前言
对于从事Android开发的朋友们来说,RecyclerView大家肯定都不陌生,这是一个和listView有些相似的列表结构控件,可以实现一些基本的列表的显示及事件内容。本期对于RecyclerView的一些基本使用做些简单的说明,如果您已经对Recyclerview的使用非常熟悉,可以选择跳过此篇文章。
基本使用
RecyclerView的使用步骤比较简单,主要包含如下几步;
- 包引入,引入对应的RecyclerView包
- 设置布局文件,主要包括引入的布局文件将RecyclerView作为一个控件进行使用,还需要有item的布局文件进行显示列表各项内容。
- 设置item里的数据类,并且添加adapter类,设置item对应的类。
- 将RecyclerView控件的adapter,layoutManger进行设置。
1. 包引入
Recyclerview是一个基于support包的控件,由于目前androidx已经取代了supprot包,因此在此推荐大家使用Androidx的包。
在build.gradle文件中引入如下代码以引入RecyclerView包:
implementation 'androidx.recyclerview:recyclerview:1.1.0'
2. 布局文件
Recyclerview在activity或者fragment中需要引入使用,示例如下:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:app="http://schemas.android.com/apk/res-auto"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
tools:context=".MainActivity">
<androidx.recyclerview.widget.RecyclerView
android:id="@+id/list_main"
android:layout_width="match_parent"
android:layout_height="match_parent"
app:layout_constraintBottom_toBottomOf="parent"
app:layout_constraintLeft_toLeftOf="parent"
app:layout_constraintRight_toRightOf="parent"
app:layout_constraintTop_toTopOf="parent" />
</androidx.constraintlayout.widget.ConstraintLayout>
除此之外,列表还需要单独对列表item里的显示内容进行单独布局layout设置,示例如下:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:orientation="vertical"
android:layout_width="match_parent"
android:layout_height="wrap_content">
<TextView
android:layout_marginTop="20dp"
android:id="@+id/text_item_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="this is a test"/>
<Button
android:text="测试"
android:id="@+id/btn_item_test"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/>
</LinearLayout>
3. adapter设置
首先定义item的数据类:
class TestData {
var textMessage: String = "data"
var btnText: String = "测试"
}
然后需要定义的是adapter类,此类需要包含有一个承载列表item布局的viewholder。首先看下viewHolder类:
class TestViewHolder1(itemView: View) : RecyclerView.ViewHolder(itemView) {
var textView: TextView? = null
var btnTest: Button? = null
init {
textView = itemView.findViewById(R.id.text_item_test)
btnTest = itemView.findViewById(R.id.btn_item_test)
}
}
显然此viewholder类的作用就是承载item布局文件中的控件获取。接下来是adapter类:
package com.example.demowork1.testbrvah
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import android.widget.TextView
