服务器server端 core api
客户端WPF
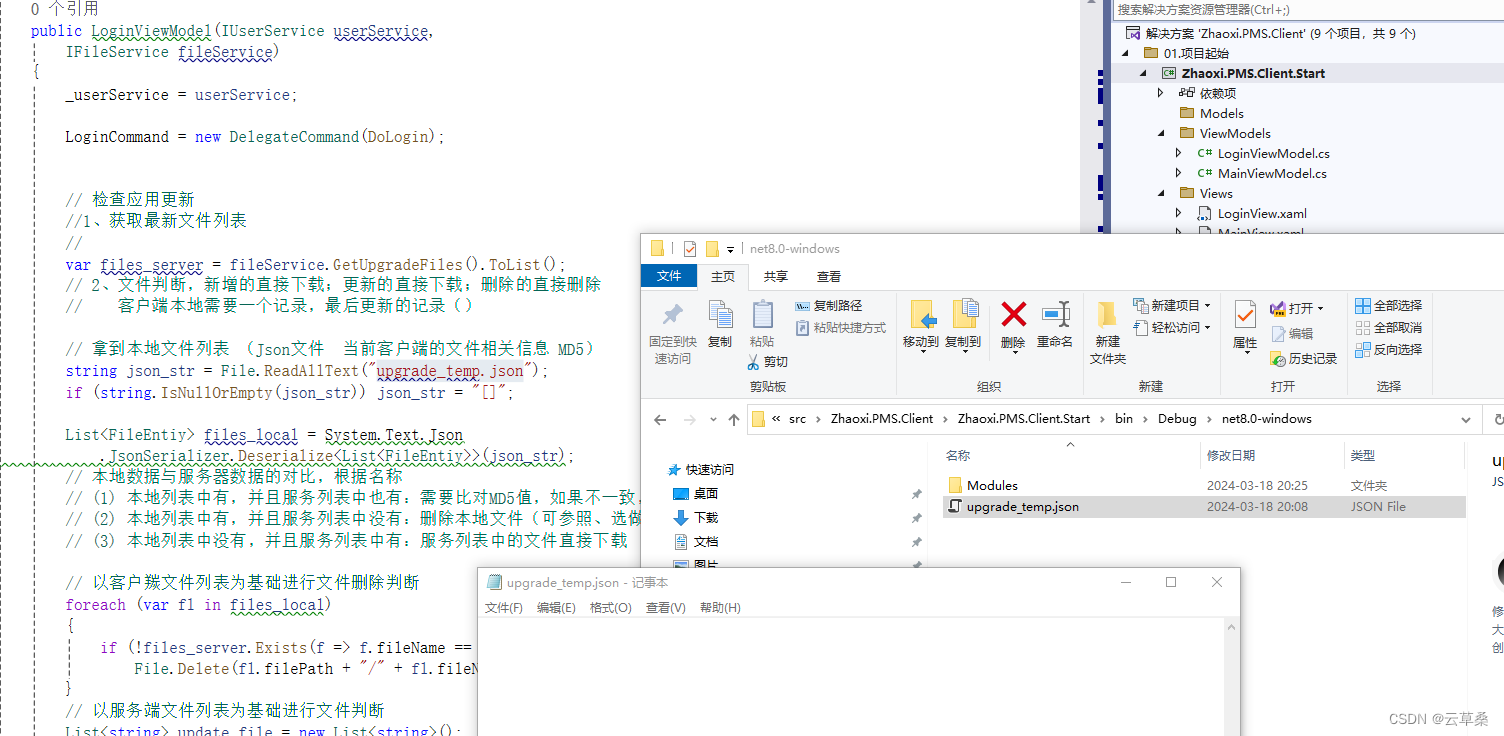
// 检查应用更新
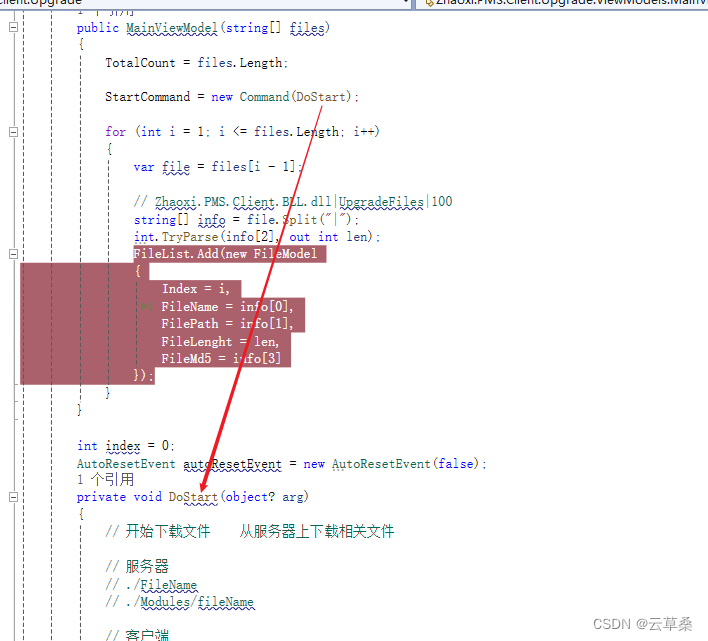
//1、获取最新文件列表
//
var files = fileService.GetUpgradeFiles();
// 2、文件判断,新增的直接下载;更新的直接下载;删除的直接删除
// 客户端本地需要一个记录,最后更新的记录()
服务器端 api

