报错全称
一个低级错误

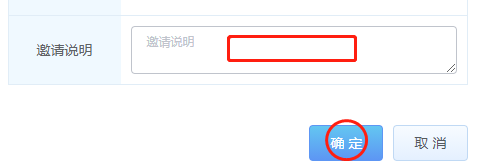
未填写表单,但是rules并没有拦截
代码
rules: {
remark: [
{ required: true, message: "说明不能为空", trigger: "blur" }
],
data: [{ required: true, trigger: 'blur', validator: validateData }]
}
... ...
点击确定
invokeAPI(JSON.stringify(this.data)).then(res => {
... ...
疑似产生的原因
弯路、坑
分析
解决方案
点击确定
增加验证函数↓
this.$refs['formName'].validate((valid) => {
if (valid) {
// 逻辑
}
})
- 如果不起效,再进一步修改:
this.$refs['dialogForm ']改为 this.$refs.dialogForm即可 (修改变量引用)
领悟
低级错误,rules只是规则,要实现,必须使用validate函数执行规则
关于
若交流技术,请联系qq:8416837






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








