在前端项目中,我们经常需要处理后台返回的数据,需要对response的数据进行遍历,循环。JavaScript中一些最受欢迎的功能可能是map和forEach。从ECMAScript 5(简称es5)开始,它们就开始存在了。
目录
1.什么是map()和forEach()?
map 和 forEach 是数组中的帮助器方法,可以轻松地在数组上循环。我们曾经像下面这样使用for循环遍历一个数组,没有任何辅助函数。
var array = ['1', '2', '3'];
for (var i = 0; i < array.length; i += 1) {
console.log(Number(array[i]));
}
// 1
// 2
// 3 自JavaScript时代开始以来,就一直存在 for 循环。它包含3个表达式:初始值,条件和最终表达式。
这是循环数组的经典方法。从ECMAScript 5开始,新功能似乎使我们更加快乐。
2.forEach
Array在ES5新增的方法中,参数都是function类型,默认有传参,forEach方法中的function回调支持3个参数,第1个是遍历的数组内容;第2个是对应的数组索引,第3个是数组本身。
[数组数据].forEach(function(value, index, array) {
// ...
});3.map
map 的作用与 for 循环完全相同,只是 map 会创建一个新数组,其结果是在调用数组中的每个元素上调用提供的函数。
它需要两个参数:一个是稍后在调用 map 或 forEach 时调用的回调函数,另一个是回调函数被调用时使用的名为 thisArg 的上下文变量。
这里的map不是“地图”的意思,而是指“映射”。[].map(); 基本用法跟forEach方法类似:
const arr = ['1', '2', '3'];
// 回调函数接受3个参数
// 数组的当前值作为第一个参数
// 当前值在数组中的位置作为第二个参数
// 原始源数组作为第三个参数
const cb = (str, i, origin) => {
console.log(`${i}: ${Number(str)} / ${origin}`);
};
arr.map(cb);
// 0: 1 / 1,2,3
// 1: 2 / 1,2,3
// 2: 3 / 1,2,3 回调函数可以如下使用。
arr.map((str) => { console.log(Number(str)); }) map 的结果不等于原始数组。
const arr = [1];
const new_arr = arr.map(d => d);
arr === new_arr; // false
- 还可以将对象作为 thisArg 传递到map。
const obj = { name: 'Jane' };
[1].map(function() {
// { name: 'Jane' }
console.dir(this);
}, obj);
[1].map(() => {
// window
console.dir(this);
}, obj); 对象 obj 成为 map 的 thisArg。但是箭头回调函数无法将 obj 作为其 thisArg。
这是因为箭头函数与正常函数不同。
.forEach()的返回值并不是array。如果你想用函数式编程写个链式表达式来装个逼,.map()将会是你不二的选择。
来看下面这个例子:
var arr = [1, 2, 3];
console.log(
arr.map(function(i){
return i+i;
})
//链式风格
.sort()
);// [2,4,6]
console.log(
arr.forEach(function(i){
return i+i;
})
//接不起来,断了
.sort()
);//TypeError: Cannot read property 'sort' of undefined
4.总结
综上所述,我建议你在创建一个新的数组时使用map,当你不需要制作一个新的数组,而是要对数据做一些事情时,就使用forEach。
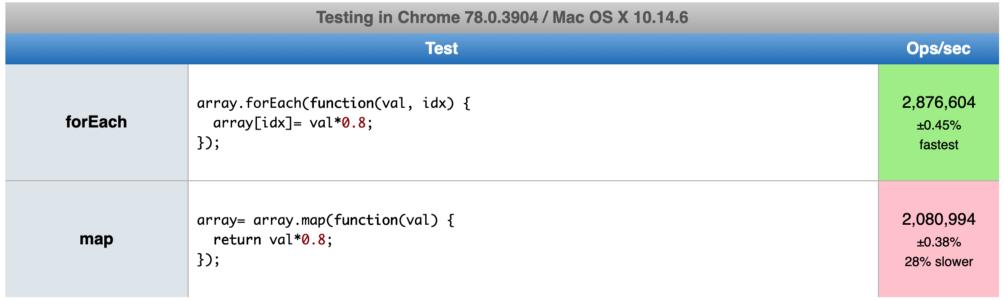
有人提到 说map 比 forEach 的执行速到要快。


该代码看起来非常相似,但结果却相反。有些测试说 forEach 更快,有些说 map 更快。也许你在告诉自己 map/forEach 比其他的快,你可能是对的。老实说,我不确定。
但可以肯定的是——两者都比JavaScript内置的 for 循环慢。























 832
832











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










