uniapp踩坑-img标签在真机运行加载不成功,浏览器加载成功
前言-背景
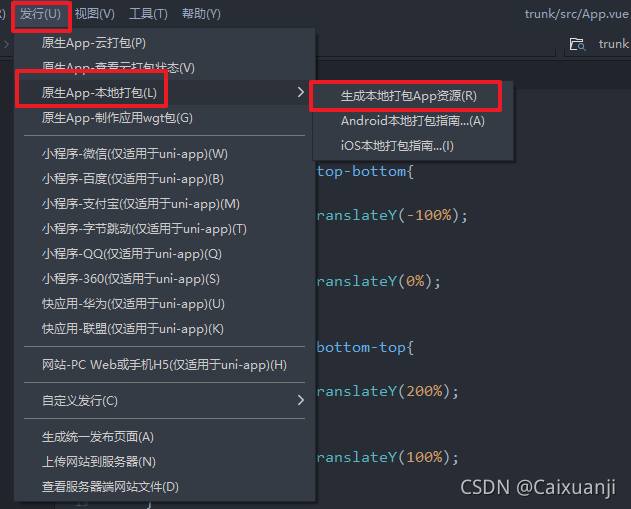
最近在开发uniapp,官方文档提供的开发方式有两种,一种是通过HBulider可视化界面创建,一种是通过vue-cli命令行创建,因为可视化更加方便,所以就使用了可视化创建方式,后续因项目需实现jenkins自动化构建,而使用可视化创建方式的话,只能是通过可视化界面的打包资源操作,如下图:

每次都需要前端开发人员进行手动打包,而jenkins的自动化构建的理念是通过命令行去操作,不需要人工进行打包,使用使用可视化界面进行创建项目的话就有问题了,需要使用通过vue-cli命令行的方式进行项目的创建,这样就能使用vue框架的打包命令了。
把项目转为vue-cli打包之后,项目打包方式为命令行打包,使用npm run build:app-plus命令进行打包。
问题暴露
使用可视化界面打包的app可以成功识别 img标签,图片成功展示,但是使用vue-cli打包的app无法识别 img标签
项目运行在hbulider内置浏览器跟外部浏览器都没有问题,一旦运行在真机上图片就出不来了
改了很多次,没有办法可以解决。
最终解决方法
把 img标签 改为icon标签























 2179
2179











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








