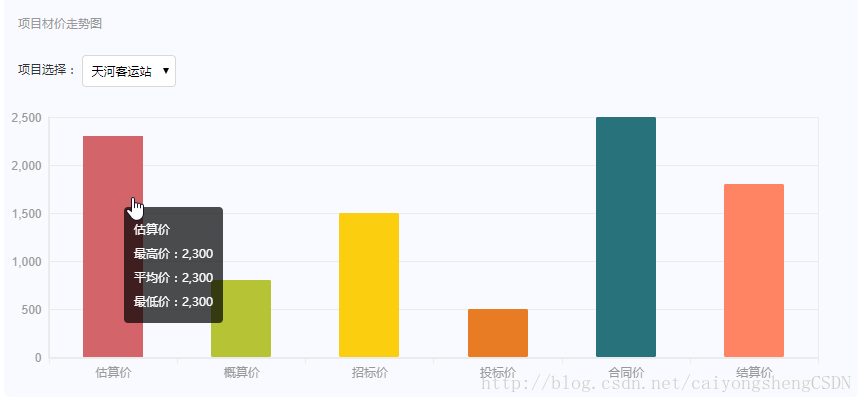
// 材价走势柱状图 trendRunBarOption = { title: { // text: '项目材价走势图', x: 15, y: 5, textStyle: { fontSize: '12', fontWeight: 'normal', color: '#666' } }, tooltip: { trigger: 'axis', padding: 10, axisPointer: { // 坐标轴指示器,坐标轴触发有效 type: 'none' // 默认为直线,可选为:'line' | 'shadow' }, formatter: '{b}</br>{a}:{c}<br/>{a1}:{c1}<br/>{a2}:{c2}' }, // legend:{ // x:'810', // data:['估算价', '概算价', '招标价', '投标价', '合同价', '结算价'], // }, grid: { x: 45, x2: 40, y: 30, y2: 40, borderWidth: '1', borderColor:'#ebebeb' }, xAxis: [{ type: 'category', // name: '价格', // nameTextStyle: { // color: '#999' // }, splitLine: false, axisLabel: { textStyle: { color: '#999' } }, axisTick: { /*坐标刻度*/ show: true, lineStyle:{ color: '#ebebeb' // width:2 } }, axisLine: { textStyle: { color: '#666' }, lineStyle: { width: 1, color: '#ebebeb' } }, data: ['估算价', '概算价', '招标价', '投标价', '合同价', '结算价'] }], yAxis: [{ type: 'value', // name: '频率', nameTextStyle: { color: '#999' }, splitLine: { //背景线 lineStyle: { color: ['#ebebeb'], width: 1 } }, axisLine: { lineStyle: { width: 2, color: '#ebebeb' } }, axisLabel: { textStyle: { color: '#999' } }, axisTick: { show: false } }], series: [ { name: '最高价', type: 'bar', itemStyle: {normal: {barBorderRadius: [2, 2, 2, 2], barBorderColor: 'rgba(0,0,0,0)',areaStyle: {type: 'default'}} }, barWidth: 0, data: [2300,800,1500,500,2500,1800] }, { name: '平均价', type: 'bar', itemStyle: { normal: { barBorderRadius: [2, 2, 2, 2], barBorderColor: 'rgba(0,0,0,0)', areaStyle: {type: 'default'}, //每个柱子的颜色即为colorList数组里的每一项,如果柱子数目多于colorList的长度,则柱子颜色循环使用该数组 color: function(params) { var colorList = [ //柱子颜色 '#C1232B','#B5C334','#FCCE10','#E87C25','#27727B', '#FE8463','#9BCA63','#FAD860','#F3A43B','#60C0DD', '#D7504B','#C6E579','#F4E001','#F0805A','#26C0C0' ]; return colorList[params.dataIndex] } } }, barWidth: 60, data: [2300,800,1500,500,2500,1800] }, { name: '最低价', type: 'bar', itemStyle: {normal: {barBorderRadius:[2, 2, 2, 2], barBorderColor: 'rgba(0,0,0,0)',areaStyle: {type: 'default'}} }, barWidth: 0, data: [2300,800,1500,500,2500,1800] } ] };
附图:






















 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








