算术运算符: 运算符号:+、-、*、/或div、%或mod
1.
request.setAttribute("a",1); //request.setAttribute("a",new Integer(1));
request.setAttribute("b",2); //request.setAttribute("a",new Integer(2));
两种方式都可以
request.getRequestDispatcher("result.jsp").forward(request, response);
加法:${a+b}<br/>
减法:${a-b}<br/>
乘法:${a*b}<br/>
除法:${a/b}<br/> ${a div b}<br/>
取余:${a%b}<br/> ${a mod b}<br/>
三目运算:${a==1?"相等":"不相等"}
<% request.setAttribute("a",1);%>
${a==1?"相等":"不相等"}
<h4>单选</h4>
<input type="radio" name="sex" value="0" ${a==0?"checked":""}/>女
<input type="radio" name="sex" value="1" ${a==1?"checked":""}/>男<br/><br/>
<h4>复选</h4>
<c:set var="hobbies" value="${fn:join(hobbies,' ') }"></c:set>
<input type="checkbox" name="fruit" value="apple" ${fn:contains(hobbies,"apple")?"checked":""}/>苹果
<input type="checkbox" name="fruit" value="banana" ${fn:contains(hobbies,"banana")?"checked":""}/>香蕉
<input type="checkbox" name="ball" value="football" ${fn:contains(hobbies,"football")?"checked":""}/>足球
<input type="checkbox" name="ball" value="basketball" ${fn:contains(hobbies,"basketball")?"checked":""}/>篮球<br/><br/>
<h4>下拉列表</h4>
<select>
<option value="" ${a==””?"selected":""}>--请选择--</option>
<option value="1" ${a==1?"selected":""}>衣服</option>
<option value="2" ${a==2?"selected":""}>鞋子</option>
</select>
<% request.setAttribute("a",1);%> //<% request.setAttribute("a", new Integer(1));%>
<% request.setAttribute("b",2);%> //<% request.setAttribute("a", new Integer(2));%>
加法:${a+b}<br/>
减法:${a-b}<br/>
乘法:${a*b}<br/>
除法:${a/b}<br/> ${a div b}<br/>
取余:${a%b}<br/> ${a mod b}<br/>
关系运算符:
运算符符号:==或eq、
!=或ne、
<或lt(即less than)、
>或gt(即great than)、
<=或 le(即less equal)、
>=或 ge(即great equal)
<% request.setAttribute("num1",1);%>
<% request.setAttribute("num2",2);%>
<% request.setAttribute("str1","student");%>
<% request.setAttribute("str2","students");%>
<% request.setAttribute("student1",new Student(22,"临汾","阿丹"));%>
<% request.setAttribute("student2",new Student(22,"山东","阿洁"));%>
数值:${num1==num2 } ${num1 eq num2 }<br/><br/>
字符串:${str1==str2 } ${str1 eq str2 }<br/><br/>
自定义类:${student1==student2 } ${student1 eq student2 }<br/><br/>
不等于:${num1!=num2 } ${num1 ne num2 }<br/><br/>
小于:${num1<num2 } ${num1 lt num2 }<br/><br/>
小于等于:${num1<=num2 } ${num1 le num2 }<br/><br/>
大于:${num1>num2 } ${num1 gt num2 }<br/><br/>
大于等于:${num1>=num2 } ${num1 ge num2 }<br/><br/>
逻辑运算符:
运算符符号:&& 或 and、|| 或 or、! 或 not(注意:只能对boolean型数据运算)
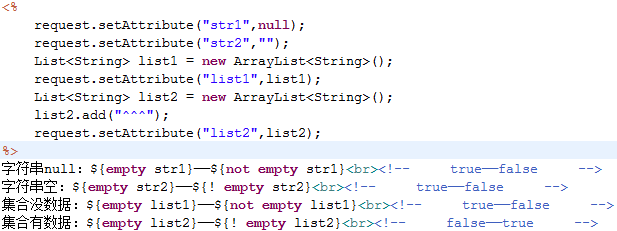
empty运算符
说明:如果集合或数组中没有数据,或者其值为null,则empty判断为true;not empty判断为false。
<% request.setAttribute("a",true);%>
<% request.setAttribute("b",false);%>
逻辑与:${a&&b } ${a and b }<br/><br/>
逻辑或:${a||b } ${a or b }<br/><br/>
逻辑非:${!b } ${not b }<br/><br/>
empty:${empty c }
${!empty c }
${not empty c }























 115
115

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








