在Android APP第一次安装使用的时候,在当前的界面上做一些引导用户使用的教程,包括指示箭头、文字、图片等。
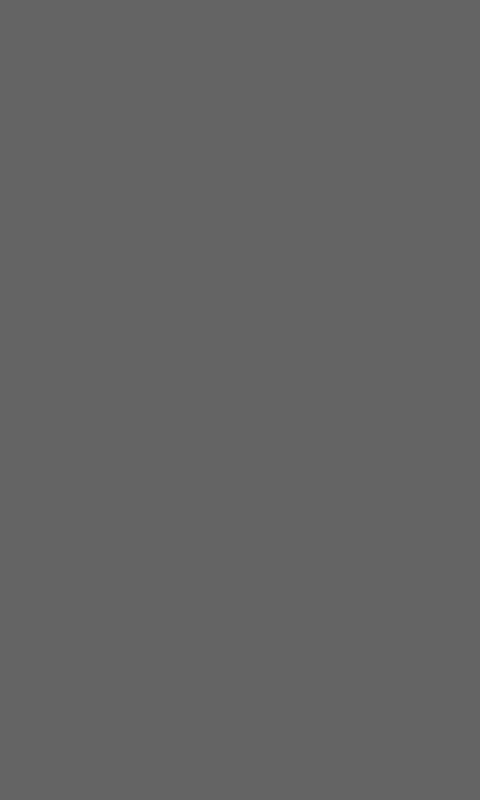
先上效果图:
第一步:制作蒙板图片放到res/drawable目录下
blacken_overlay.png

my_job_details_tutorial_1.png

my_job_details_tutorial_2.png

第二步:创建布局文件activity_main.xml和my_jobs_details_assert.xml
activity_main.xml
<FrameLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/root"
tools:context=".MainActivity" >
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:padding="10dp"
android:text="@string/hello_world" />
</FrameLayout>
my_jobs_details_assert.xml
my_jobs_details_assert.xml
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="wrap_content"
android:orientation="vertical"
android:background="@drawable/blacken_overlay" >
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="1"
android:orientation="horizontal" >
<View
android:layout_weight="1"
android:layout_width="0dp"
android:layout_height="1dp" />
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginRight="15dp"
android:paddingTop="40dp"
android:layout_gravity="right"
android:src="@drawable/my_job_details_tutorial_1" />
</LinearLayout>
<LinearLayout
android:layout_width="fill_parent"
android:layout_height="0dp"
android:layout_weight="2" >
<ImageView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:layout_marginLeft="15dp"
android:paddingTop="35dp"
android:layout_gravity="left"
android:src="@drawable/my_job_details_tutorial_2" />
</LinearLayout>
</LinearLayout>
这个XML就是显示在Activity上的蒙板,这里根据需求摆放指示剪头、文字、图片
第二步:创建MainActivity.java
package com.example.guide;
import com.example.demo.R;
import android.os.Bundle;
import android.os.Handler;
import android.annotation.SuppressLint;
import android.app.Activity;
import android.app.Fragment;
import android.view.KeyEvent;
import android.view.LayoutInflater;
import android.view.Menu;
import android.view.View;
import android.view.ViewGroup;
import android.view.View.OnClickListener;
import android.view.ViewGroup.LayoutParams;
@SuppressLint("ValidFragment")
public class MainActivity extends Activity {
private View rootView;
private Fragment detailsAssertFragment;
private boolean showAssert = false;
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main);
rootView = findViewById(R.id.root);
final Handler mHandler = new Handler();
mHandler.postDelayed(new Runnable() {
@SuppressLint("NewApi")
public void run() {
if(rootView.getWidth() > 0){
detailsAssertFragment = new MyJobDetailsAssertFragment();
getFragmentManager().beginTransaction().add(R.id.root, detailsAssertFragment).commit();
}else {
mHandler.postDelayed(this, 100);
}
}
}, 500);
}
public boolean onCreateOptionsMenu(Menu menu) {
getMenuInflater().inflate(R.menu.main, menu);
return true;
}
public boolean onKeyUp(int keyCode, KeyEvent event) {
if(showAssert && keyCode == KeyEvent.KEYCODE_BACK){
hideTheAssert();
return true;
}
return super.onKeyUp(keyCode, event);
}
@SuppressLint("NewApi")
private void hideTheAssert() {
getFragmentManager().beginTransaction().remove(detailsAssertFragment).commit();
showAssert = false;
}
@SuppressLint("NewApi")
public class MyJobDetailsAssertFragment extends Fragment {
public View onCreateView(LayoutInflater inflater, ViewGroup container, Bundle savedInstanceState) {
View view = inflater.inflate(R.layout.my_jobs_details_assert, null);
LayoutParams params= new LayoutParams(rootView.getWidth(), rootView.getHeight());
view.setLayoutParams(params);
view.setOnClickListener(new OnClickListener() {
public void onClick(View v) {
hideTheAssert();
}
});
showAssert = true;
return view;
<span style="white-space:pre"> </span> }
}
}
























 3873
3873

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










