'qmn','age':18} 简单写法
let obj = new Object({'name': 'qmn'}) 正规写法
如何删除对象的属性
delete obj.xxx 或者 delete obj[‘xxx’]
如何查看对象的属性
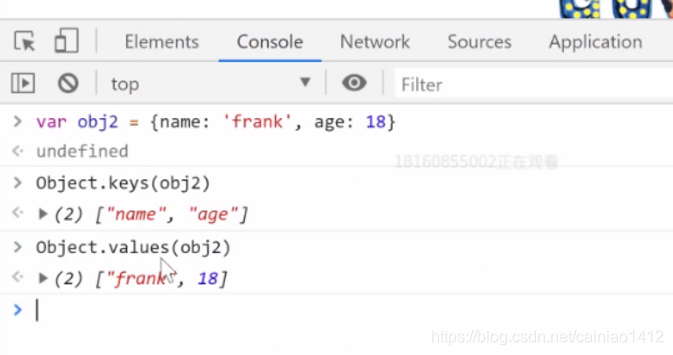
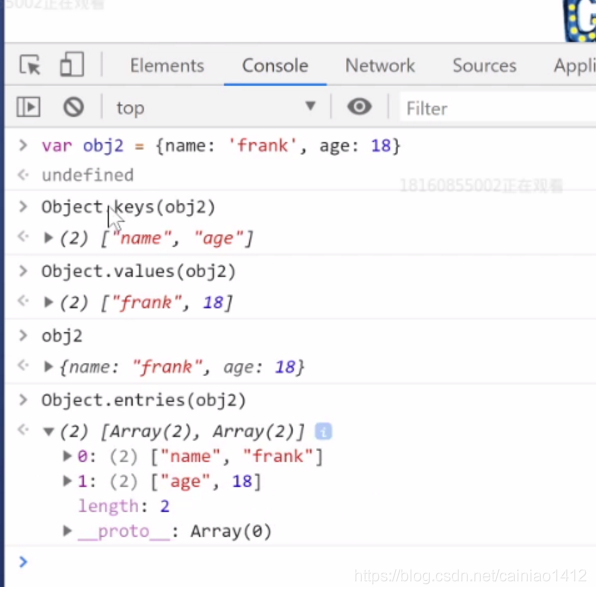
Object.keys() 查看对象所有的key

Object.values() 查看对象所有的value

Object.entries() 查看对象所有的key 和 value

如何修改或增加对象的属性
直接赋值
let obj = {name:'frank'} // name是字符串
obj.name = 'frank' // name是字符串
obj['name'] = 'frank'
obj[name] = 'frank' // 错误,因为name值不确定
obj['na' + 'me'] = 'frank'
let key = 'name' ; obj[key] = 'frank'
let key = 'name'; obj.key='frank' // 错误
因为 obj.key 等价于 obj['key']
批量赋值
Object.assign(obj,{age:18,gender:‘man’})
批量赋值是ES6新出的API
‘name’ in obj和obj.hasOwnProperty(‘name’) 的区别
in 是判断一个属性是否在一个对象中,不管是不是在对象的原型中
hasOwnProperty 方法是判断一个属性是否在对象自身中,而不是原型中





















 87
87











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








