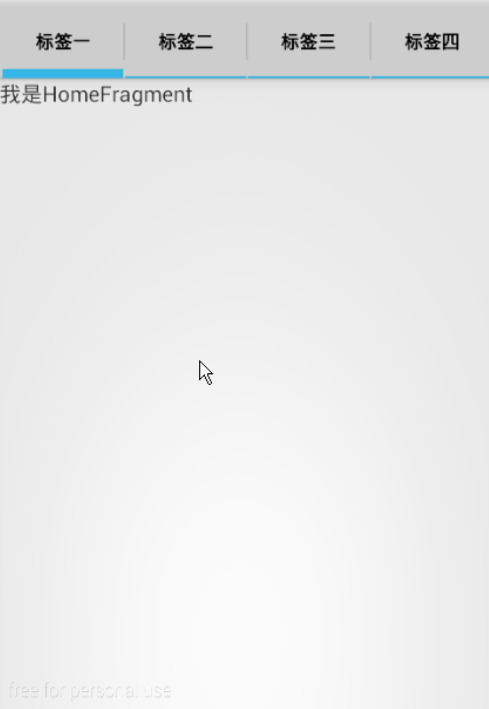
在给ActionBar设置了Tab之后,一般我们都有个需求就是不同的Tab显示不同的页面:
如下图所示,点击不同的Tab显示不同的页面:

思路大致是在MainActivty中设置一个ViewPager给这个ViewPager设置FragmentStatePagerAdapter(即设置四个Fragment),然后根据不同的Tab显示获取隐藏布局。
代码如下:
mainViewPager.setAdapter(new FragmentStatePagerAdapter(getSupportFragmentManager()) {
@Override
public Fragment getItem(int position) {
//获取Fragment的代码
return FragmentFactory.getFragment(position);
}
@Override
public int getCount() {
//返回Tab的长度
return tab_names.length;
}
//每个条目的标题
@Override
public CharSequence getPageTitle(int position) {
return tab_names[position];
}
});这样ViewPage就有了四个布局,现在我们让ActionBar的Tab与ViewPager关联(即互相监听):
在创建ActionBar.Tab的时候设置监听:
1.设置Tab改变时viewpager的改变
//设置Tab的监听
actionBar.setNavigationMode(ActionBar.NAVIGATION_MODE_TABS);
ActionBar.Tab tab1 = actionBar.newTab().setText("标签一").setTabListener(new MyTabListener());
actionBar.addTab(tab1);
ActionBar.Tab tab2 = actionBar.newTab().setText("标签二").setTabListener(new MyTabListener());
actionBar.addTab(tab2);
ActionBar.Tab tab3 = actionBar.newTab().setText("标签三").setTabListener(new MyTabListener());
actionBar.addTab(tab3);
ActionBar.Tab tab4 = actionBar.newTab().setText("标签四").setTabListener(new MyTabListener());
actionBar.addTab(tab4);
//监听的代码
public class MyTabListener implements ActionBar.TabListener {
//Tab改变的时候设置viewpager的显示
@Override
public void onTabSelected(ActionBar.Tab tab, FragmentTransaction ft) {
mainViewPager.setCurrentItem(tab.getPosition());
}
@Override
public void onTabUnselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
@Override
public void onTabReselected(ActionBar.Tab tab, FragmentTransaction ft) {
}
}2.设置viewpager改变时Tab的改变:
//viewpage的监听事件
private void initListener(){
mainViewPager.setOnPageChangeListener(new ViewPager.SimpleOnPageChangeListener(){
//当viewpager页面发生改变时调用
@Override
public void onPageSelected(int position) {
super.onPageSelected(position);
getSupportActionBar().setSelectedNavigationItem(position);
}
});
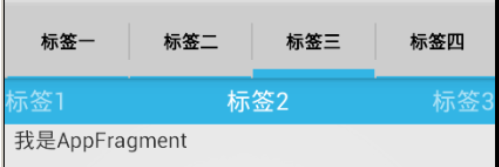
}给ViewPager设置条目的标题方法如下:
//布局文件viewpager增加PagerTabStrip:
<android.support.v4.view.ViewPager
android:id="@+id/mainViewPager"
android:layout_width="match_parent"
android:layout_height="match_parent"
>
<android.support.v4.view.PagerTabStrip
android:id="@+id/pager_tab_strip"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:layout_gravity="top"
android:background="#ffffff"
android:textColor="#000"
android:paddingTop="4dp"
android:paddingBottom="4dp" />
</android.support.v4.view.ViewPager>
// 在设置FragmentStatePagerAdapter简体时如下方法返回每个条目的标题
@Override
public CharSequence getPageTitle(int position) {
return "标签"+position;
}






















 3365
3365

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