orm dal



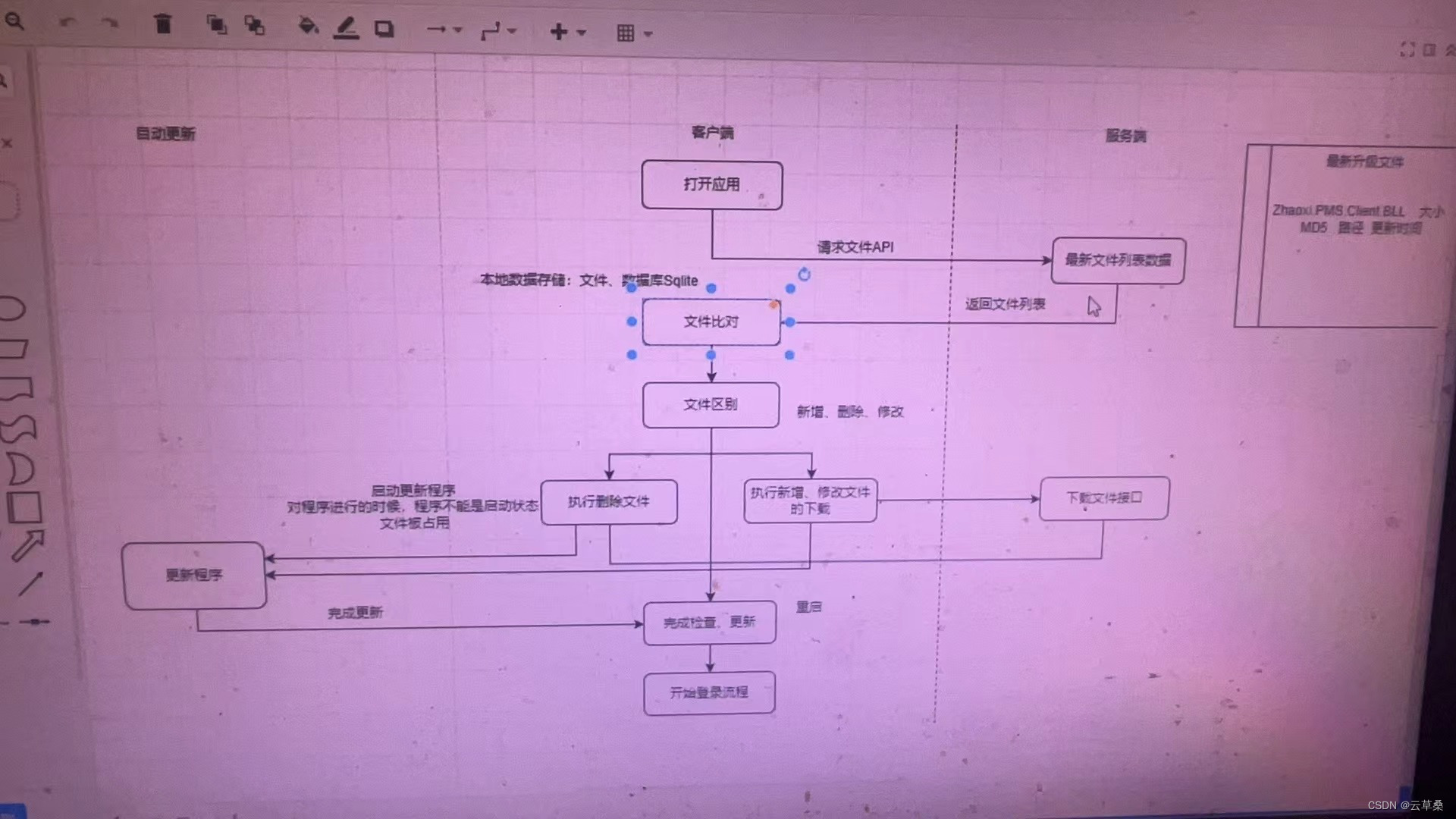
客户端
1、更新文件对比
2、自动更新程序与逻辑梳理
3、进程间更新数据传输
4、更新数据接收与准备
5、更新程序UI处理
6、文件下载服务接口逻辑
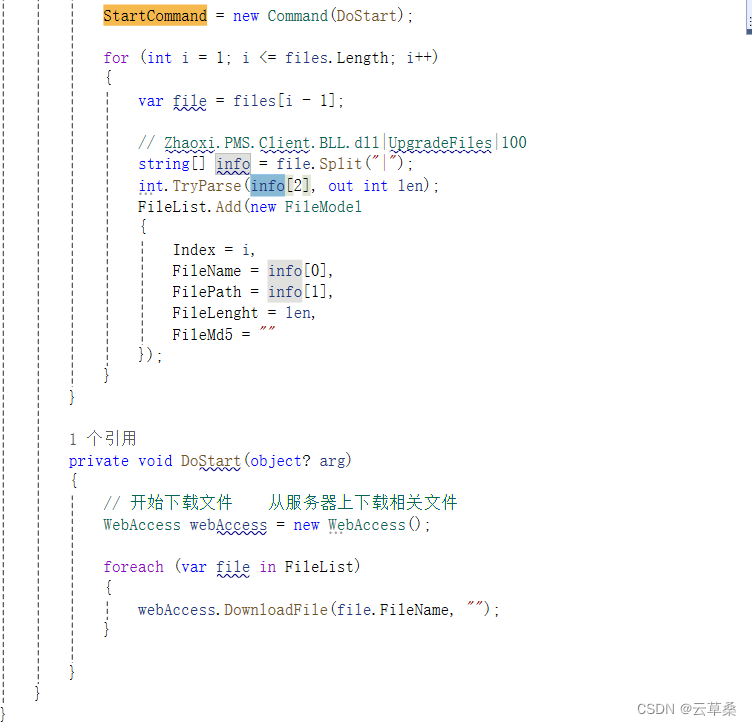
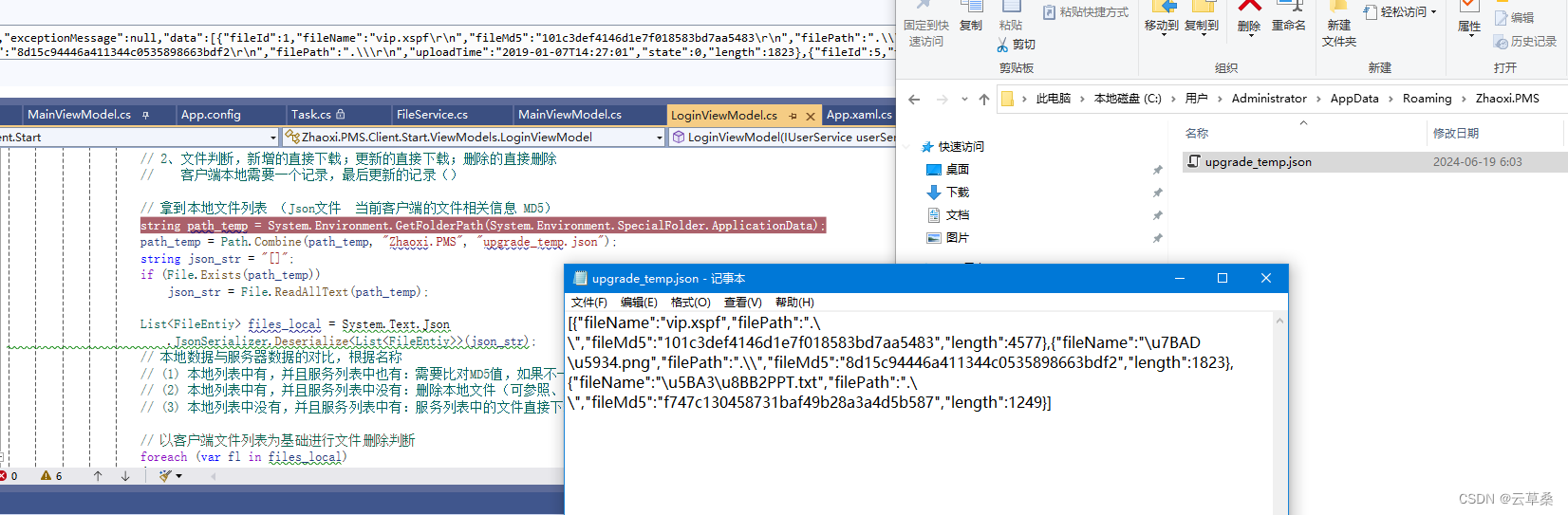
1文件对比 客户端本地对比upgrade_temp.json文件



