背景
表单通常用于信息的收集,由输入框、选择器、级联选择、单选框、多选框、开关、日期选择器等等基础组件构成。存在这样一种场景:我们花了大把时间填好一个复杂表单后提交查询,跳转到结果页面,然后想回退修改某一个条件再查询结果,回退后发现表单之前填的数据没了,面对空白表单需要重新填写,内心一定是崩溃的。这时我们就需要一种表单缓存策略来保留用户的输入,以提升用户体验。
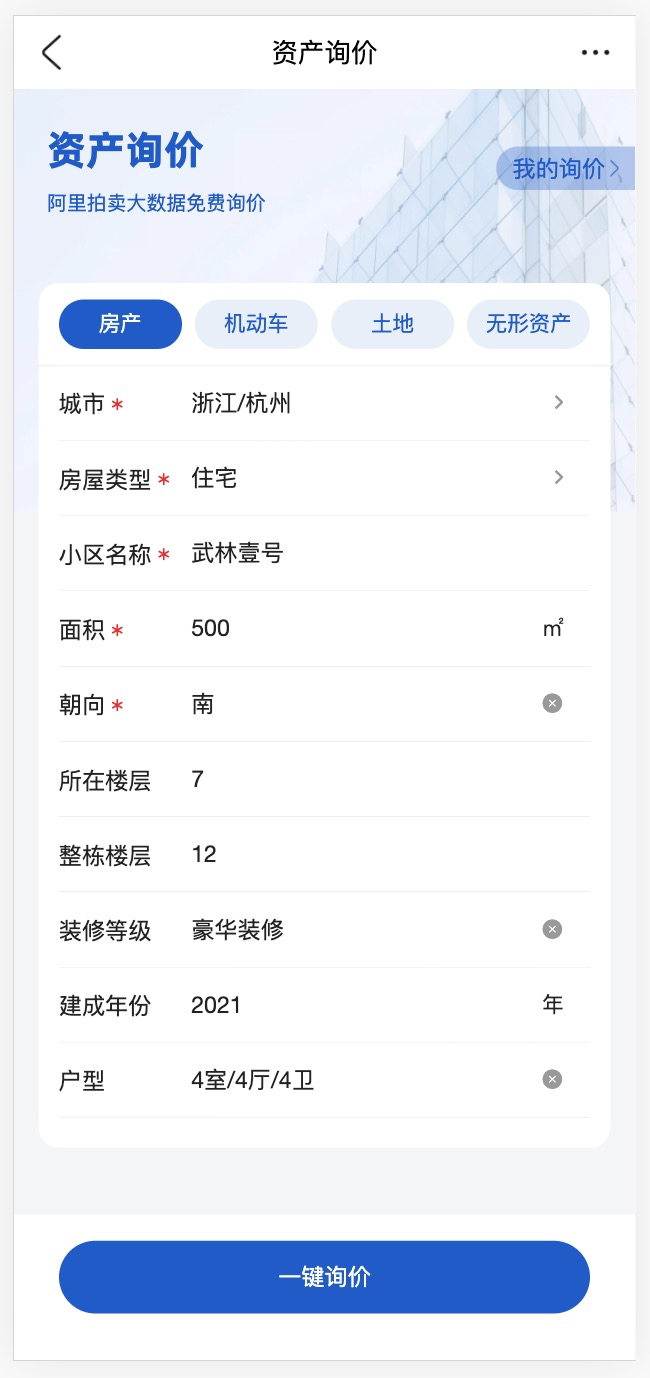
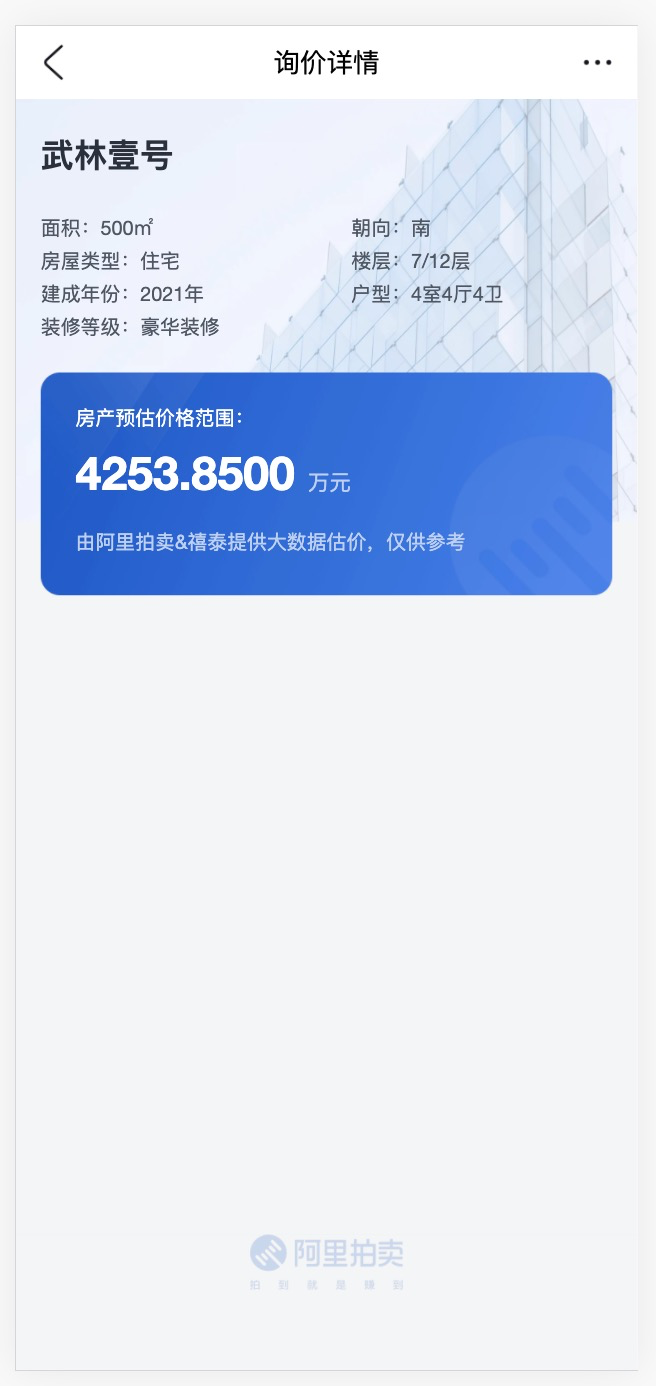
例子:
表单填写:

询价结果:

策略
一、url 参数的方式
这种方式的原理是通过在 url 上附加查询参数来保存我们的表单数据。当从结果页回退到表单填写页时,我们可以通过解析 url 上的参数获取对应的表单数据,进而可以进行表单的数据填充。但考虑到 url 的长度有限制,并且与其他查询参数混合在一起显示在导航栏上也不美观,遂放弃这种方式。
二、浏览器 Storage 的方式
浏览器为我们提供了 Local Storage 和 Session Storage 来存储同源下的网站数据的能力,它们支持的存储空间更大使用起来也更方便,考虑到我们不需要持久缓存数据,这里选用 Session Storage。
整体思路:
- 在提交表单成功的回调中进行数据缓存:
// 伪代码
const [formValues, setValues] = useState({});
const handleSubmit = (values) => {
fetch(values).then((res) => {
sessionStorage.setItem('saveKey', values);
});
};
return (
<Form onChange={setValues} value={formValues}>
...
<FormItem>
<Submit loading={loading} onClick={handleSubmit}>
一键询价
</Submit>
</FormItem>
</Form>
)
这里我们只需要在表单请求成功时再进行缓存,因为在请求失败或者填写不符合规则时还是停留在表单页面,数据没有丢失。
2. 在表单页面增加一个 useEffect 来获取浏览器缓存的表单数据
const [formValues, setValues] = useState({});
const handleSubmit = (values) => {
fetch(values).then((res) => {
sessionStorage.setItem('saveKey', values);
});
useEffect(() => {
const lastFormInfo = sessionStorage.getItem('saveKey');
if (lastFormInfo) {
setValues(lastFormInfo);
}
}, []);
return (
<Form onChange={setValues} value={formValues}>
...
<FormItem>
<Submit loading={loading} onClick={handleSubmit}>
一键询价
</Submit>
</FormItem>
</Form>
)
这里我们只要在首次加载表单页面时进行缓存数据的获取,若存在缓存数据,我们就将值设置到表单中。
- 表单数据的处理
简单情况下,1、2两步就可以完成对表单数据的缓存了。但有时我们表单中的数据是远程获取的,比如各种选择器的选项内容,像例子中的城市选择字段,页面上显示的是浙江/杭州,但是实际上我们的存储的字段是city: ["330000", "330100"],在远程选项数据还没获取到时,表单中城市字段会显示330000/330100,等数据获取到以后,就变成了浙江/杭州,存在一个抖动现象,如下:

这个处理方式比较简单,我们只要在获取选项成功时,再进行表单值的赋值就行了:
const [formValues, setValues] = useState({});
==> const [area, loadingAreaFinish] = useArea();
const handleSubmit = (values) => {
fetch(values).then((res) => {
sessionStorage.setItem('saveKey', values);
});
useEffect(() => {
const lastFormInfo = sessionStorage.getItem('saveKey');
if (lastFormInfo && loadingAreaFinish) {
setValues(lastFormInfo);
}
}, [loadingAreaFinish]);
return (
<Form onChange={setValues} value={formValues}>
...
<FormItem>
<Submit loading={loading} onClick={handleSubmit}>
一键询价
</Submit>
</FormItem>
</Form>
)
结果:

总结
使用浏览器 Storage 的能力进行表单数据缓存可以帮助我们提升用户的表单使用体验,整体的思路如上不再赘述。需要注意的一点是,表单预填充时出现值的跳闪或数据填充值为value(选择器,期望显示的是label值)等问题时,这种情况大概率是由于数据异步加载未完成而页面渲染先完成了导致的,这时,我们只要在 useEffect 中增加对应异步数据请求的监听,在它们都加载完成后再进行表单值的赋值即可。

























 1133
1133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










