1.引入css
<link rel="stylesheet" href="../../resources/js/plugins/ztree3.5/css/metroStyle/metroStyle.css">2.引入js
<script src="../../resources/js/min/jquery-1.9.1.min.js"></script> <script src="../../resources/js/plugins/ztree3.5/js/jquery.ztree.all.min.js"></script>3.绑定id
<div class="ztree-dropdown"> <input class="custom-input" id="partInput" type="text" readonly value="请选择主分部分项" style="width:120px;"/> <div id="ztreeDropdownContent" class="ztree-dropdown-content" > <ul id="partTree" class="ztree"></ul> </div> </div>4.配置加载
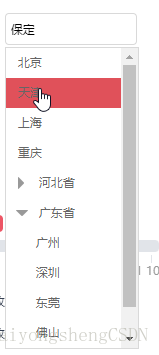
var setting = { view: { showLine: false, showIcon:false, dblClickExpand: false, addHoverDom: addHoverDom, removeHoverDom: removeHoverDom }, data: { simpleData: { enable: true } }, callback: { beforeClick: beforeClick, onClick: onClick } }; var zNodes =[ {id:1, pId:0, name:"北京"}, {id:2, pId:0, name:"天津"}, {id:3, pId:0, name:"上海"}, {id:6, pId:0, name:"重庆"}, {id:4, pId:0, name:"河北省", open:true}, {id:41, pId:4, name:"石家庄"}, {id:42, pId:4, name:"保定"}, {id:43, pId:4, name:"邯郸"}, {id:44, pId:4, name:"承德"}, {id:5, pId:0, name:"广东省", open:true}, {id:51, pId:5, name:"广州"}, {id:52, pId:5, name:"深圳"}, {id:53, pId:5, name:"东莞"}, {id:54, pId:5, name:"佛山"}, {id:6, pId:0, name:"福建省", open:true}, {id:61, pId:6, name:"福州"}, {id:62, pId:6, name:"厦门"}, {id:63, pId:6, name:"泉州"}, {id:64, pId:6, name:"三明"} ]; function addHoverDom(treeId, treeNode) { $("#" + treeNode.tId).addClass("hover"); }; function removeHoverDom(treeId, treeNode) { $("#" + treeNode.tId).removeClass("hover"); }; function beforeClick(treeId, treeNode) { var check = (treeNode && !treeNode.isParent); if (!check) alert("只能选择城市..."); return check; } function onClick(e, treeId, treeNode) { var zTree = $.fn.zTree.getZTreeObj("partTree"), nodes = zTree.getSelectedNodes(), v = ""; nodes.sort(function compare(a,b){return a.id-b.id;}); for (var i=0, l=nodes.length; i<l; i++) { v += nodes[i].name + ","; } if (v.length > 0 ) v = v.substring(0, v.length-1); var cityObj = $("#partInput"); cityObj.attr("value", v); } function showMenu() { $("#ztreeDropdownContent").slideDown("fast"); $("body").bind("mousedown", onBodyDown); } function hideMenu() { $("#ztreeDropdownContent").fadeOut("fast"); $("body").unbind("mousedown", onBodyDown); } function onBodyDown(event) { if (!(event.target.id == "partInput" || event.target.id == "ztreeDropdownContent" || $(event.target).parents("#ztreeDropdownContent").length>0)) { hideMenu(); } } $.fn.zTree.init($("#partTree"), setting, zNodes); $("#partInput").focus(function(){ showMenu(); });附图:























 3万+
3万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