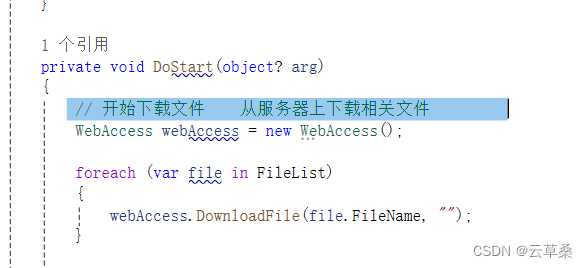
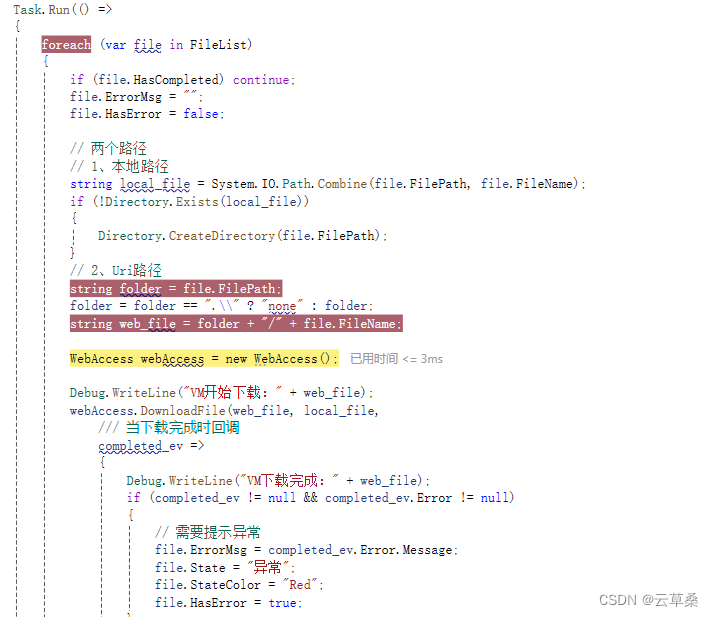
// 开始下载文件 从服务器上下载相关文件


