1.子组件与父组件之间互相传值
(1)通过属性 父组件向子组件传值
核心代码:
子组件中在data中定义一个值

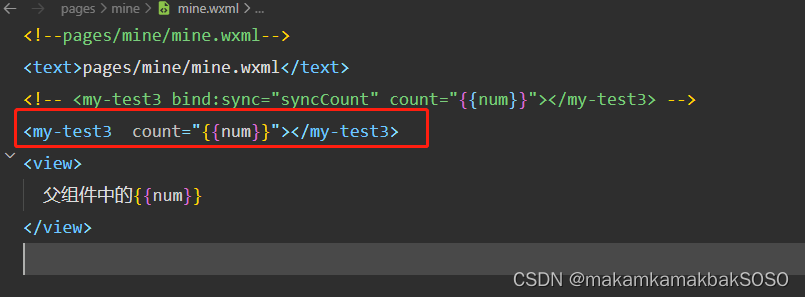
页面中传递给 组件

子组件通过properties接收

子组件页面上直接使用

(2) 通过自定义方法 子组件向父组件传值
父组件中自定义个一个自定义方法

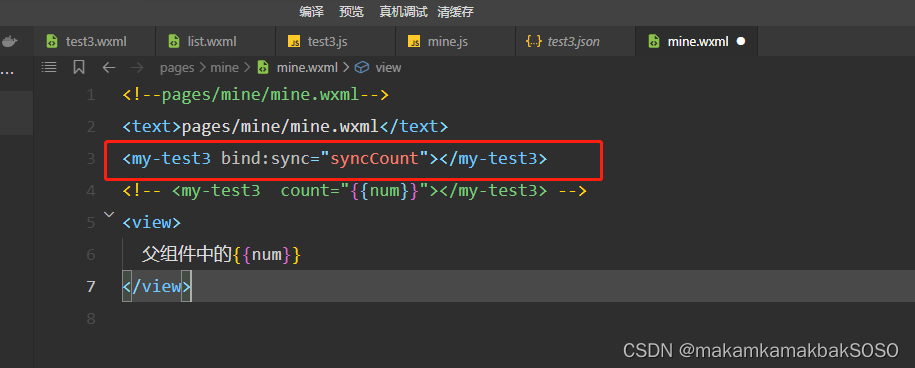
父组件页面上绑定这个方法传递给子组件

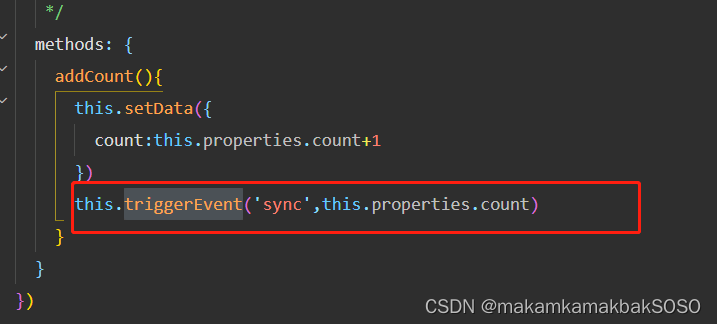
子组件通过triggerEvent(事件名称,传递参数)来触发方法的调用 即可把传递的值传递给父组件

(3)获取组件实例
可以在父组件里调用this.selectComponent("id或class选择器"),获取子组件的实例对象,从而直接访问子组件的任意数据和方法,调用时需要传入一个选择器,例如this.selectComponent(".my-component")






















 4564
4564











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








