vue项目中,难免会遇到表单提交的功能模块或页面加载的模块。
在表单提交的模块,我们需要考虑两个问题:
- 在某一时刻,多次点击表单的保存按钮,会同时发出多个请求
- 从客户的角度来说,我点击了一个按钮,我怎么知道这个按钮起作用了呢?
从上面两个角度考虑,我们可以使用加载中的标志,这里涉及到两个属性:
- 一个是页面和表单等的加载中标志:v-loading;
- 另一个是按钮加载中标志::loading。
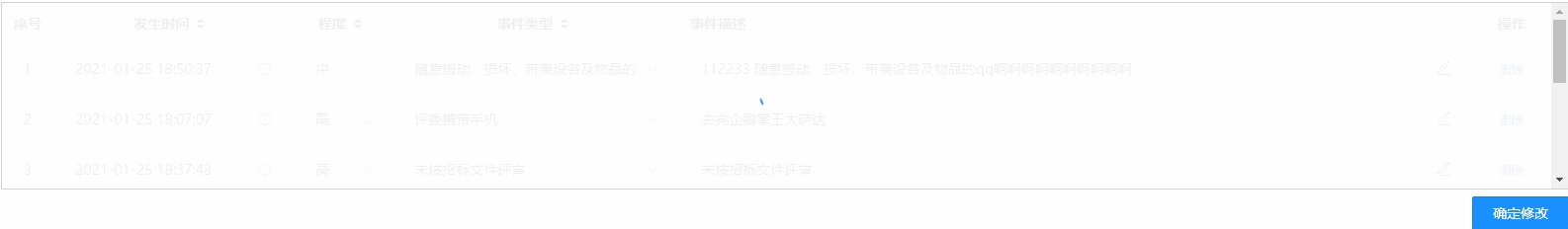
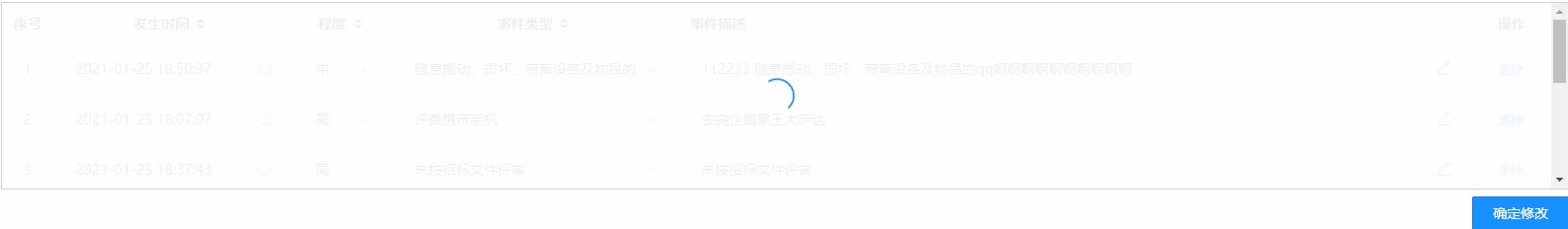
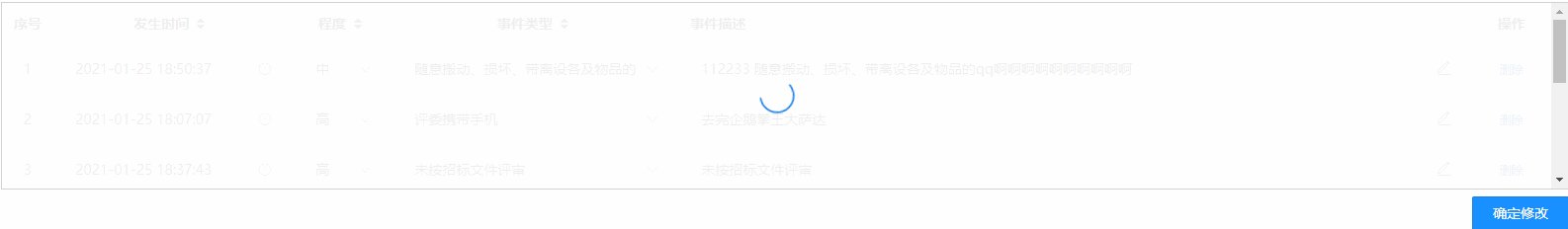
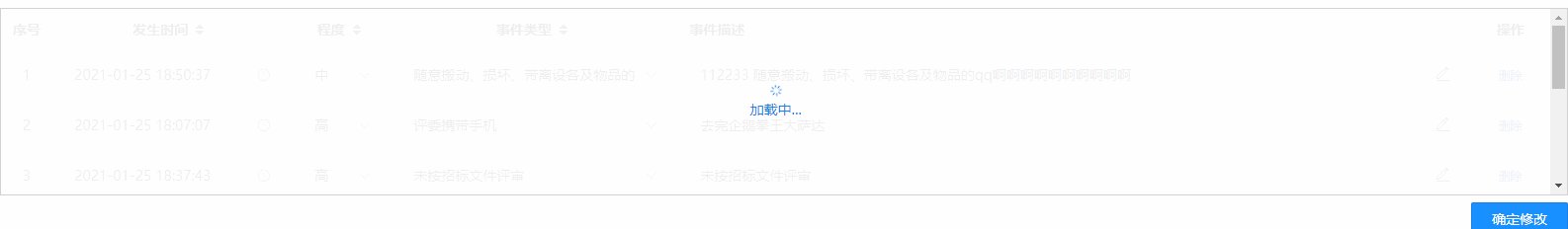
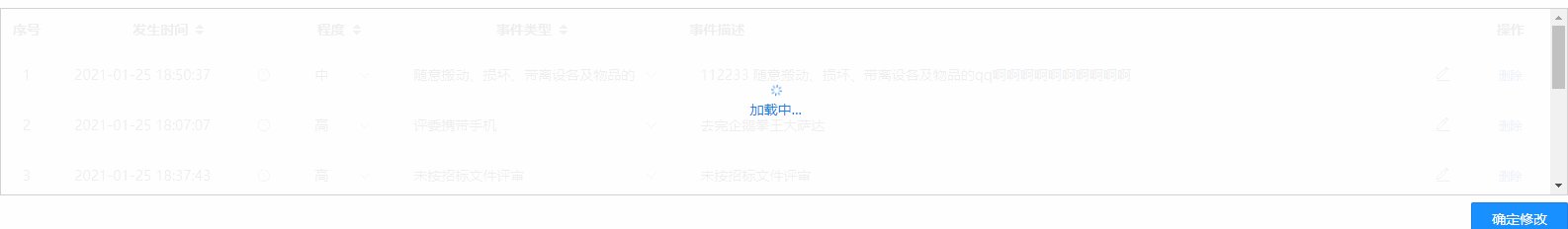