// 服务器拿到文件列表中的文件都得下载
if (update_file.Count > 0)
{
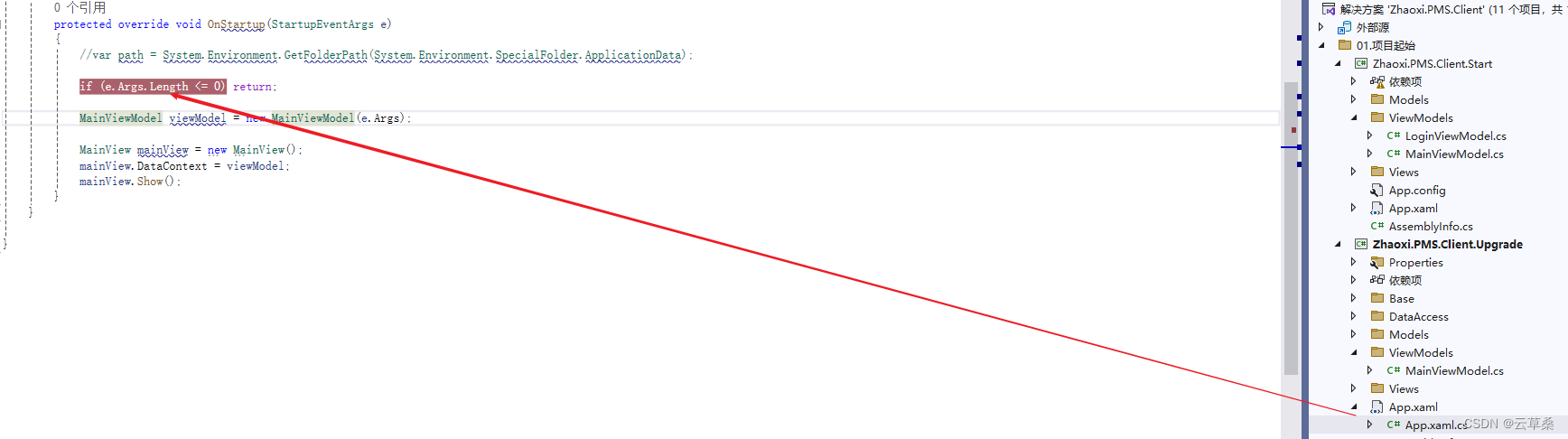
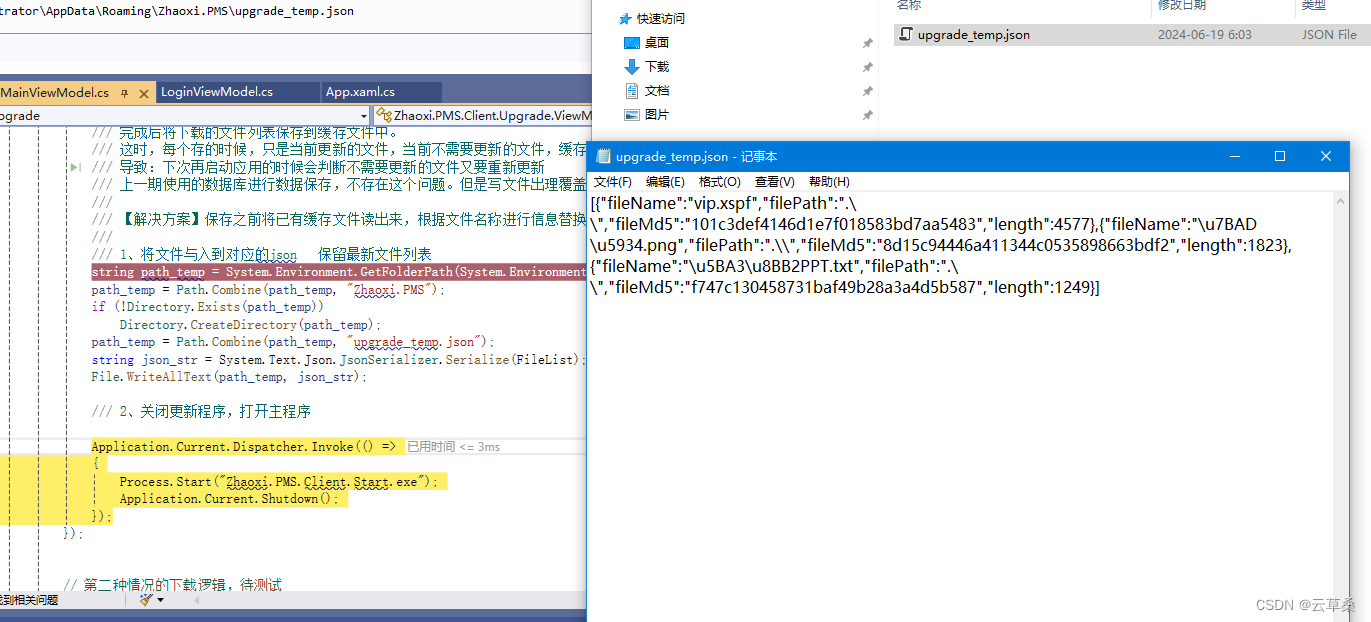
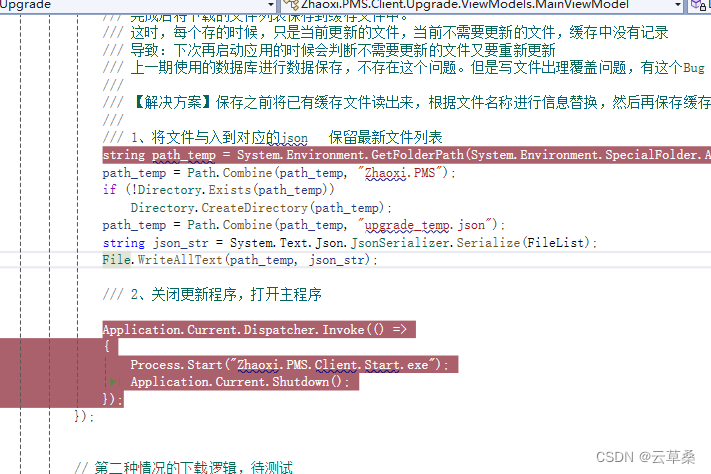
// 启动更新程序,并且将更新文件列表传给它
Process.Start("Zhaoxi.PMS.Client.Upgrade.exe", update_file);
//
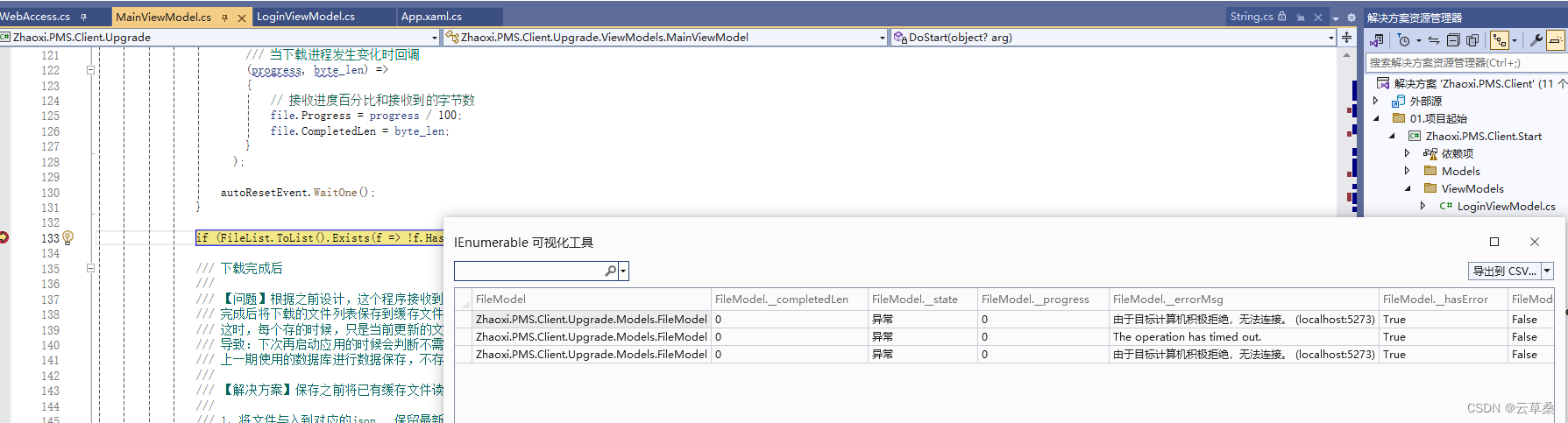
// 下载完成进行服务文件列表的保存(Json序列化)
// 这个逻辑需要在Upgrade.exe进程里处理,判断正常更新完成后写入
//json_str = System.Text.Json.JsonSerializer.Serialize(update_file);
//File.WriteAllText("upgrade_temp.json", json_str);
//Application.Current.Shutdown();
System.Environment.Exit(0);// 结束进程
}启动线程 调试 更新程序 进程间更新数据传递


