使用的是按需加载,就是这个

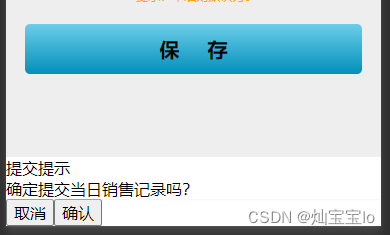
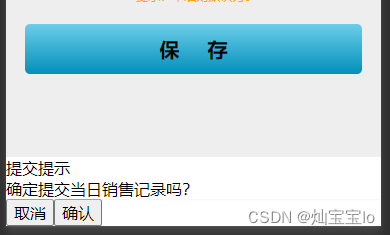
插件会自动帮我们把组件加载上去,但是对于函数式的组件,比如dialog,toast这样的,就会显示的时候没有样式,类似这样

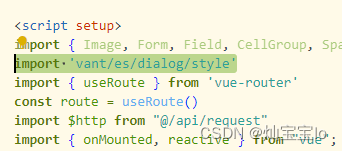
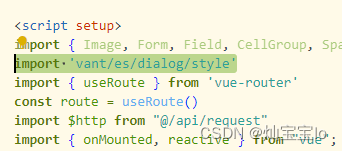
这是因为没有加载对应插件的样式,需要手动加载进来,在页面上直接import进来即可

引入后样式就正常了

使用的是按需加载,就是这个

插件会自动帮我们把组件加载上去,但是对于函数式的组件,比如dialog,toast这样的,就会显示的时候没有样式,类似这样

这是因为没有加载对应插件的样式,需要手动加载进来,在页面上直接import进来即可

引入后样式就正常了

 1141
1141
 6166
6166











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


