参考:
http://yijiebuyi.com/blog/131c824ef0b370fc0ce11a00a0f0f11b.html
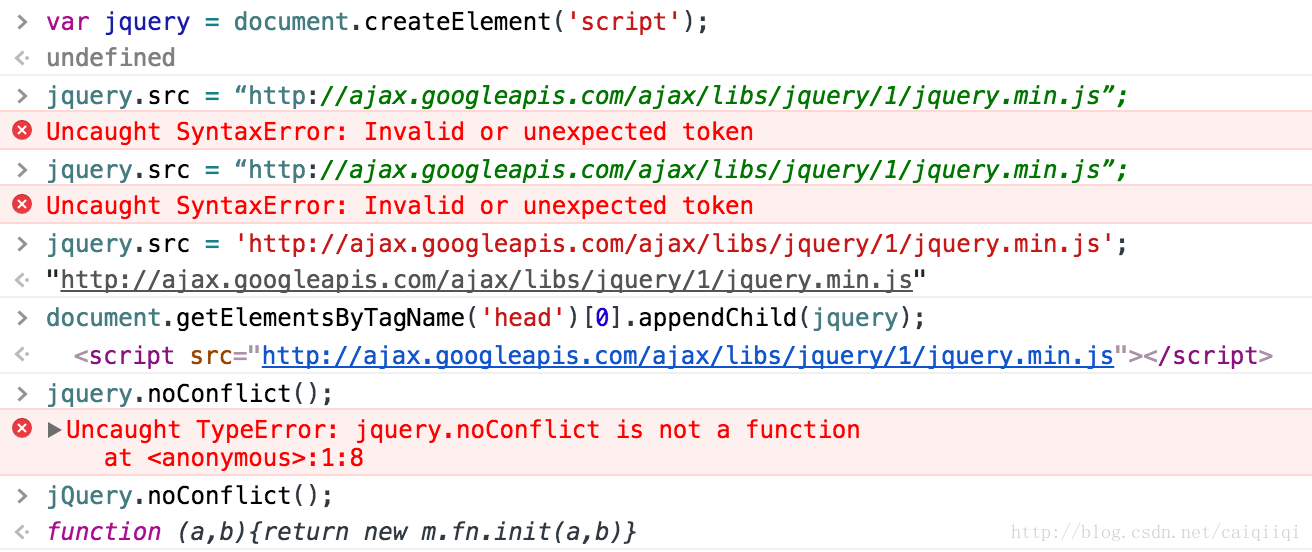
var jquery = document.createElement(‘script’);
jquery.src = 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js';
document.getElementsByTagName(‘head’)[0].appendChild(jquery);
jQuery.noConflict(); 解决库冲突然后就可以使用jQuery来操作了。
由于是复制别人的代码,双引号是中文的,
出现了
Uncaught SyntaxError: Invalid or unexpected token的问题。
改成单引号或者英文的双引号就可以了

注意:刷新页面后,需要重新引入jquery库。
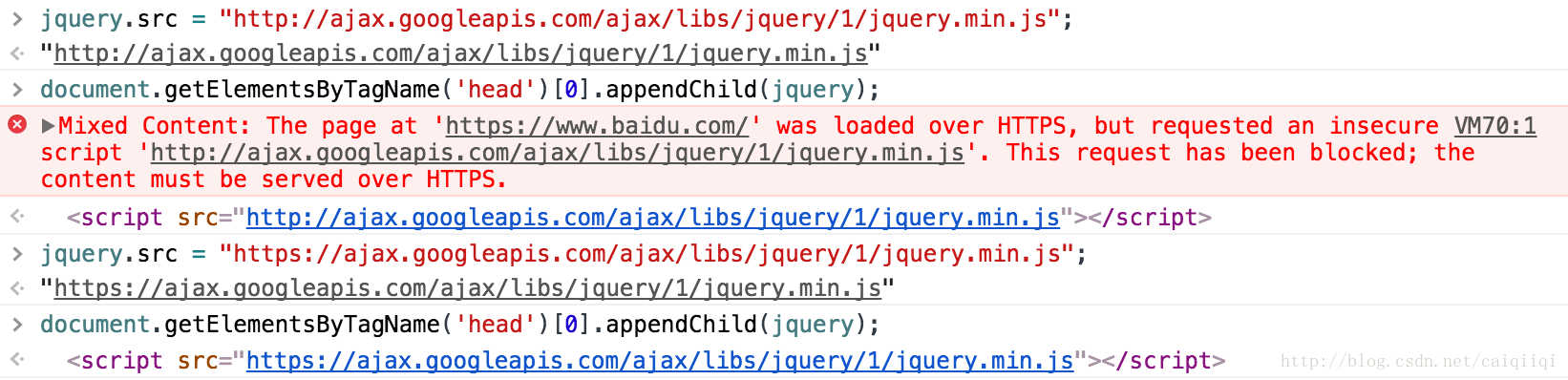
把jQuery放到百度的https首页,由于我插入的script节点的src是走的http协议,于是无法被https的百度首页接受,
Mixed Content: The page at 'https://www.baidu.com/' was loaded over HTTPS, but requested an insecure script 'http://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js'. This request has been blocked; the content must be served over HTTPS.把src换成https之后就可以了。























 613
613

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








