1.css样式定义:
div .btn-separator {
float: left;
height: 24px;
border-left: 1px solid LightGrey;
border-right: 0px solid LightGrey;
margin: 1px 1px;
}2.html中需编写的代码:
<td><div class="btn-separator"></div></td>3.源文件参照:
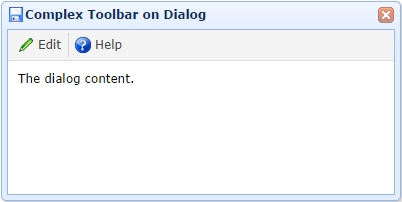
<div id="dlg" class="easyui-dialog" title="Complex Toolbar on Dialog" style="width:400px;height:200px;padding:10px"
data-options="
iconCls: 'icon-save',
toolbar: '#dlg-toolbar'
">
The dialog content.
</div>
<div id="dlg-toolbar">
<table cellpadding="0" cellspacing="0">
<tr>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-edit',plain:true">Edit</a>
</td>
<td><div class="btn-separator"></div></td>
<td>
<a href="javascript:void(0)" class="easyui-linkbutton" data-options="iconCls:'icon-help',plain:true">Help</a>
</td>
</tr>
</table>
</div>























 785
785

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








