一、ES6
JSON对象:
JSON对象格式 {"name":"王一"} 前后端交互的一种数据类型 作为数据进行传输
JSON对象和对象区别:
json对象 可以转化为json字符型形式 原始不能转化成字符串形式
JSON.stringify() HTML5本地存储中
localStorage
JSON.parse()
ES6:
ES6 新时代JS语法的统称 js新的语法标准
便利更新:1.面向对象 由于js没有类 构造函数 有了! class类
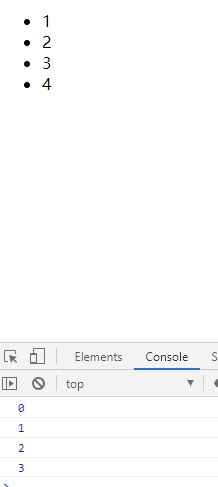
2.出现一个新的作用域 块级作用域 全局 作用域
ES6语法 老版本的浏览器不支持,需要利用 4.webpack等工具进行转化 babel转化
1、let,const和var
1.1 存在块级作用域
let const 全局 局部 块级
var 变量名=值 全局作用域 局部作用 只有在函数内部才叫局部


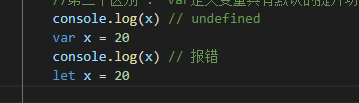
1.2 var定义变量具有默认的提升,let和const没有

1.3 暂时性死区:var定义变量可以重复定义,let,const不能重复定义

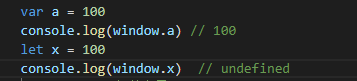
1.4 var会被挂载在window,let和const不行

1.5 let定义变量,const定义常量






















 228
228











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








