目录
1.后台返回一个数据
const people = [
{
name: "a",
age: 30,
sex: "female",
},
{
name: "b",
age: 30,
sex: "male",
},
{
name: "c",
age: 25,
sex: "male",
},
{
name: "d",
age: 28,
sex: "famale",
},
{
name: "e",
age: 40,
sex: "male",
},
{
name: "f",
age: 40,
sex: "famale",
},
];2.要求以对象的某个属性名这种方式输出
// 例子
{
"40": [
{
name: "e",
age: 40,
sex: "male",
},
{
name: "f",
age: 40,
sex: "famale",
},
];
}3.解决办法:
// 按照年龄分组,将年龄作为属性名
function groupBy(arr, propName) {
const result = {};
for (const item of arr) {
const key = item[propName];
if (!result[key]) {
result[key] = [];
}
result[key].push(item);
}
return result;
}
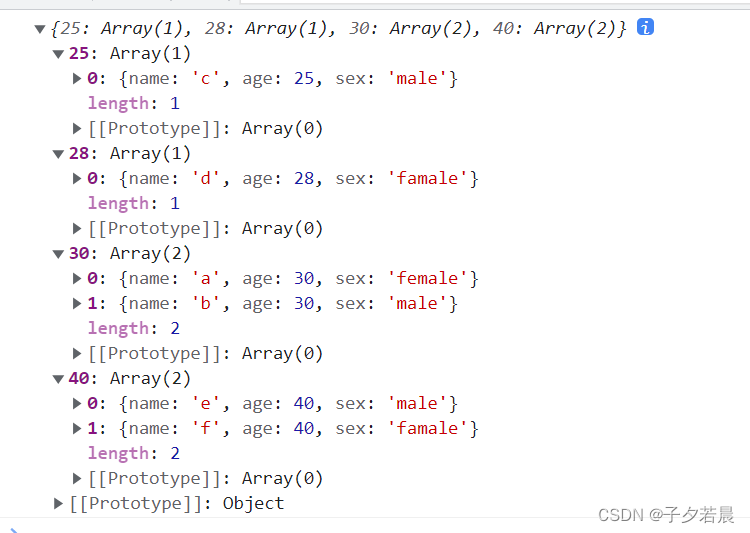
4.效果

5.完整代码
<script>
const people = [
{
name: "a",
age: 30,
sex: "female",
},
{
name: "b",
age: 30,
sex: "male",
},
{
name: "c",
age: 25,
sex: "male",
},
{
name: "d",
age: 28,
sex: "famale",
},
{
name: "e",
age: 40,
sex: "male",
},
{
name: "f",
age: 40,
sex: "famale",
},
];
// 按照年龄分组,将年龄作为属性名
function groupBy(arr, propName) {
const result = {};
for (const item of arr) {
const key = item[propName];
if (!result[key]) {
result[key] = [];
}
result[key].push(item);
}
return result;
}
console.log(groupBy(people, "age"));
</script>





















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