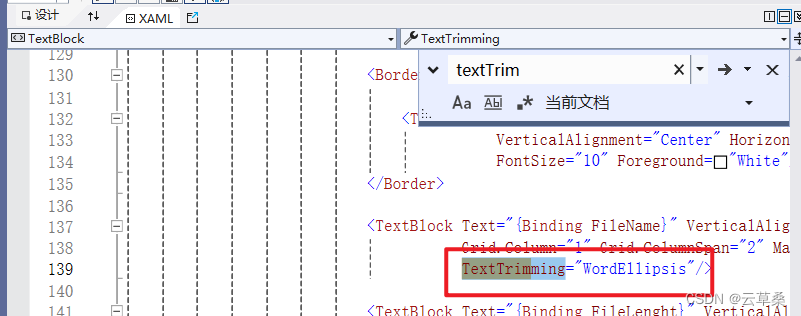
细节 文字省略

进度
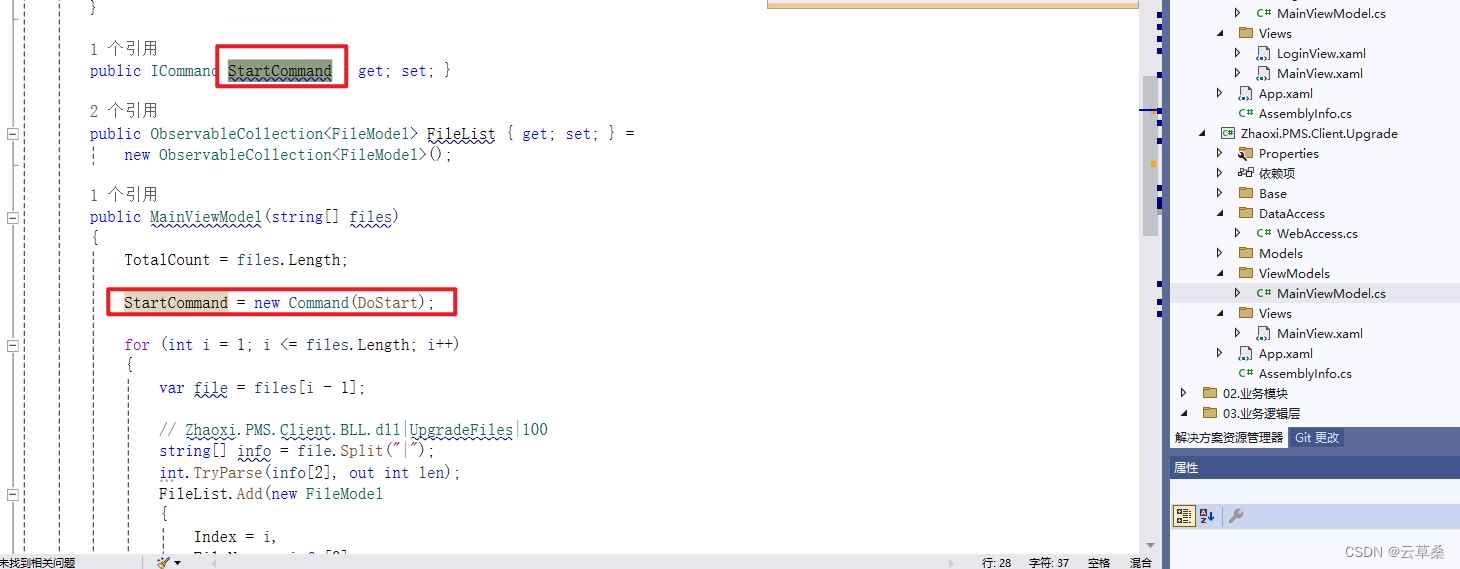
<TextBlock Text="{Binding FileName}" VerticalAlignment="Bottom"
Grid.Column="1" Grid.ColumnSpan="2" Margin="10,0" FontWeight="Bold"
TextTrimming="WordEllipsis"/>
<TextBlock Text="{Binding FileLenght}" VerticalAlignment="Top" Grid.Row="1" Grid.Column="1"
Margin="10,3" FontSize="11" Foreground="#888"/>
<TextBlock Text="{Binding CompletedLen}" VerticalAlignment="Top" Grid.Column="2" Margin="10,3"
Grid.Row="1" FontSize="11" Foreground="#888"/>
<TextBlock Text="{Binding Progress,StringFormat={}{0:P0}}"
VerticalAlignment="Center" HorizontalAlignment="Center"
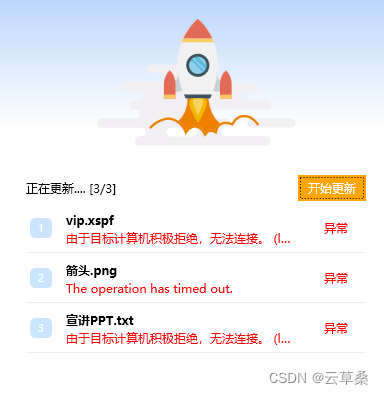
Grid.Column="3" Grid.RowSpan="2"/>正在更新
<TextBlock Grid.Row="2"
Margin="30,0,0,0" VerticalAlignment="Center">
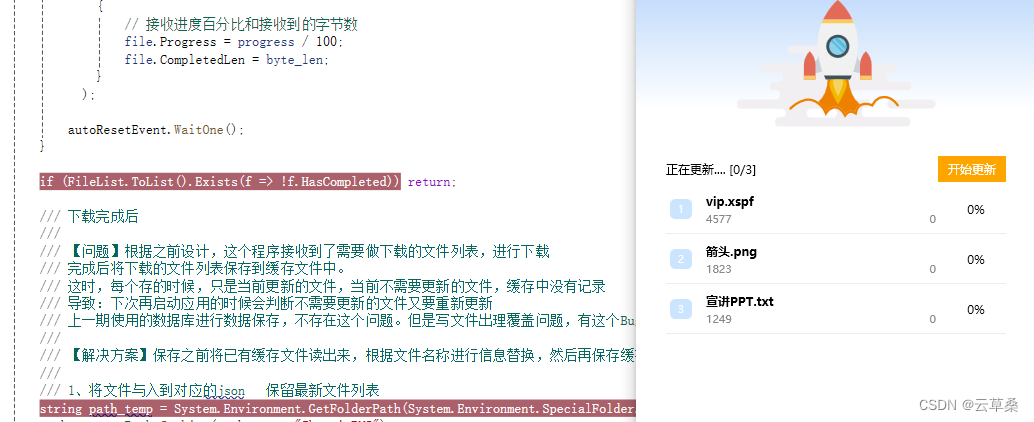
<Run Text="正在更新...."/>
<Run Text="["/><Run Text="{Binding Completed}"/><Run Text="/"/><Run Text="{Binding TotalCount}"/><Run Text="]"/>
</TextBlock>
<Button Content="开始更新" Grid.Row="2" Margin="0,0,30,0"
HorizontalAlignment="Right" VerticalAlignment="Center"
Padding="10,5" BorderThickness="0"
Background="Orange" Foreground="White"
Command="{Binding StartCommand}"/>download sever
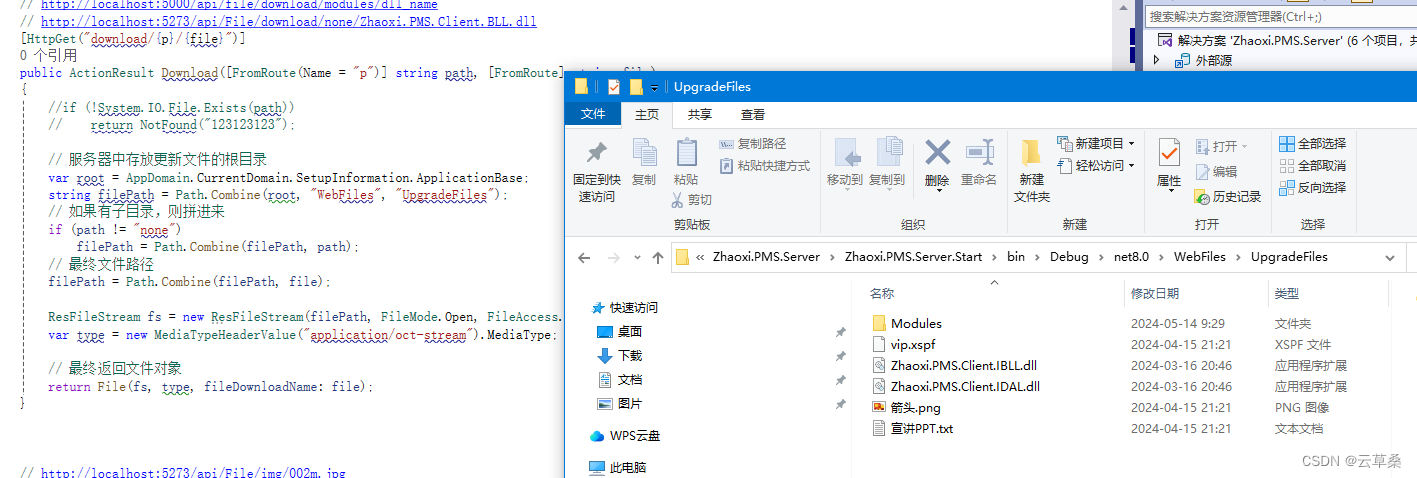
注意:关键点 坑点! 下载的文件路径
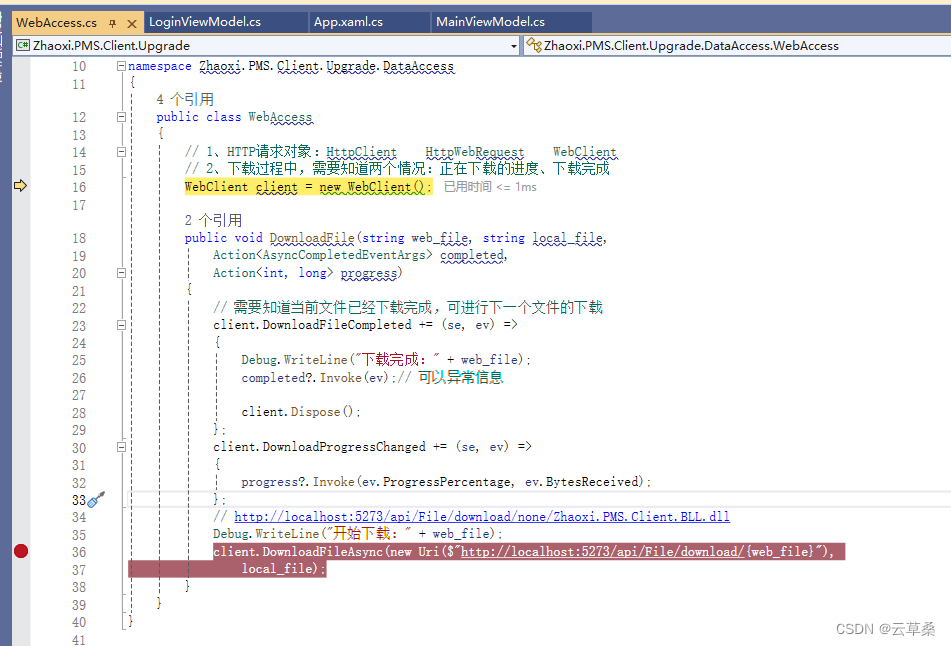
// http://localhost:5000/api/file/download/modules/dll_name
