js实现截图并保存图片在本地(html转canvas、canvas转image)
简介
JavaScript实现网页截图,使用的库有两个:
我主要是做了两个demo和一个npm包:
1. 如何使用简单版
直接打开
index.html即可
2. 如何使用Webpack+Vue+Element版
# 安装依赖
npm install
# 在localhost:8080进行热重新加载
npm run dev
# 压缩构建为生产环境代码
npm run build
# 构建为生产环境代码并查看捆绑分析器报告
npm run build --report
使用示例
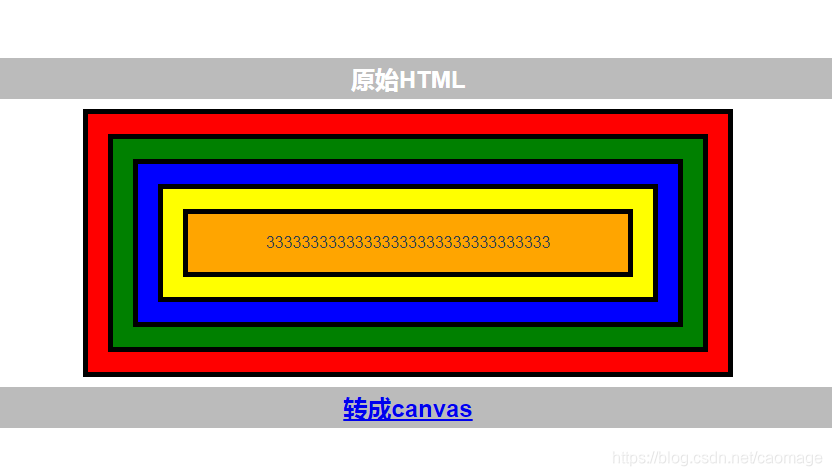
原始html是这样的:

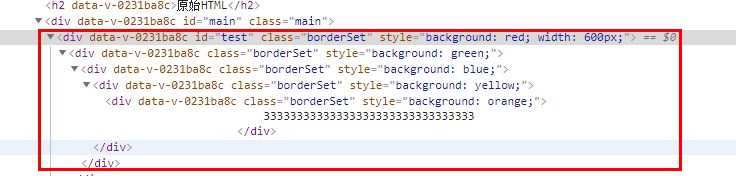
这是元素节点:

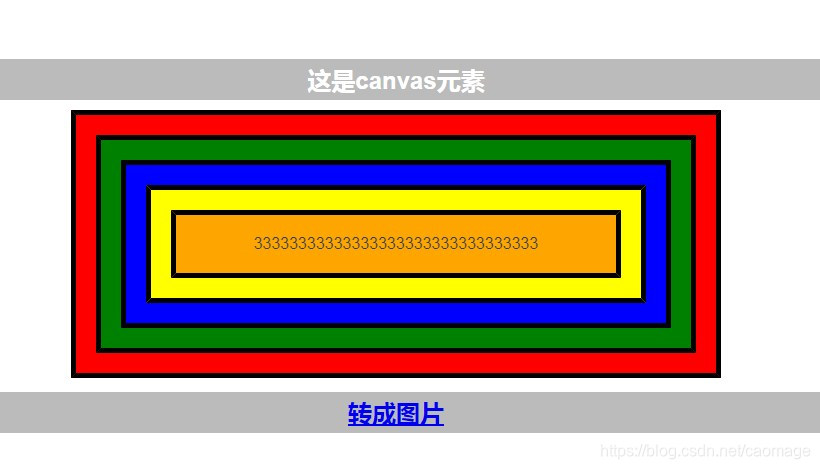
这是转成canvas之后:

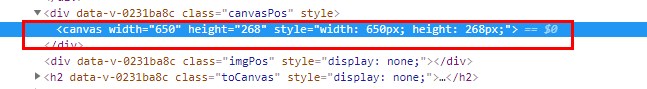
这是元素节点:

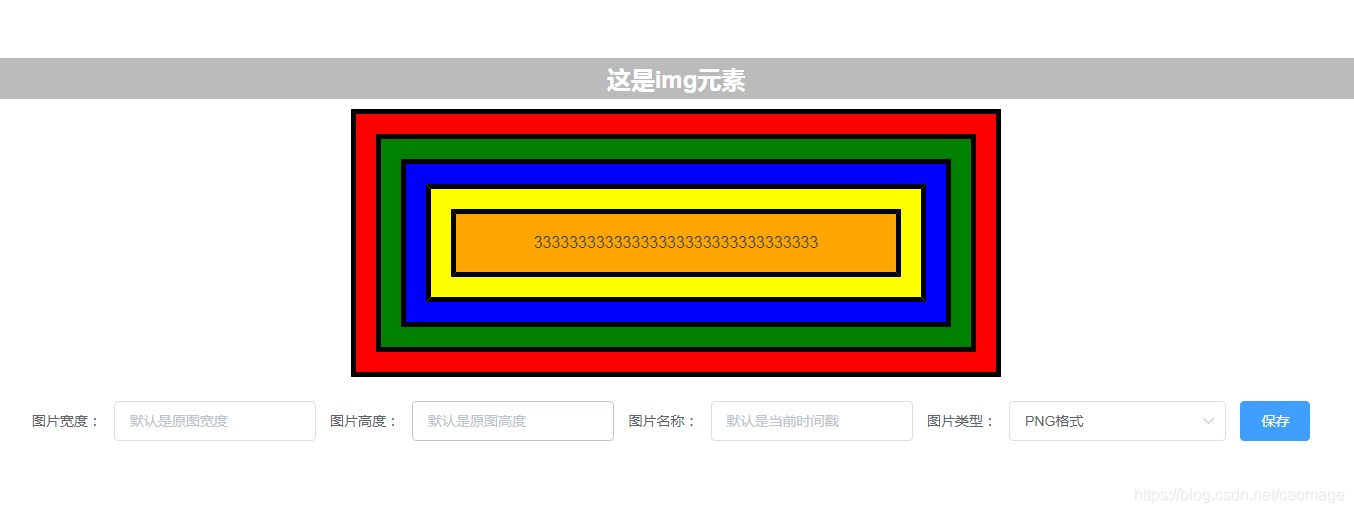
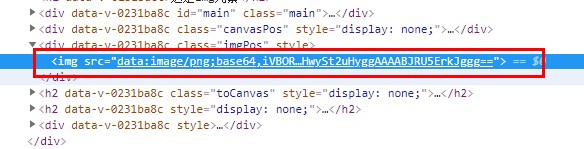
这是转成img之后:

这是元素节点:

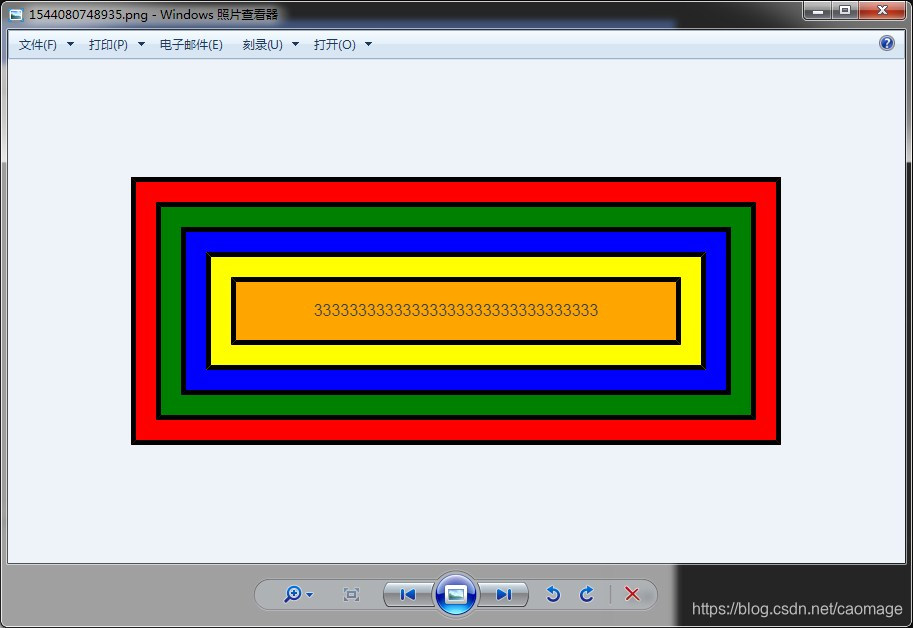
这是最终截图结果:

3. 使用npm安装js_screen_shots
npm install --save js_screen_shots
详情见README.md





 本文介绍使用JavaScript结合Html2Canvas.js和Canvas2Image.js库实现网页截图的方法,包括将HTML转换为Canvas,再从Canvas导出为图片的具体步骤,并提供简单版和Webpack+Vue+Element集成版的示例。
本文介绍使用JavaScript结合Html2Canvas.js和Canvas2Image.js库实现网页截图的方法,包括将HTML转换为Canvas,再从Canvas导出为图片的具体步骤,并提供简单版和Webpack+Vue+Element集成版的示例。
















 3103
3103

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








