Checkbox 对象的属性
accessKey 设置或返回访问 checkbox 的快捷键。
alt 设置或返回不支持 checkbox 时显示的替代文本。
checked 设置或返回 checkbox 是否应被选中。
defaultChecked 返回 checked 属性的默认值。
disabled 设置或返回 checkbox 是否应被禁用。
form 返回对包含 checkbox 的表单的引用。
id 设置或返回 checkbox 的 id。
name 设置或返回 checkbox 的名称。
tabIndex 设置或返回 checkbox 的 tab 键控制次序。
type 返回 checkbox 的表单元素类型。
value 设置或返回 checkbox 的 value 属性的值
界面如下:

实现原理:当点击全选时将所有名为checkbox的checked属性改为true,即跟随全选属性一起变化;
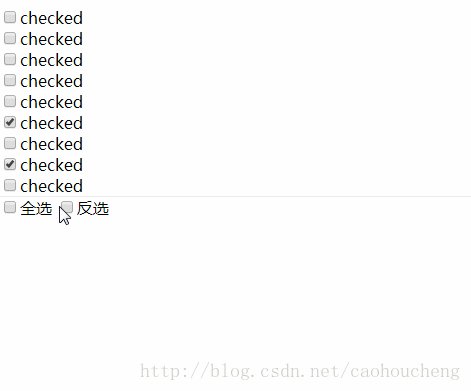
当点击反选时,将checkbox的checken属性改为与当前checked属性相反就可以
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<script type="text/javascript" src="js/jquery-2.1.4.js"></script>
</head>
<body>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<input type="checkbox" name="item" id="">checked<br>
<div style="width: 100%;height: 1px;background: #EEE"></div>
<input type="checkbox" name="allSel" id="">全选
<input type="checkbox" name="cancel" id="">反选
</body>
<script>
//全选
$("input[name='allSel']").click(function(){
//name为item的checked属性跟随全选的checked属性一起变化 $("input[name='item']").prop("checked",$(this).prop("checked"));
});
//反选
$("input[name='cancel']").click(function(){
//将name的item的checked属性改为与当前相反
$("input[name='item']").each(function(){
$(this).prop('checked',!$(this).attr('checked'));
});
})
</script>
</html>效果如下:























 1493
1493

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