// http://localhost:5273/api/File/download/none/ Client.BLL.dll
[HttpGet("download/{p}/{file}")]
public ActionResult Download([FromRoute(Name = "p")] string path, [FromRoute] string file)
{
//if (!System.IO.File.Exists(path))
// return NotFound("123123123");
// 服务器中存放更新文件的根目录
var root = AppDomain.CurrentDomain.SetupInformation.ApplicationBase;
string filePath = Path.Combine(root, "WebFiles", "UpgradeFiles");
// 如果有子目录,则拼进来
if (path != "none")
filePath = Path.Combine(filePath, path);
// 最终文件路径
filePath = Path.Combine(filePath, file);
ResFileStream fs = new ResFileStream(filePath, FileMode.Open, FileAccess.Read);
var type = new MediaTypeHeaderValue("application/oct-stream").MediaType;
// 最终返回文件对象
return File(fs, type, fileDownloadName: file);
}
internal class ResFileStream : FileStream
{
public ResFileStream(string path, FileMode mode, FileAccess access) : base(path, mode, access) { }
/// <param name="array"></param>
/// <param name="offset">偏移量</param>
/// <param name="count">读取的最大字节数</param>
/// <returns></returns>
public override int Read(byte[] array, int offset, int count)
{
// 此处可以限制下载速度
//count = 256;
//Thread.Sleep(10);
return base.Read(array, offset, count);
}
}
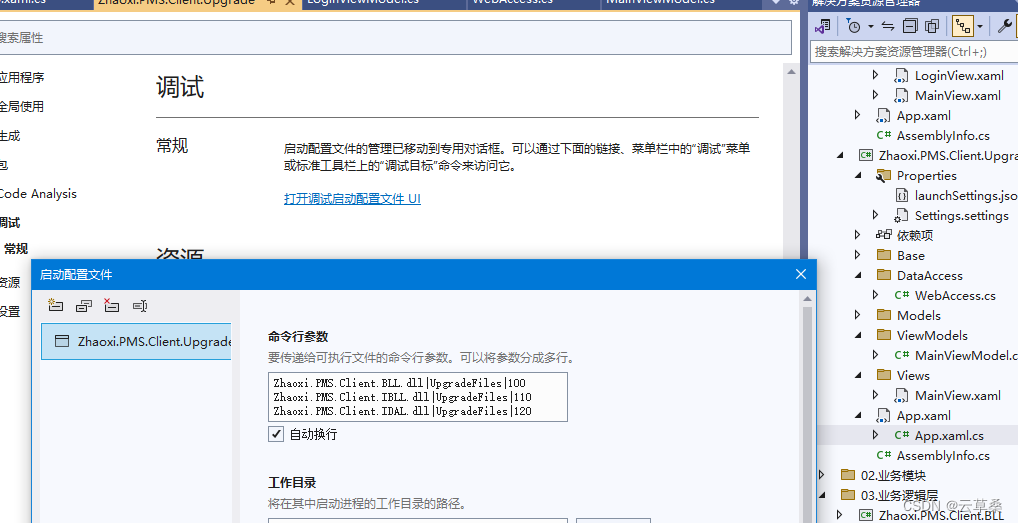
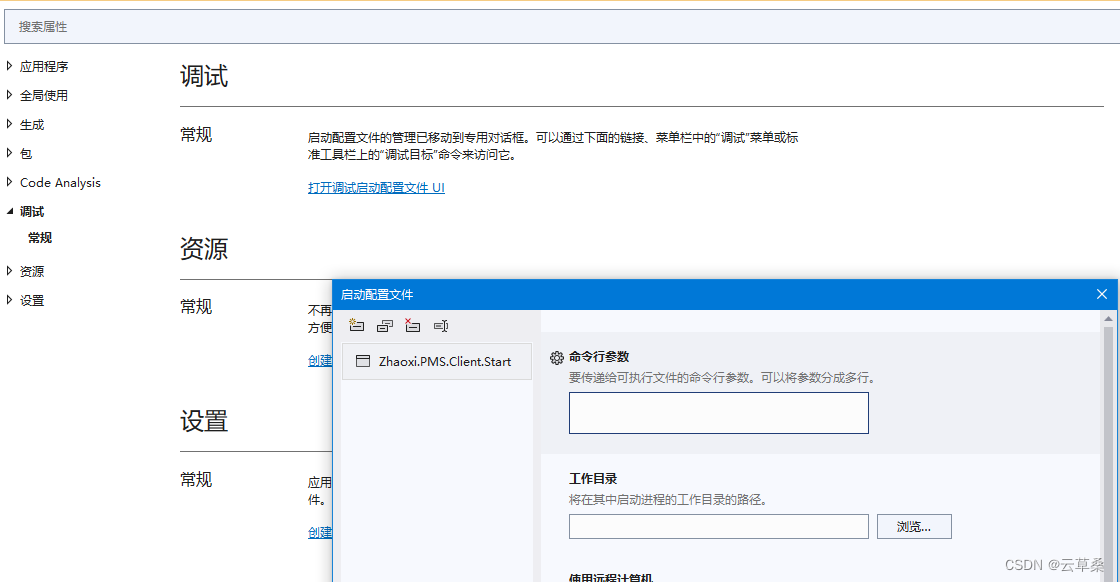
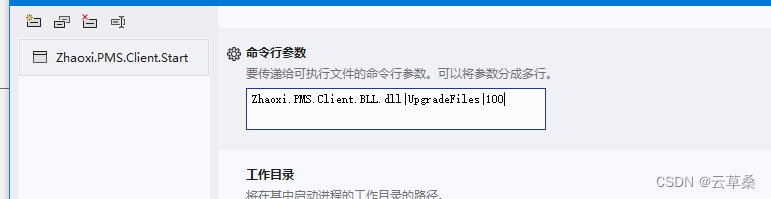
取巧调试 这里坑比较大 哈 备注下