import androidx.recyclerview.widget.RecyclerView
import com.example.demowork1.R
import com.example.demowork1.util.LogUtil
class TestAdapter(arrayData: ArrayList<TestData>) :
RecyclerView.Adapter<RecyclerView.ViewHolder>() {
private var listData: List<TestData> = arrayData
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
var view: View =
LayoutInflater.from(parent.context).inflate(R.layout.item_test_layout, parent, false)
return TestViewHolder1(view)
}
override fun getItemCount(): Int {
return listData.size
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
if (holder is TestViewHolder1) {
holder.textView?.text = listData[position].textMessage
holder.btnTest?.text = listData[position].btnText
holder.btnTest?.setOnClickListener {
LogUtil.instance.d("点击了按钮$position")
}
}
}
class TestViewHolder1(itemView: View) : RecyclerView.ViewHolder(itemView) {
var textView: TextView? = null
var btnTest: Button? = null
init {
textView = itemView.findViewById(R.id.text_item_test)
btnTest = itemView.findViewById(R.id.btn_item_test)
}
}
}
4. 设置adapter和layoutManager
RecyclerView必须在使用时定义其adapter和layoutManager,否则会产生错误或者无法显示,在Activity中的代码如下:
class MainActivity : AppCompatActivity() {
private var listView: RecyclerView? = null
override fun onCreate(savedInstanceState: Bundle?) {
super.onCreate(savedInstanceState)
setContentView(R.layout.activity_main)
listView = findViewById(R.id.list_main)
var listData = initData()
var listEntity = ArrayList<MultiTestEntity>()
setSimpleAdapter(listData)
}
//初始化数据
private fun initData(): ArrayList<TestData> {
var listData = ArrayList<TestData>()
listData.add(TestData("test1", "测试1"))
listData.add(TestData("test2", "测试2"))
listData.add(TestData("test3", "测试3"))
listData.add(TestData("test4", "测试4"))
LogUtil.instance.d(listData.toString())
return listData
}
//设置adapter
private fun setSimpleAdapter(listData: ArrayList<TestData>) {
var testAdapter = TestAdapter(listData)
listView?.adapter = testAdapter
//LayoutManger必须设置,否则不显示列表
listView?.layoutManager = LinearLayoutManager(this)
}
}
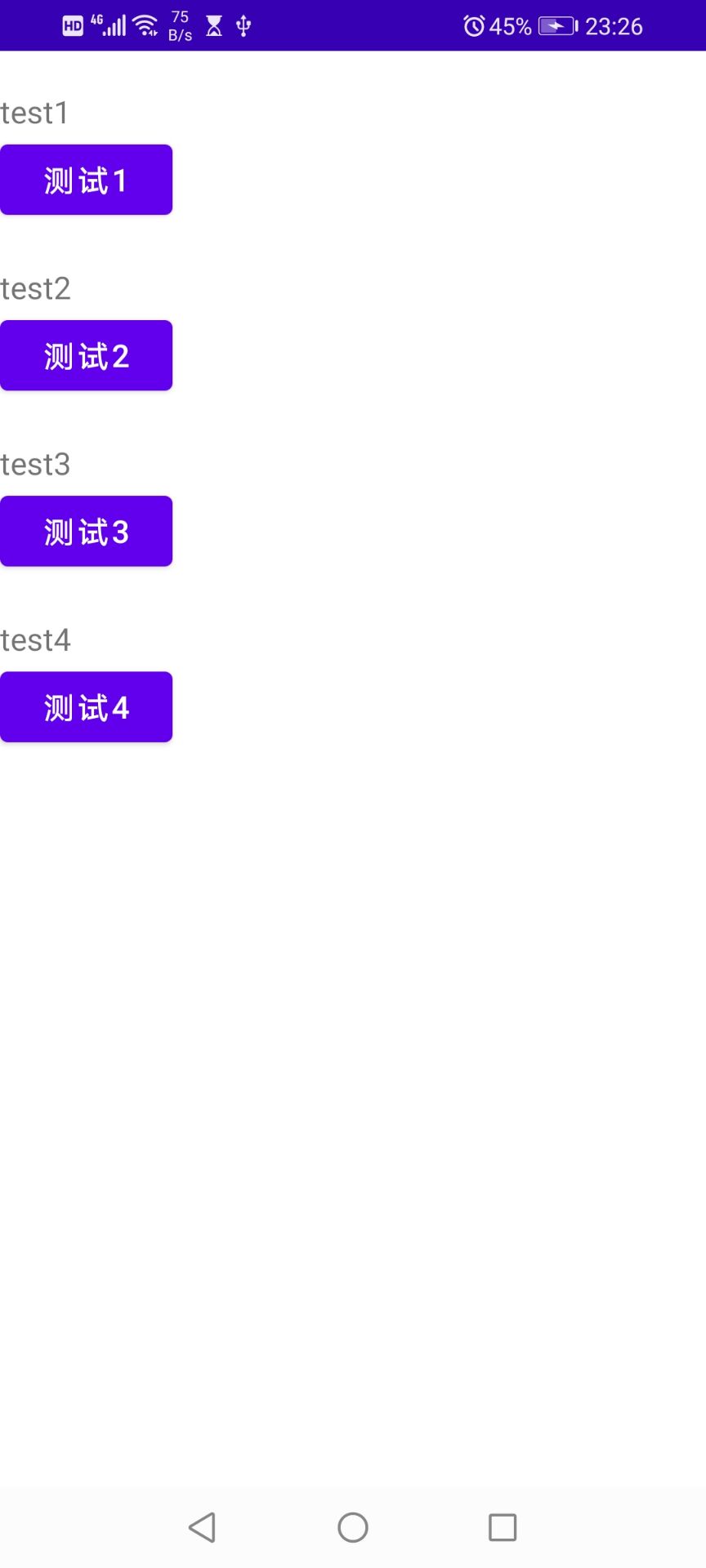
5. 结果展示
由于加入的项比较少并且item结构简单,结果展示仅供参考:

如果碰到了列表无法显示的情况,请首先确定LayoutManager是否设置.
