定义
我们首先来看一看 MDN 上对 Map 和 forEach 的定义:
-
forEach(): 针对每一个元素执行提供的函数(executes a provided function once for each array element)。
-
map(): 创建一个新的数组,其中每一个元素由调用数组中的每一个元素执行提供的函数得来(creates a new array with the results of calling a provided function on every element in the calling array)。
到底有什么区别呢?forEach()方法不会返回执行结果,而是undefined。也就是说,forEach()会修改原来的数组。而map()方法会得到一个新的数组并返回。
示例
下方提供了一个数组,如果我们想将其中的每一个元素翻倍,我们可以使用map和forEach来达到目的。
let arr = [1, 2, 3, 4, 5];
ForEach(注意,forEach是不会返回有意义的值的,我们在回调函数中直接修改arr的值)
arr.forEach((num, index) => {
return (arr[index] = num * 2);
});
执行结果如下:
// arr = [2, 4, 6, 8, 10]
Map
let doubled = arr.map(num => {
return num * 2;
});
执行结果如下:
// doubled = [2, 4, 6, 8, 10]
函数式角度的理解
如果你习惯使用函数是编程,那么肯定喜欢使用map()。因为forEach()会改变原始的数组的值,而map()会返回一个全新的数组,原本的数组不受到影响。
哪个更好呢?取决于你想要做什么。
forEach适合于你并不打算改变数据的时候,而只是想用数据做一些事情 – 比如存入数据库或则打印出来。
let arr = ["a", "b", "c", "d"];
arr.forEach(letter => {
console.log(letter);
});
// a
// b
// c
// d
map()适用于你要改变数据值的时候。不仅仅在于它更快,而且返回一个新的数组。这样的优点在于你可以使用复合(composition)(map(), filter(), reduce()等组合使用)来玩出更多的花样。
let arr = [1, 2, 3, 4, 5];
let arr2 = arr.map(num => num * 2).filter(num => num > 5);
// arr2 = [6, 8, 10]
我们首先使用 map 将每一个元素乘以 2,然后紧接着筛选出那些大于 5 的元素。最终结果赋值给arr2。
核心要点
- 能用forEach()做到的,map()同样可以。反过来也是如此。
- map()会分配内存空间存储新数组并返回,forEach()不会返回数据。
- forEach()允许callback更改原始数组的元素。map()返回新的数组。
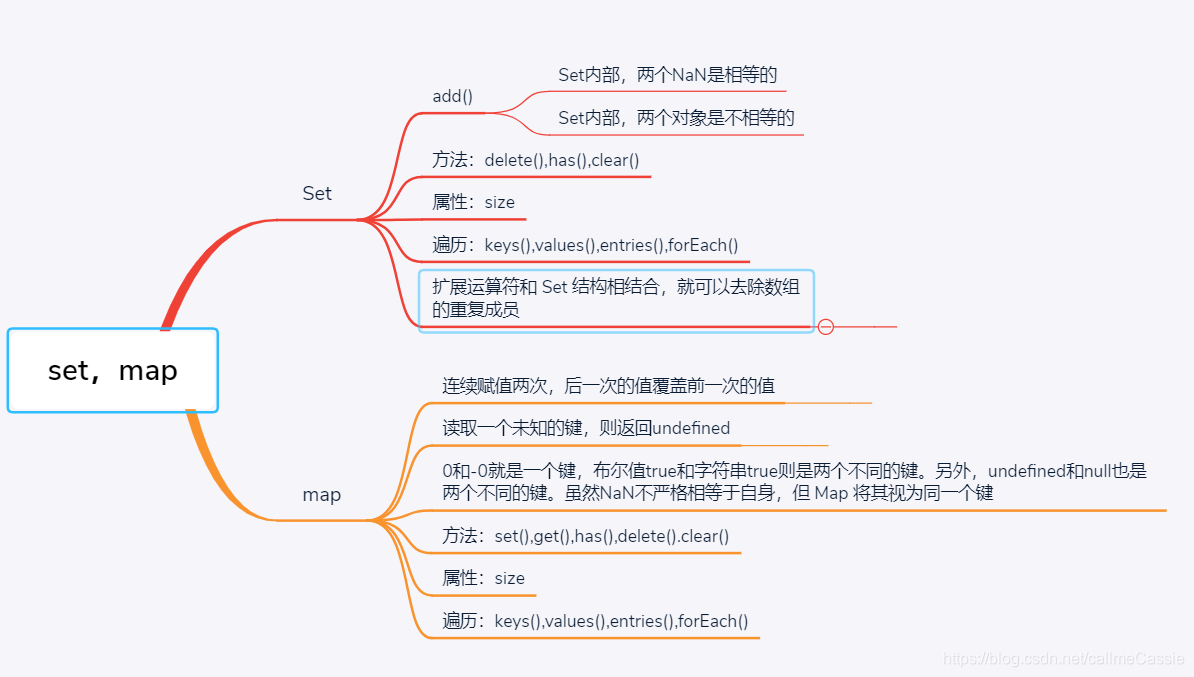
再补充一下set和map的区别

-
set是数据重组,map是数据存储
-
set是无重复值的有序列表。set会自动移除重复的值,因此你可以使用它来过滤数组中重复的值并返回结果。
-
map是有序的键值对,其中的键允许是任何类型。
其他遍历的方法
1)for in 更适合遍历对象,不推荐使用for in遍历数组
var myObject={
a:1,
b:2,
c:3
}
for (var key in myObject) {
console.log(key);
}
- index索引为字符串型数字,不能直接进行几何运算
- 遍历的是数组的索引(即键名)
- 遍历顺序有可能不是按照实际数组的内部顺序
- 使用for in会遍历数组所有的可枚举属性,包括原型上的方法和属性
2)for of
var myArray=[1,2,4,5,6,7]
myArray.name="数组"
for (var index of myArray) {
console.log(myArray[index]);
}
- 可遍历数/数组对象/字符串/map/set等拥有迭代器对象的集合,但是不能遍历对象,因为没有迭代器对象
- 遍历的是数组元素值,不包括数组的原型属性和索引





















 5747
5747











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