Zhaoxi.PMS.Client.BLL.dll|UpgradeFiles|100
Zhaoxi.PMS.Client.IBLL.dll|UpgradeFiles|110
Zhaoxi.PMS.Client.IDAL.dll|UpgradeFiles|120
Zhaoxi.PMS.Client.BLL.dll|Modules|100
Zhaoxi.PMS.Client.IBLL.dll||110
Zhaoxi.PMS.Client.IDAL.dll||120
取巧部分不知道能否上生产环境哈 待验证 目测应该不能
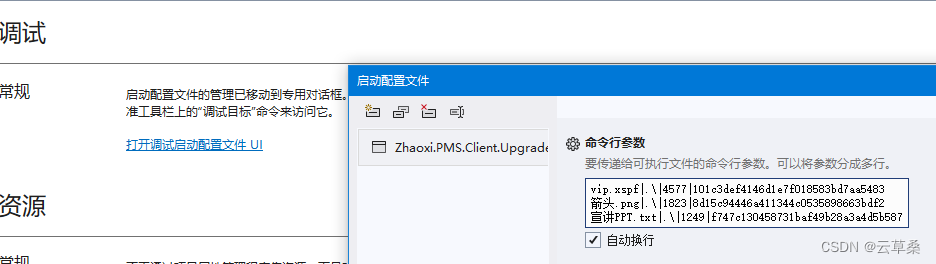
--分割 演示
vip.xspf|.\|4577|101c3def4146d1e7f018583bd7aa5483
箭头.png|.\|1823|8d15c94446a411344c0535898663bdf2
宣讲PPT.txt|.\|1249|f747c130458731baf49b28a3a4d5b587

验证

请求下载


downloadFile 去下载

服务器端

客户端







文件读写权限修改 也不行 ?