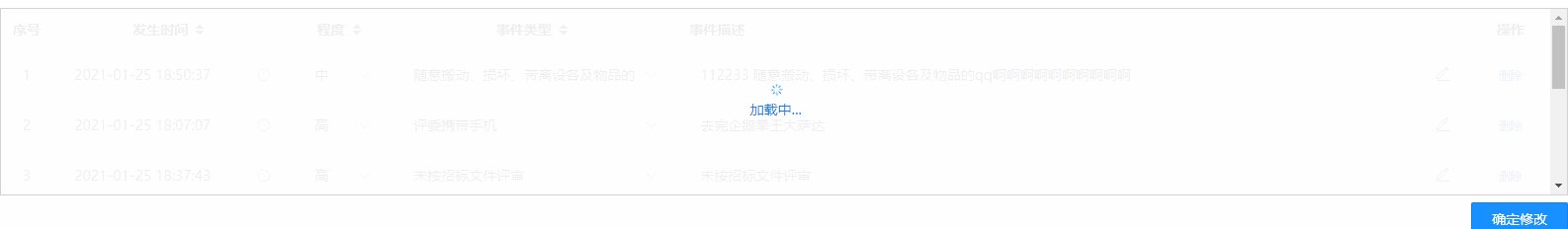
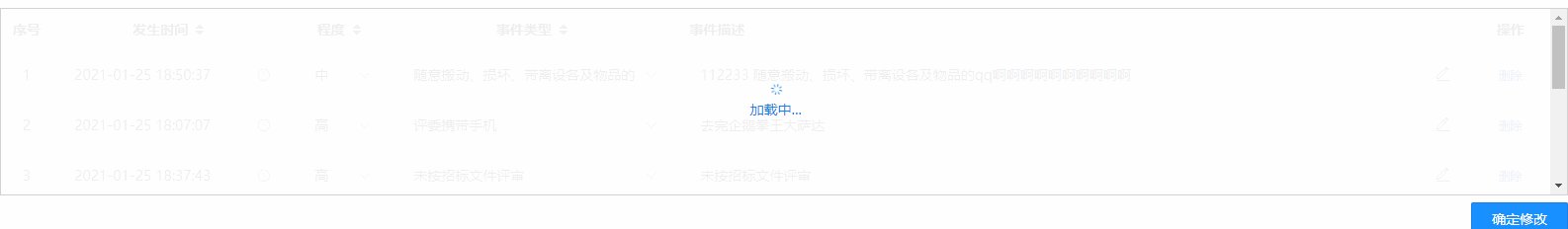
1. 页面和表单等的加载中标志:v-loading

看上图,当点击“确认修改”按钮之后,列表开始加载中,此时,用户就会知道这个按钮起作用了,
但是我们感觉,这个图标太丑了,我们可以对这个图标进行自定义:

代码如下:
element-loading-text="加载中..."
v-loading = tableDataLoading
elemen







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 291
291











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