二、多Item显示
在一个RecyclerView中有多种item显示是十分常见的需求,RecyclerView自然是支持这一需求的,只是需要针对不同的类型进行设置不同的布局文件及ViewHolder即可,区别类型的方法getItemViewType用来设定在不同的position上有着不同的类型item。
adapter示例代码如下:
package com.example.demowork1
import android.view.LayoutInflater
import android.view.View
import android.view.ViewGroup
import android.widget.Button
import android.widget.TextView
import android.widget.Toast
import androidx.recyclerview.widget.RecyclerView
import com.example.demowork1.testbrvah.TestData
class TestAdapter(arrayData: ArrayList<TestData>) : RecyclerView.Adapter<RecyclerView.ViewHolder>() {
private var listData: List<TestData> = arrayData
override fun onCreateViewHolder(parent: ViewGroup, viewType: Int): RecyclerView.ViewHolder {
return when (viewType) {
TYPE_1 -> {
var view: View =
LayoutInflater.from(parent.context).inflate(R.layout.item_test_layout, parent, false)
var viewHolder = TestViewHolder1(view)
viewHolder.btnTest?.setOnClickListener {
Toast.makeText(parent.context, "点击了按钮1", Toast.LENGTH_SHORT).show()
}
viewHolder
}
TYPE_2 -> {
var view: View =
LayoutInflater.from(parent.context).inflate(R.layout.item2_test_layout, parent, false)
var viewHolder = TestViewHolder2(view)
viewHolder.btnTest?.setOnClickListener {
Toast.makeText(parent.context, "点击了item2按钮", Toast.LENGTH_SHORT).show()
}
viewHolder
}
else -> {
var view: View =
LayoutInflater.from(parent.context).inflate(R.layout.item_test_layout, parent, false)
var viewHolder = TestViewHolder1(view)
viewHolder.btnTest?.setOnClickListener {