--


疑问 这两个程序相互打开关系 杀毒软件不打架?
c端

c端更新程序

测试了下只是开发环境的主流程部分跑起来了。。离生产环境使用 还有诸多细节处理。
%AppData%
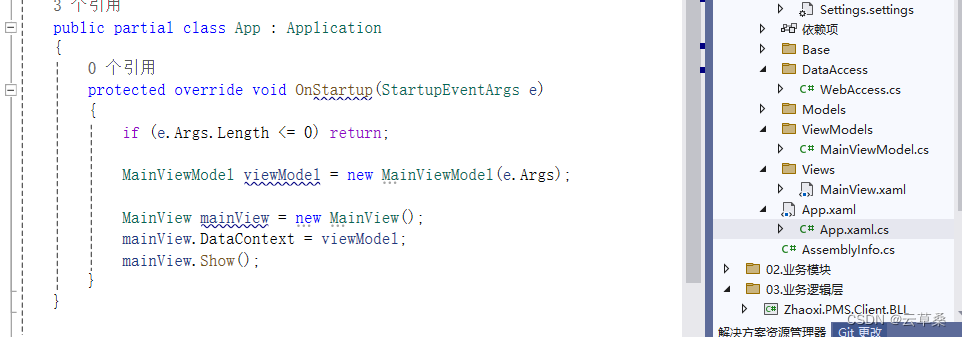
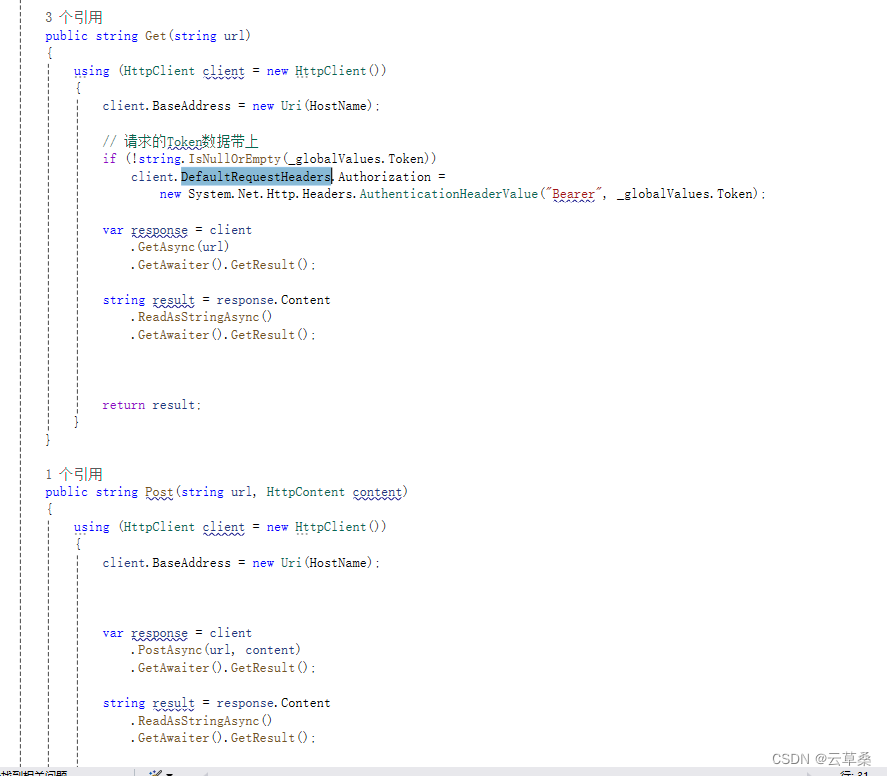
wpf 分布式登录 server api
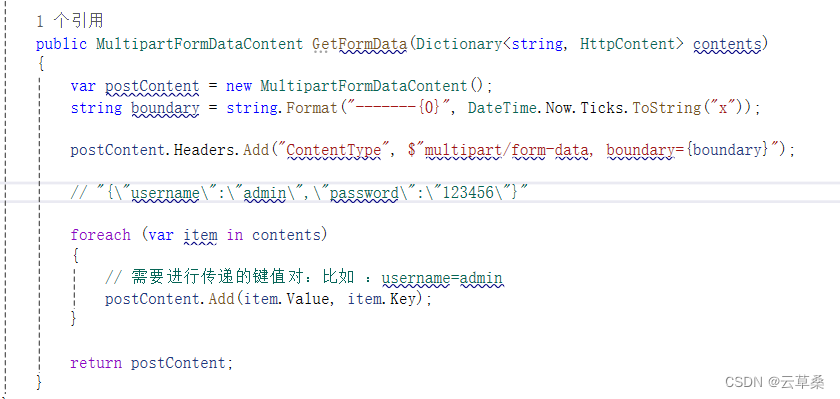
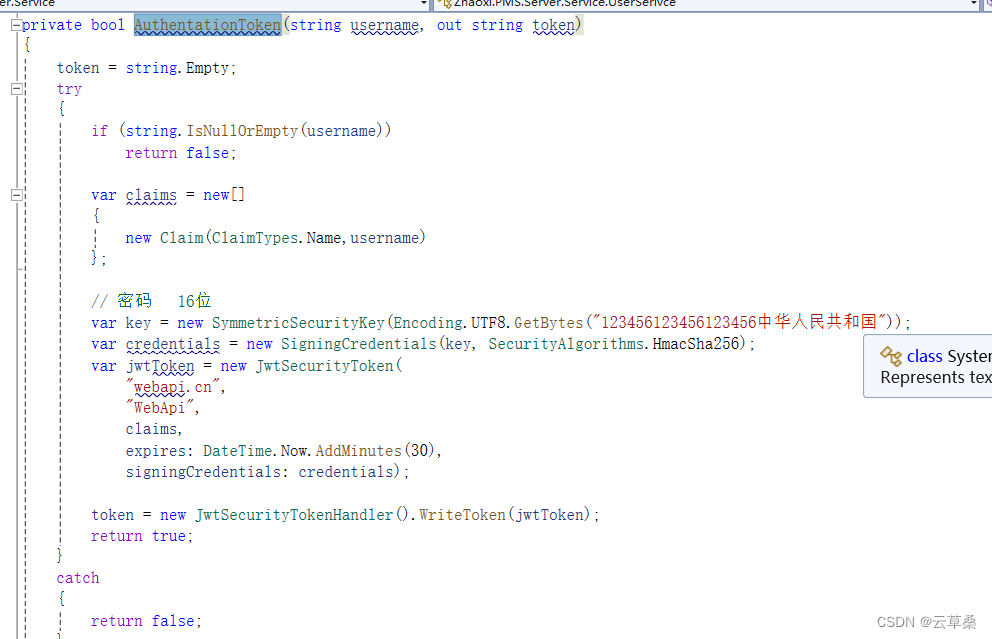
 带token jwt
带token jwt

C端 
setup 没有
先潦草的写下后面真能跑起来在来改吧
先这样吧 。。。坑对新手不是很友好。。。目测跑个测试环境都费劲。。。


























 1486
1486

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










