之前一直使用eclipse开发android程序,最近为了跟上节奏开始使用android studio。在之前的项目里,使用过一些github上的开源项目包括slidingmenu、
pull-refresh等。然而google官方最近几年也提出一些可以实现上述效果的控件,因此这次趁机也就练习一下这些控件。最后效果如图:

虽然没有那些大神做的那么绚丽,但是基本的要求都已经实现。下面就来总结一下。
整个程序只有一个MainActivity,界面布局如下:
<android.support.v4.widget.DrawerLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/dl_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="lc.myapplication.MainActivity">
<android.support.v4.view.ViewPager
android:id="@+id/vp_main"
android:layout_width="match_parent"
android:layout_height="match_parent">
</android.support.v4.view.ViewPager>
<fragment
android:name="lc.myapplication.fragment.SettingFragment"
android:layout_width="280dp"
android:layout_height="match_parent"
android:layout_gravity="left"
/>
</android.support.v4.widget.DrawerLayout> 布局界面很简单,viewpager作为主要内容容器,SettingFragment作为一个设置界面,MainActivity内容如下:
public class MainActivity extends AppCompatActivity {
ViewPager vp_main;
DrawerLayout dl_main;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
vp_main=(ViewPager)this.findViewById(R.id.vp_main);
dl_main= (DrawerLayout) findViewById(R.id.dl_main);
vp_main.setAdapter(new FragmentAdapter(this.getSupportFragmentManager()));
}
} 其中fragmentAdapter是一个自定义适配器,用来为viewpager填充内容,随后将会详细介绍。
SettingFragment非常简单,只是展示布局,没有任何逻辑代码,这里就不介绍了。
下面介绍第一个fragment的实现,先来看布局:
<android.support.v4.widget.SwipeRefreshLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:id="@+id/srl_first"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context="lc.myapplication.fragment.FirstFragment">
<ScrollView
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:id="@+id/tv_first"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_marginTop="20dp"
android:text="@string/first_fragment"
android:textSize="30sp"
android:gravity="center"/>
</ScrollView>
</android.support.v4.widget.SwipeRefreshLayout>下来是内部设置代码(只是实现基本功能):
View v = inflater.inflate(R.layout.fragment_first, container, false);
tv_first = (TextView) v.findViewById(R.id.tv_first);
srl_first = (SwipeRefreshLayout) v.findViewById(R.id.srl_first);
srl_first.setColorSchemeResources(android.R.color.holo_blue_light, android.R.color.holo_red_light,
android.R.color.holo_orange_light, android.R.color.holo_green_light);
srl_first.setOnRefreshListener(new SwipeRefreshLayout.OnRefreshListener() {
@Override
public void onRefresh() {
tv_first.setText("正在刷新");
new Handler().postDelayed(new Runnable() {
@Override
public void run() {
// TODO Auto-generated method stub
tv_first.setText("刷新完成");
srl_first.setRefreshing(false);
}
}
,3000);
}
});
return v;效果就如上图所显示的那样,这个应该算是最简单的实现。
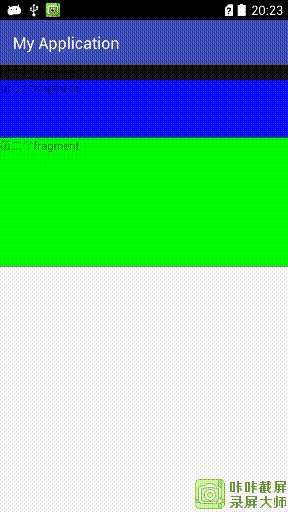
下面来看第二个fragment的实现,布局如下:
<LinearLayout
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="match_parent"
tools:context="lc.myapplication.fragment.SecondFragment">
<!-- TODO: Update blank fragment layout -->
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#0f0f0f"
android:text="@string/second_fragment" />
<com.zhy.android.percent.support.PercentLinearLayout
xmlns:app="http://schemas.android.com/apk/res-auto"
android:layout_width="match_parent"
android:orientation="vertical"
android:layout_height="wrap_content"
>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:text="@string/second_fragment"
android:background="#000fff"
app:layout_heightPercent="20%w"
/>
<TextView
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:background="#00ff00"
android:text="@string/second_fragment"
app:layout_heightPercent="30%"/>
</com.zhy.android.percent.support.PercentLinearLayout>
</LinearLayout>
这里用到了一位大神的github上的项目,文章末尾会贴链接,主要就是对百分比布局的进一步拓展,注意一定要在自定义layout下添加这句:
xmlns:app="http://schemas.android.com/apk/res-auto"要不然会报错,第二个fragment内部只有一句话:
return inflater.inflate(R.layout.fragment_second, container, false);第三个fragment就不写了,也只是显示界面而已,而且界面也没什么东西。这里我要说的是如何将依赖的github开源项目导入到自己的工程中,有一种方法就是直接在build.gradle中添加类似这样一句话“compile ’*‘”,但是总是无法获取,因此只能把项目的压缩包下载下来。下载后,一般我们只会利用其中的一个library(名字无所谓)文件夹,所以接下来就可以将其导入到工程中,作为一个module 的module dependency来使用,下面我来说一说详细过程。
首先file->new ->import module->填写路径,导入后可能会报错,此时要修改所导入module的build.gradle,打开其它的module的build.gradle,根据错误提示,修改出错的内容,完成后。点击file->Project structure,然后点击依赖刚导入的module的那个module,再右侧单击dependencies,单击最右边的“+”,选择module dependency,然后选择咱们刚导入的module,此时就完成。
最后就是说明开始时的fragmentAdapter,代码如下:
public class FragmentAdapter extends FragmentPagerAdapter{
ArrayList<Fragment> list_fragment;
public FragmentAdapter(FragmentManager fm) {
super(fm);
list_fragment=new ArrayList<Fragment>();
list_fragment.add(new FirstFragment());
list_fragment.add(new SecondFragment());
list_fragment.add(new ThirdFragment());
}
@Override
public Fragment getItem(int position) {
return list_fragment.get(position);
}
@Override
public int getCount() {
return list_fragment.size();
}
}这就不用我说了。当然如果哪位大神可以指出上述程序中的bug或者其它更好的实现方法,还请指出。
最后是本文中percentlayout开源项目的链接:
https://github.com/hongyangAndroid/android-percent-support-extend.git






















 2439
2439











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








