1. npm install -g create-react-app失败?
报错 npm ERROR: EEXIST,忘记截图了。解决方法:npm install -g create-react-app --force

2. “create-react-app xxx”报错?
忘记截图了,大概如下图所示。解决方案:https://www.cnblogs.com/chase-star/p/10455703.html 使用命令
:npm install -g cnpm --registry=https://registry.npm.taobao.org 切换npm源为淘宝镜像,并安装cnpm。

3. 明明上一步正常按照了cnpm,但“cnpm -v”报错?

原因:通过npm config ls 发现node 的路径不对,应该是下图这个路径才对。
https://www.cnblogs.com/liuqiyun/p/8133904.html
通过以下命令更改
npm config set prefix "E:\Node.js\node_global"
npm config set cache "E:\Node.js\node_cache"

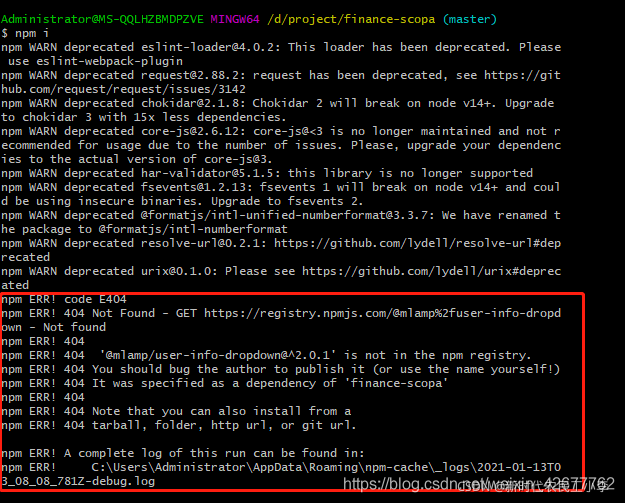
4. 又来一个报错…?

解决方法:
https://blog.csdn.net/weixin_40562999/article/details/111240618
Start-Process powershell -Verb runAs

成功!

最后的最后,还是得手动换源。

落泪了Happy hacking!
























 365
365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








