问题背景: 在vue3.0 项目中用到空间分析函数分析,选择了turf.js 使用简单而且方便
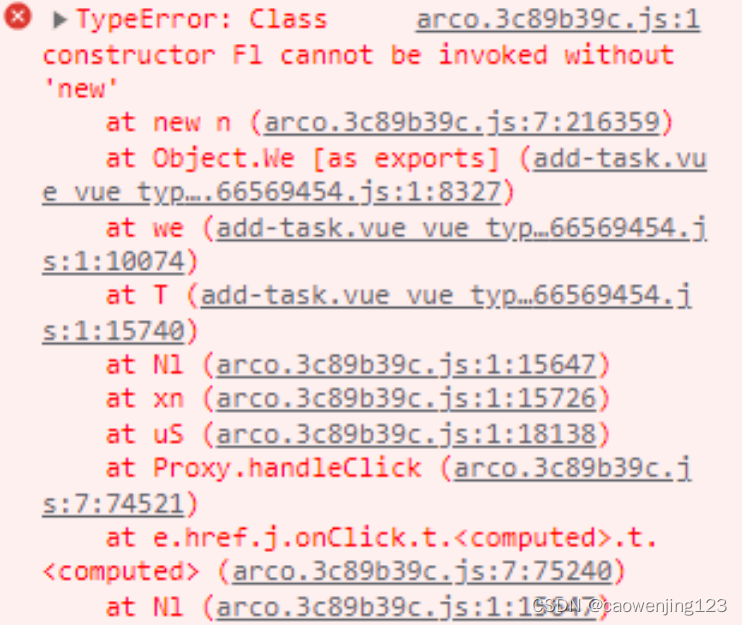
问题:在dev 环境下使用空间分析函数没有问题,当项目run build 后出现函数报错,Class constructor Fl connot be invoked without ‘new’

应用方式:
插件安装:
npm install @turf/turf
或
yarn add @turf/turf
项目中引用:
import * as turf from '@turf/turf'
问题定位:
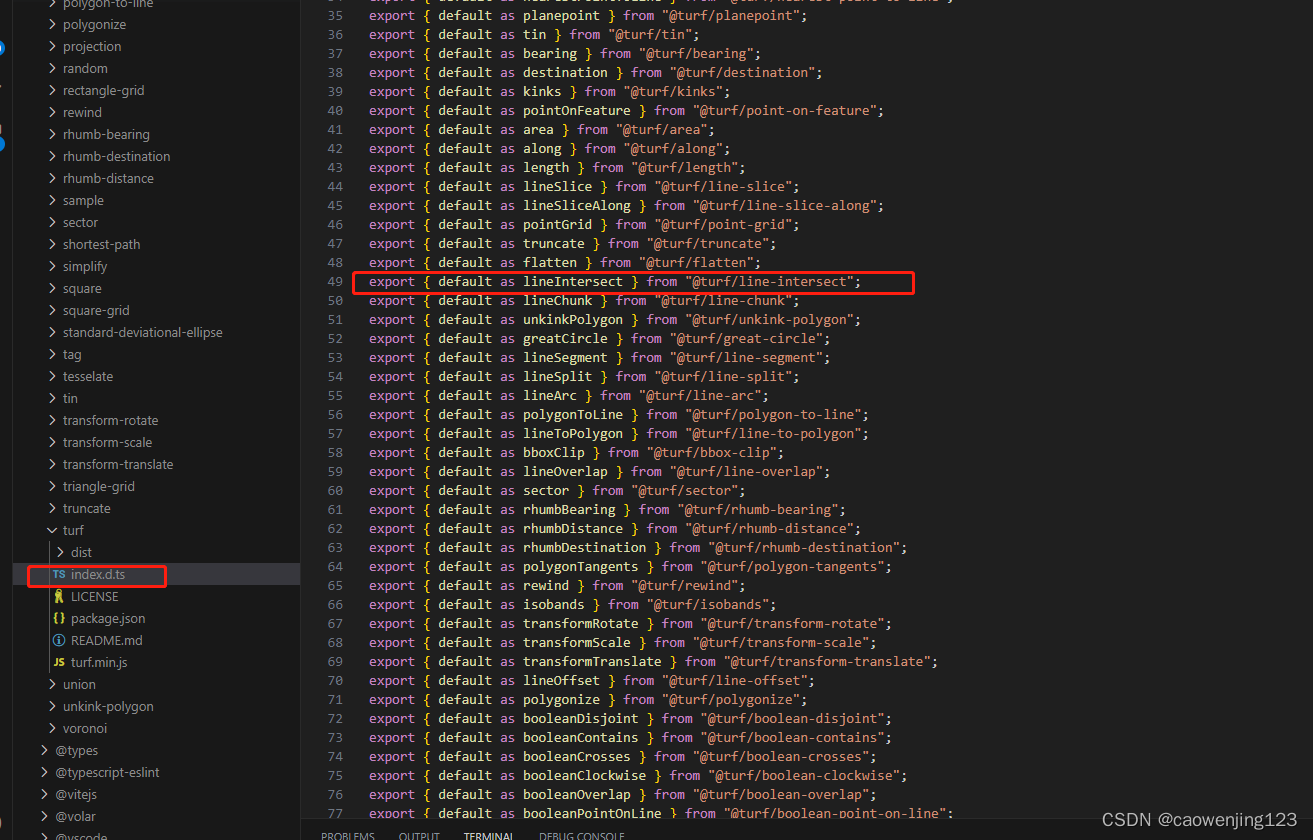
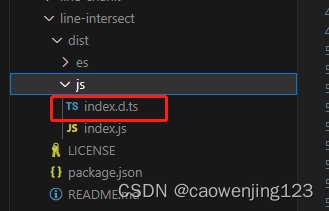
查找下载turf 的module 的对应分析函数

发现对应的函数打包路径,在项目中可能读不到

现在要解决这个问题
解决方式:
1、在vite.config.prod.ts 的rollupOption 中添加turf
build: {
rollupOptions: {
external: ['turf'],
}
},
发现还没有解决问题,这个时候就是编译问题了,需要借助编译工具,安装 @rollup/plugin-node-resolve 和@rollup/plugin-commonjs
yarn add @rollup/plugin-node-resolve 或 npm install @rollup/plugin-node-resolve
yarn add @rollup/plugin-commonjs 或 npm install @rollup/plugin-commonjs
在vite.config.prod.ts中调用这两个插件
import { nodeResolve } from '@rollup/plugin-node-resolve';
import commonjs from '@rollup/plugin-commonjs';
plugins: [
nodeResolve(),
commonjs(),
],
build: {
rollupOptions: {
external: ['turf'],
}
},
然后run build 发现该问题解决了!!!
如果还解决不了,建议换一个空间分析插件,如:JSTS





















 522
522











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








