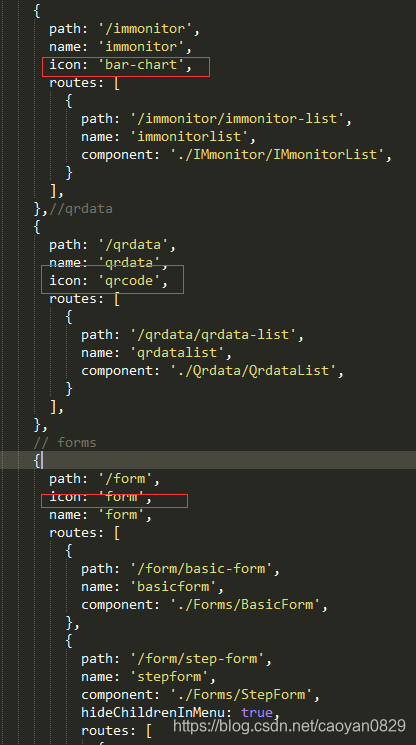
//自己新增页面
path: '/qrdata',
name: 'qrdata',
icon: 'qrcode',
//原来的form页面
path: '/form',
icon: 'form',
name: 'form',在router.config.js中修改,直接去ant design https://ant.design/components/icon-cn/ 去取就可以了 只要icon组件的type值

11月13日
版本更新了 icon变成了标签
我们直接去查看他的element就行了 看他svg标签的 data-icon值就行了 一样的


























 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








