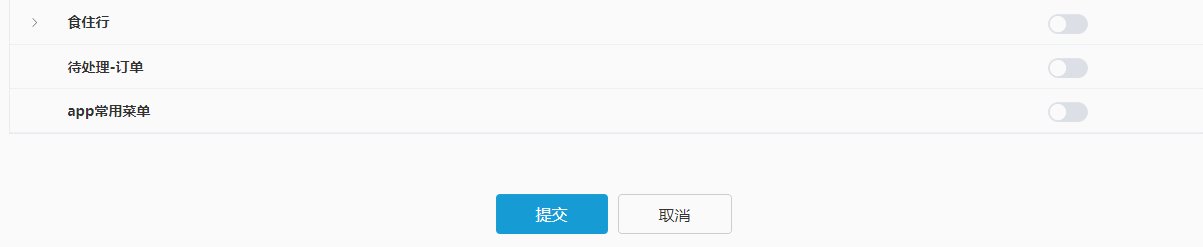
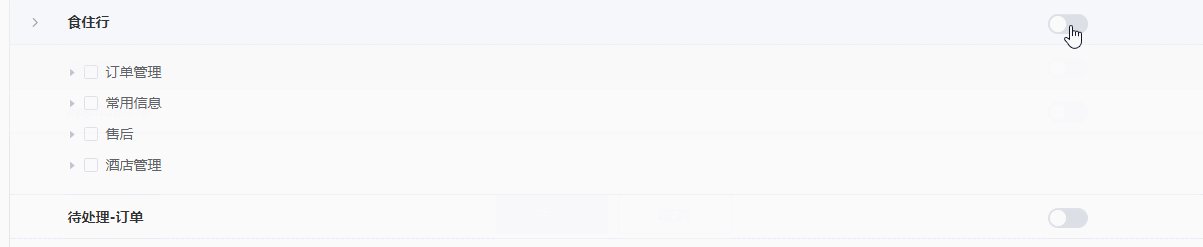
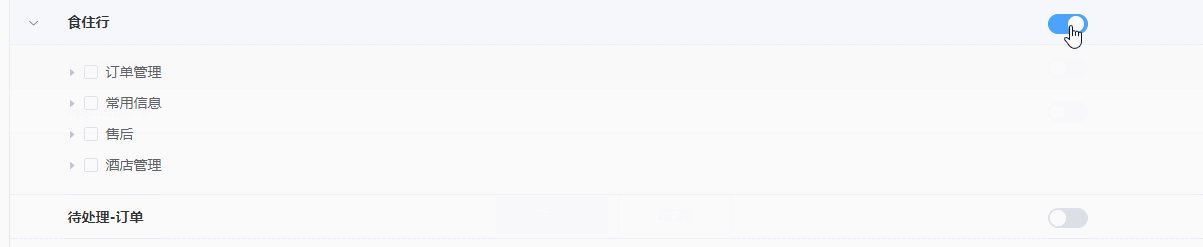
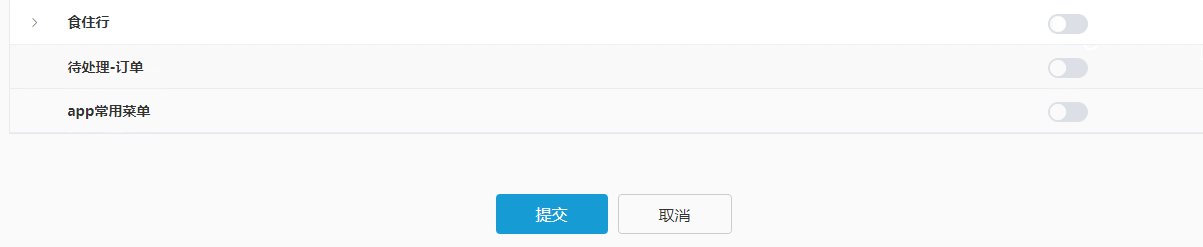
先给展示一下效果

在这块实现点击开关按钮实现展开收起,使用到了官网提供的toggleRowExpansion方法来实现,
<el-table-column width="180">
<template slot-scope="scope">
<el-switch
v-model="scope.row.isSwitch
@change="handleConnectionSearch(scope.row,scope.row.isSwitch,scope.$index)">
</el-switch>
</template>
</el-table-column>这个方法就是当点击开关的时候对表格数据进行更改,对isSwitch进行状态赋值,实现能够展开收起
// 开关控制数据
handleConnectionSearch(row,checked,index) {
item.isSwitch = checked
this.$set(this.data,index,item)
this.$nextTick(()=>{
this.$refs.refTable.toggleRowExpansion(row) // 点击button展开
})
},如果有其他的实现方法欢迎一起分享





















 2335
2335











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