Toast.makeText(parent.context, "点击了按钮1", Toast.LENGTH_SHORT).show()
}
viewHolder
}
}
}
override fun getItemCount(): Int {
return listData.size
}
override fun getItemViewType(position: Int): Int {
return when (position % 2) {
0 -> {
TYPE_1
}
1 -> {
TYPE_2
}
else -> {
TYPE_1
}
}
}
override fun onBindViewHolder(holder: RecyclerView.ViewHolder, position: Int) {
when (getItemViewType(position)) {
TYPE_1 -> {
if (holder is TestViewHolder1) {
holder.textView?.text = listData[position].textMessage
}
}
TYPE_2 -> {
if (holder is TestViewHolder2) {
holder.textView?.text = listData[position].textMessage
}
}
else -> {
if (holder is TestViewHolder1) {
holder.textView?.text = listData[position].textMessage
}
}
}
}
class TestViewHolder1(itemView: View) : RecyclerView.ViewHolder(itemView) {
var textView: TextView? = null
var btnTest: Button? = null
init {
textView = itemView.findViewById(R.id.text_item_test)
btnTest = itemView.findViewById(R.id.btn_item_test)
}
}
class TestViewHolder2(itemView: View) : RecyclerView.ViewHolder(itemView) {
var textView: TextView? = null
var btnTest: Button? = null
init {
textView = itemView.findViewById(R.id.text2_item_test)
btnTest = itemView.findViewById(R.id.btn2_item_test)
}
}
companion object {
const val TYPE_1 = 1
const val TYPE_2 = 2
}
}
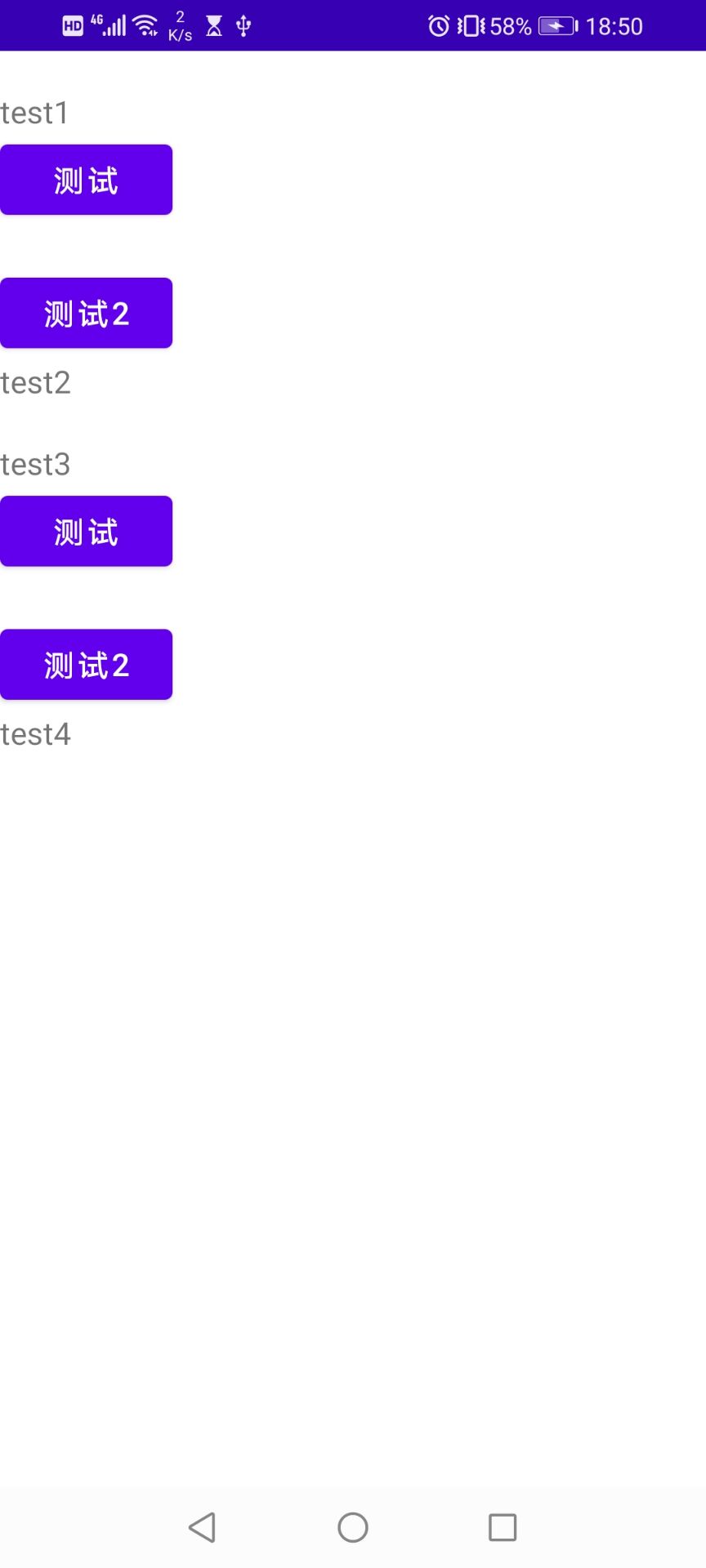
效果图如下:

总结
本文针对RecyclerView的基本使用进行了说明,主要从如下两个方面进行说明:
- 单item列表
- 多item列表
后续如添加头尾部,下拉刷新等等功能会逐步添加。






















 264
264











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








