需求:合并两个数组
使用concat(),合并会生成一个新数组,不改变原来数组的值
var a = [1,2,3], b = [4,5,6];
var c = a.concat(b);
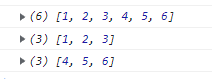
console.log(c);// 1,2,3,4,5,6
console.log(a);// 1,2,3 不改变本身
console.log(b);// 4,5,6 不改变本身

若是对象数组,原理也是一样,不会覆盖相同的值,单纯的合并
var o = [
{
name: "张三",
age: 19
},
{
name: "李四",
age: 15
}
];
var v = [
{
name: "张三",
age: 35
},
{
name: "王五",
age: 15
}
]
var r = o.concat(v);
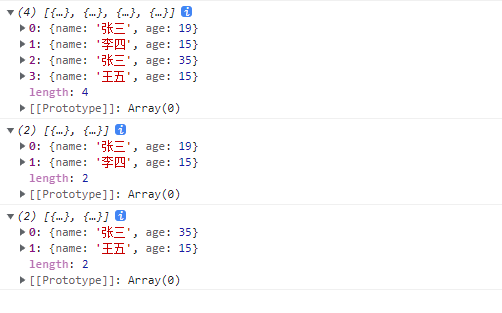
console.log(r);
console.log(o); // 不改变本身
console.log(v); // 不改变本身






















 7578
7578











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








