

同源的目的ˉ保护用户的信息安全。


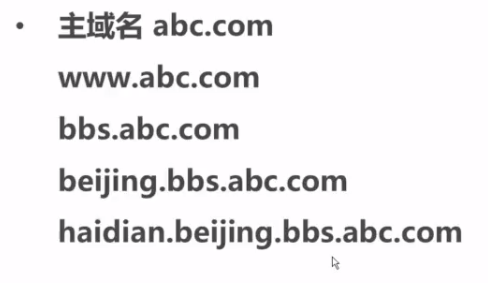
子域名分多级

方法1:服务器代理(后台实现)
情景:北京客户端需要访问上海服务器
问题:主域名不同
解决方法:北京前端调用北京的服务器,然后背景服务器从后端去访问上海的服务器,再将返回值发给前端。北京服务器相当于做了一个代理。

jsonp和json的区别
jsonp是函数调用中的json
方法2:JSONP
解决主流浏览器get请求的跨域浏览问题
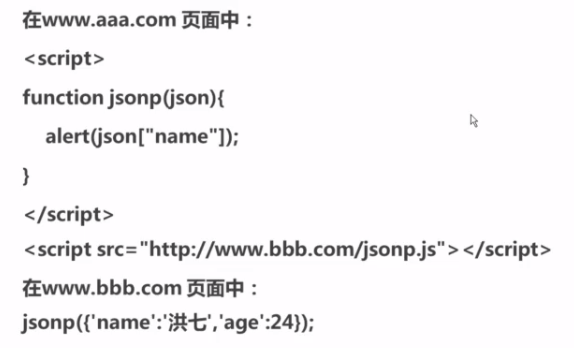
原理:<script></script>标签可以向不同的域名提交http请求。
两个不同域名的页面,在一个页面中声明,另一个页面去调用。

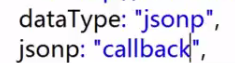
使用方法:修改ajax参数
- 修改datatype值
- 增加jsonp属性,值任意

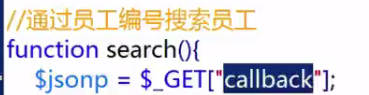
后端:callback是在前端起的名字,也可修改,前后端同步。

jsonp只能修改get请求
方法三:XHR2(后台)
HTML5提供的XMLHttpRequest Level2已经实现了跨域访问。
but,IE10以下版本不支持。
如果忽略ie的话,这个方法很简单。
使用方法:
在服务器端设置两个服务头

ie也有自己实现跨域的方法。





















 676
676

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








