在上一文章中实现了通过配置静态文件服务中间件访问wwwroot文件夹中的静态文件,那么,如果我们想访问不是这个目录中的静态文件又该如何处理呢?
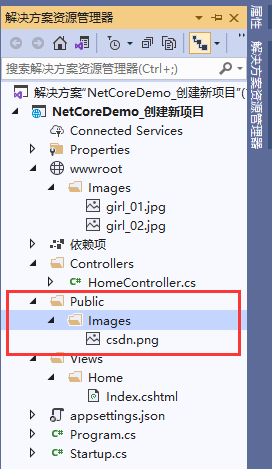
在项目中新建一个Public文件夹,也在里面创建一个Images文件夹,同样我们存放些照片进去,为了避免混淆,我们放不同的照片进去,这里照片名字是csdn.png。

要想访问Public文件夹中的静态文件,我们又需要去Startup.cs文件中去配置一下,让系统支持这个功能。
public class Startup
{
public void ConfigureServices(IServiceCollection services)
{
services.AddMvc();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseStaticFiles(); //上次增加的代码,配置默认的静态文件服务中间件
//以下6行为本次新增的代码
app.UseStaticFiles(new StaticFileOptions()
{
FileProvider = new PhysicalFileProvider(
Path.Combine(Directory.GetCurrentDirectory(), @"Public")),
RequestPath = new PathString("/Public")
});
app.UseRouting();
app.UseEndpoints(endpoints =>
{
//以下代码在浏览器中输出的Hello World!,现在注释掉,在下面增加一个默认的路由终端点
//endpoints.MapGet("/", async context =>
//{
// await context.Response.WriteAsync("Hello World!");
//});
endpoints.MapDefaultControllerRoute(); //之前新增的代码
});
}
}Index.cshtml
@{
ViewBag.Title = "Home Index";
}
<h2> This is home page.</h2>
<h5> Welcome you learning ASP.NET Core.</h5>
<img src="~/Images/girl_01.jpg" style="width:300px;height:400px" alt="She is a beautiful girl." />
<img src="/Public/Assets/csdn.png" style="width:300px;height:400px" alt="this is CSDN logo." />运行项目,可以看到已经成功读取到/Public/Assets文件夹里的csdn.png图片。

上一篇:实现静态文件访问






















 602
602











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








