1. 前言
一般来说,我们的web应用都是部署在根域名下面,通过类似http://localhost/index这样类似的url进行访问。但是随着业务越来越多也越来越复杂,我们可能会将一个系统拆分为多个子应用,通过http://localhost/app1/index、http://localhost/app2/index来访问。
这里的app1、app2对于Blazor来说就是路径前缀,接下来会详细介绍如何配置前缀,使Blazor称为一个子应用
2. 配置
Blazor若要使用路径前缀,需要在3个地方进行配置:
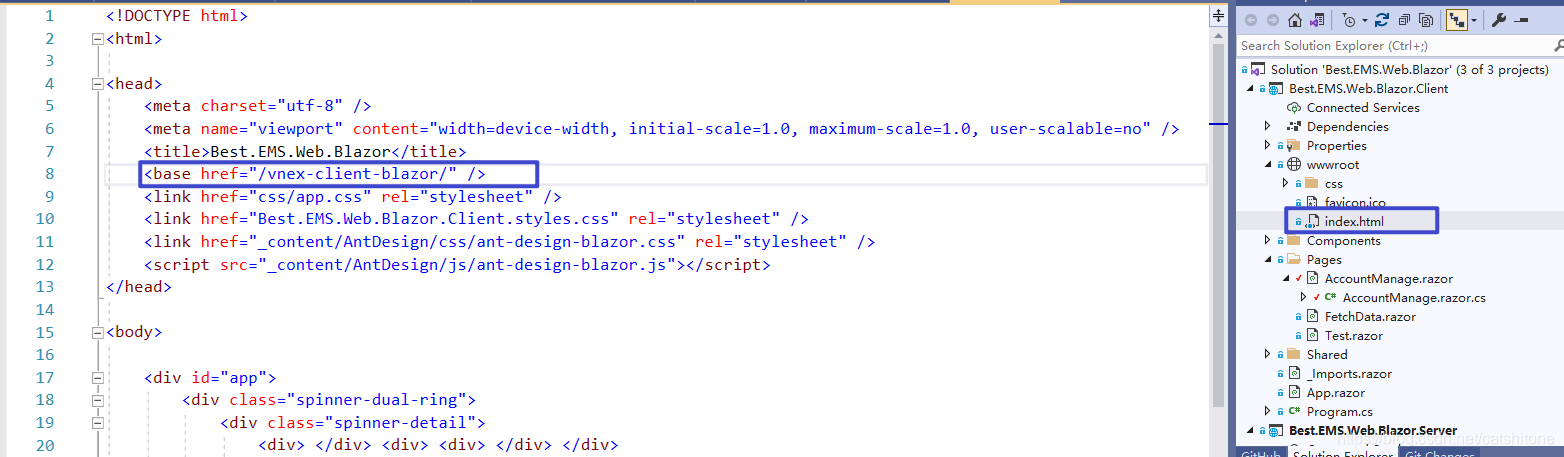
2.1 配置WASM 项目的index.html
配置base href为前缀值,这里我的前缀叫vnex-client-blazor:

2.2 配置WSAM项目的csproj
需要在PropertyGroup节点中增加一个StaticWebAssetBasePath节点:
<Project Sdk="Microsoft.NET.Sdk.BlazorWebAssembly">
<PropertyGroup>
<TargetFramework>net5.0</TargetFramework>
<StaticWebAssetBasePath>vnex-client-blazor</StaticWebAssetBasePath>
</PropertyGroup>
<ItemGroup>
<PackageReference Include="AntDesign" Version="0.8.1" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly" Version="5.0.6" />
<PackageReference Include="Microsoft.AspNetCore.Components.WebAssembly.DevServer" Version="5.0.6" PrivateAssets="all" />
<PackageReference Include="System.Net.Http.Json" Version="5.0.0" />
</ItemGroup>
...
2.3 配置WASM的Host的Startup.cs文件
这里我是使用ASP.NET Core作为Blazor应用的Host。需要修改的地方三处:
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
//...
//1. 设置路径前缀为vnex-client-blazor
app.UseBlazorFrameworkFiles("/vnex-client-blazor");
app.UseStaticFiles();
//2. 可访问wwwroot/vnex-client-blazor目录下的静态文件
app.UseStaticFiles("/vnex-client-blazor");
app.UseRouting();
app.UseEndpoints(endpoints =>
{
endpoints.MapRazorPages();
endpoints.MapControllers();
//3. 路由不匹配时回退到哪里
endpoints.MapFallbackToFile("/vnex-client-blazor/{*path:nonfile}", "vnex-client-blazor/index.html");
});
}
注意第二项的配置不要缺少,否则第三方组件(如:AntDesign)的静态资源可能会出现404.
更多参考:https://docs.microsoft.com/zh-cn/aspnet/core/blazor/host-and-deploy/webassembly?view=aspnetcore-5.0#hosted-deployment-with-multiple-blazor-webassembly-apps






















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










