


<template>
<div class='box'>
<div><input type="text" placeholder="请输入用户名" v-model="user" maxlength="11"></div>
<div><input type="password" placeholder="请输入密码" v-model="password" maxlength="6"></div>
<div><input type="text" placeholder="输入验证码" v-model="code"><img :src="imgSrc" alt=""></div>
<button type="submit" @click="denglu">登录</button>
</div>
</template>
<script>
export default {
name: '',
components: {},
props: {},
data () {
return {
user:'',
password:'',
code:'',
imgSrc:''
}
},
mounted () {
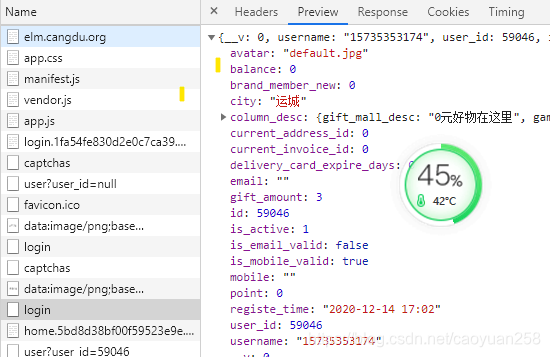
this.$axios.post('http://elm.cangdu.org/v1/captchas').then(res=>{
this.imgSrc=res.code;
console.log(res)
})
},
methods: {
denglu(){
let phoneRegs = /^((13[0-9])|(17[0-1,6-8])|(15[^4,\\D])|(18[0-9]))\d{8}$/;
// 第一步验证手机号的正确性
if(phoneRegs.test(this.user)) {
// 第二步,密码验证不得小于6位
if(this.password.length>=6) {
if(this.code.length == 4) {
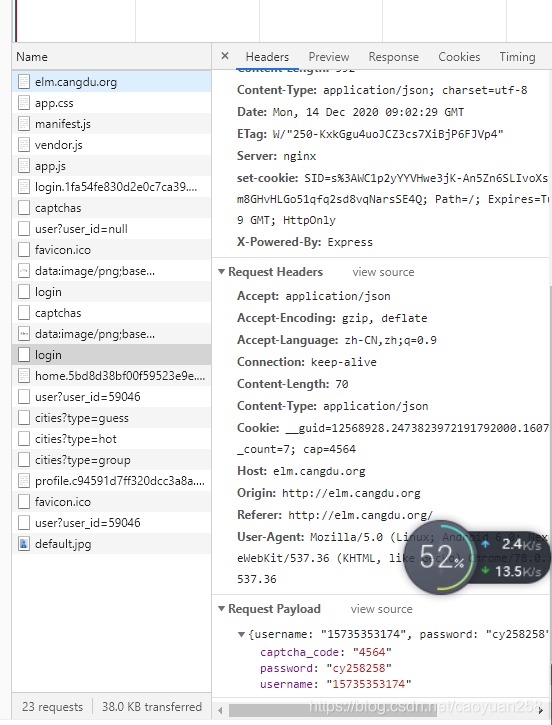
let obj = {
username:this.user,
password:this.password,
captcha_code:this.code
} this.$axios.post("http://elm.cangdu.org/v2/login",obj).then((res)=>{
console.log(res)
})
}
} else {
}
} else {
console.log("验证失败")
}
}
}
}
</script>
<style scoped >
input{
border: 1px solid #ddd;
margin: 5px;
padding: 10px 10px;
}
button{
margin-left: 60px;
}
</style>
验证码失效涉及跨域问题
vue脚手架解决跨域问题-------配置反向代理
1.打开config/index.js
2.在dev配置对象中找到proxyTable:{}
3.添加如下配置
复制代码
// 配置反向代理,解决跨域请求
proxyTable: {
‘/api’: {
target: ‘http://www.ajax.cn’, 跨域的地址
changeOrigin: true,
pathRewrite: {
‘^/api’: ‘/api’
}
}
},
复制代码
4.重启开发服务器npm run dev
发送请求示例
// 导入axios import axios from ‘axios’
axios.defaults.baseURL=‘http://localhost:8080’
axios.get(’/api/json.php’).then(function(res){
console.log(res); });






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








