前台生成echarts图片到后台可以使用echarts本身自带的方法 echarts.getInstanceByDom(dom)这种方式就可以实现。
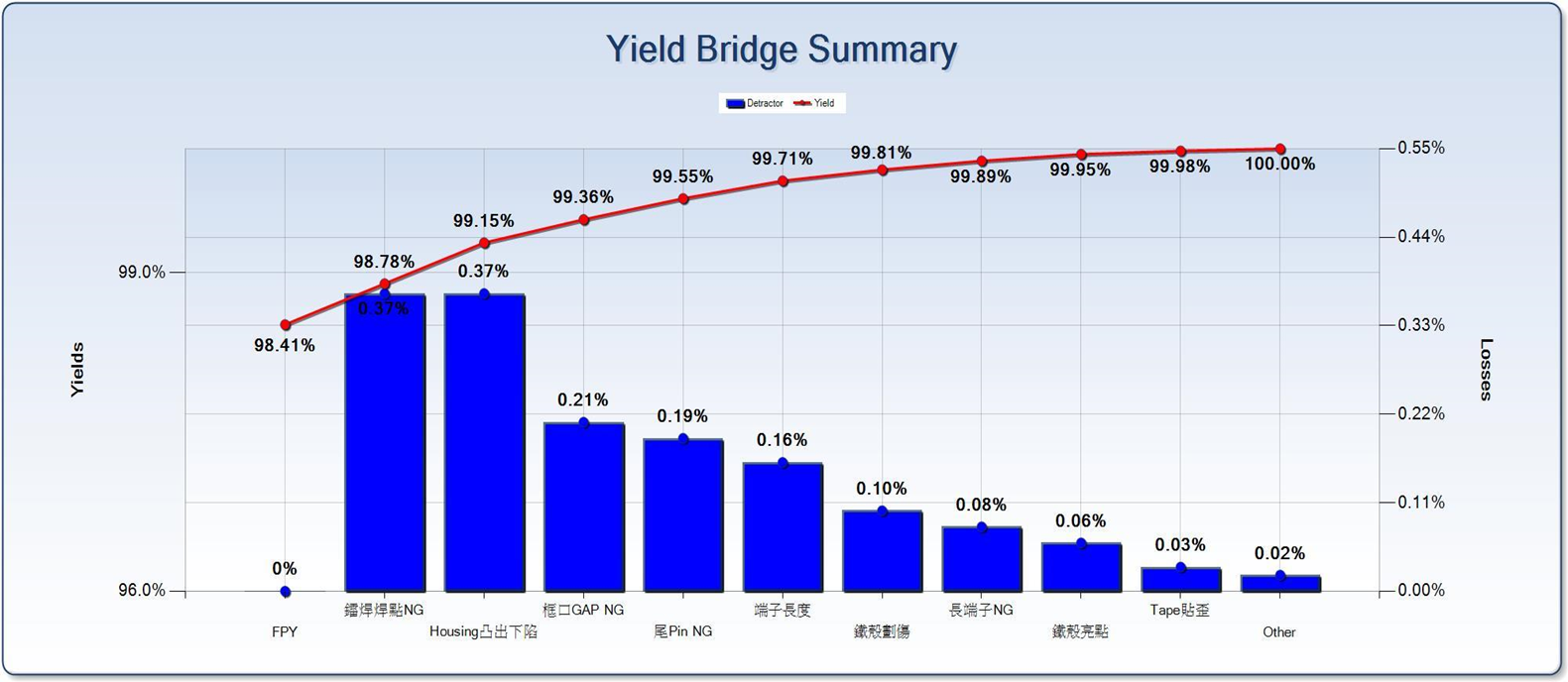
但是针对没有前台的。比如之前有个需求,要求自动发邮件导出每天的产能,良率等信息,并且贴上柏拉图之类的图片,开始使用的微软自带的画图工具System.Windows.Forms.DataVisualization.dll。但是图片不怎么好看。如下:

后续在网上找到了phantomjs-2.1.1.js
自己做了批处理:
D:\echart\phantomjs-2.1.1-windows\bin\phantomjs.exe D:\echart\echarts-convert\echarts-convert1.js -infile D:\echart\data\temp.json -outfile D:\echart\data\temp.png
缺点就是图片需要同步生成。如果图片多的话,会比较卡。
图片如下:























 619
619

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








