块级元素与 内联元素的区别
块级元素:(1)独占一行。(2)宽和高能够起作用
内联元素(行内元素):与块级元素相反。
块级元素常见的有:
div、p、tr、th、h、ol、 ul、li、dl、table等
内联元素常见的有:
a、td、span、input、button等
块级元素与内联元素的嵌套
一般所有的块级元素内可以放内联元素。
块级元素中嵌套块级元素就有特殊情况了。比如
<p>
<div>div在p内部</div>
</p>在浏览器中就变成了
浏览器对于不适合的嵌套会用另外的方式来解析。
在这里特殊的块级元素有h标签和p标签。
内联元素中也可以嵌套块级元素。比如span标签中就可以用div标签。
平时在写站点时,注意使用调试就看到了。他的解析是自动把父子分开变成同级的兄弟。
当然一般内联元素也可以放内联元素。
内联元素与块级元素之间的转化
display 可以使内联元素与块级元素之间转化。
(1)当属性值为inline时就是块级元素转化为内联元素。一般用于去掉块级元素的分行。
(2)块级元素转化为内联元素还有一个inline-block属性。这个改为内联元素后还能设置宽和高。
当我们在使用转化时会出现一些问题
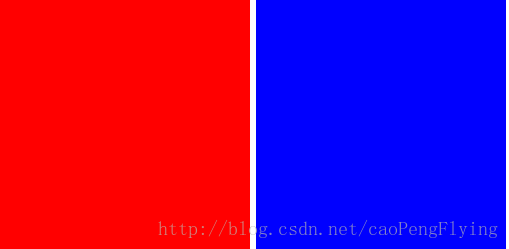
(1)当div转化为inlineblock时两个块之间会出现缝隙。
<div class="left">
</div>
<div class="right">
</div>
原因是内联元素之间打了一个回车就是一个空格所以两个块之间出现了缝隙
解决办法:
- 将代码中的回车删掉
- 将字体的大小设置为0就不会显示这个空格
改变两个块之间的外边距
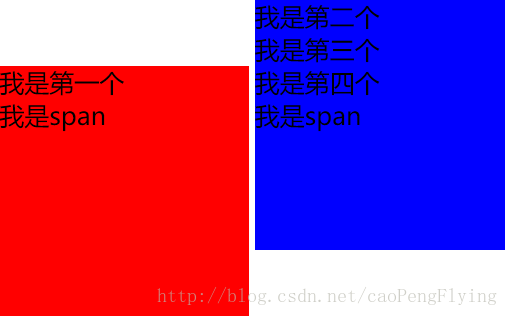
(2)如果在转化了的元素中添加块级元素比如p会产生错位
这是因为基线的原因,当块级元素转化为内联元素时一般的垂直对齐方式为baseline 就是四线三格中的第三条线。top是第一条线 bottom是第四条 middle是第二条,要想解决这个问题就是改变他的垂直对齐方式,改为其他的就可以了。























 1233
1233

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








