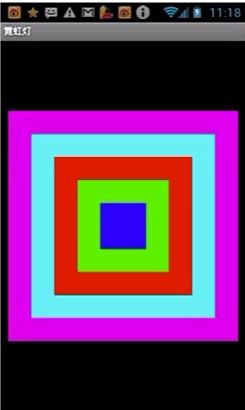
霓虹灯布局的实现
要点:使FrameLayout层叠嵌套,类似于Photoship的图层效果。
分析:霓虹灯是由五个五个层叠的文本框构成,每个文本框的颜色不同。背景颜色是黑色。
代码:
activity_main.xml中的代码:
<?xml version="1.0" encoding="utf-8"?>
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent" android:layout_height="fill_parent">
<TextView android:id="@+id/textview1" android:layout_width="300dp"
android:layout_height="300dp" android:layout_gravity="center"/>
<TextView android:id="@+id/textview2" android:layout_width="240dp"
android:layout_height="240dp" android:layout_gravity="center"/>
<TextView android:id="@+id/textview3" android:layout_width="180dp"
android:layout_height="180dp" android:layout_gravity="center"/>
<TextView android:id="@+id/textview4" android:layout_width="120dp"
android:layout_height="120dp" android:layout_gravity="center"/>
<TextView android:id="@+id/textview5" android:layout_width="60dp"
android:layout_height="60dp" android:layout_gravity="center"/>
</FrameLayout>
MainActivity.java中的代码:
package com.caohui.test;
import android.os.Bundle;
import android.os.Handler;
import android.app.Activity;
import android.view.Menu;
import android.view.View;
public class MainActivity extends Activity {
//5个文本框(TextView)的颜色
private int[] colors=new int[]{0xFFFF0000,0xFF00FF00,0xFF0000FF,
0xFFFF00FF,0xFF00FFFF};
//每一次颜色的下一个颜色的索引,最后一个颜色的下一个颜色是第一个颜色,相当于循环链表
private int[] nextColorPointers = new int[]{1,2,3,4,0};
private View[] views;
private int currentColorPointer=0;//当前颜色索引
private Handler handler;
public void run() {
int nextColorPointer=currentColorPointer;
for(int i=views.length-1;i>=0;i--){
views[i].setBackgroundColor(colors[nextColorPointers[nextColorPointer]]);
nextColorPointer=nextColorPointers[nextColorPointer];
}
currentColorPointer++;
if(currentColorPointer==5)
currentColorPointer=0;
handler.postDelayed((Runnable) this, 300);
}
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
}
@Override
public boolean onCreateOptionsMenu(Menu menu) {
// Inflate the menu; this adds items to the action bar if it is present.
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
}























 408
408

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








