摘要 网站建设教程,从域名、服务器的购买,再到数据库的购买与配置,再到网站CMS系统的挑选以及上传安装。总的来说网站建设并不难,难的是运营,比如,如何写好文章,添加好的产品,如何让更多人知道自己的网站等。
1、首先需要注册购买一个域名,比如.com,域名注册可以在阿里云或者其它域名注册平台注册。最常见的.com域名一般也就几十元一年;域名、服务器买好了,并且下载好网站程序后,就可以搭建网站了,这里以使用博客系统程序为例,教大家如何搭建一个属于自己的网站。

阿里云域名注册

百度云域名注册
2、购买一个服务器,服务器也可以在阿里云平台购买。服务器主要用来放网站程序与数据库,存放网站数据(包括文字/图片/代码等)。对于刚开始接触网站的小白来说,由于新网站初期基本没有什么人访问,因此买一个百元左右一年的虚拟空间就够了,一般这种虚拟空间还会赠送数据库。如果网站访问量比较大,可以买VPS或者独立服务器。

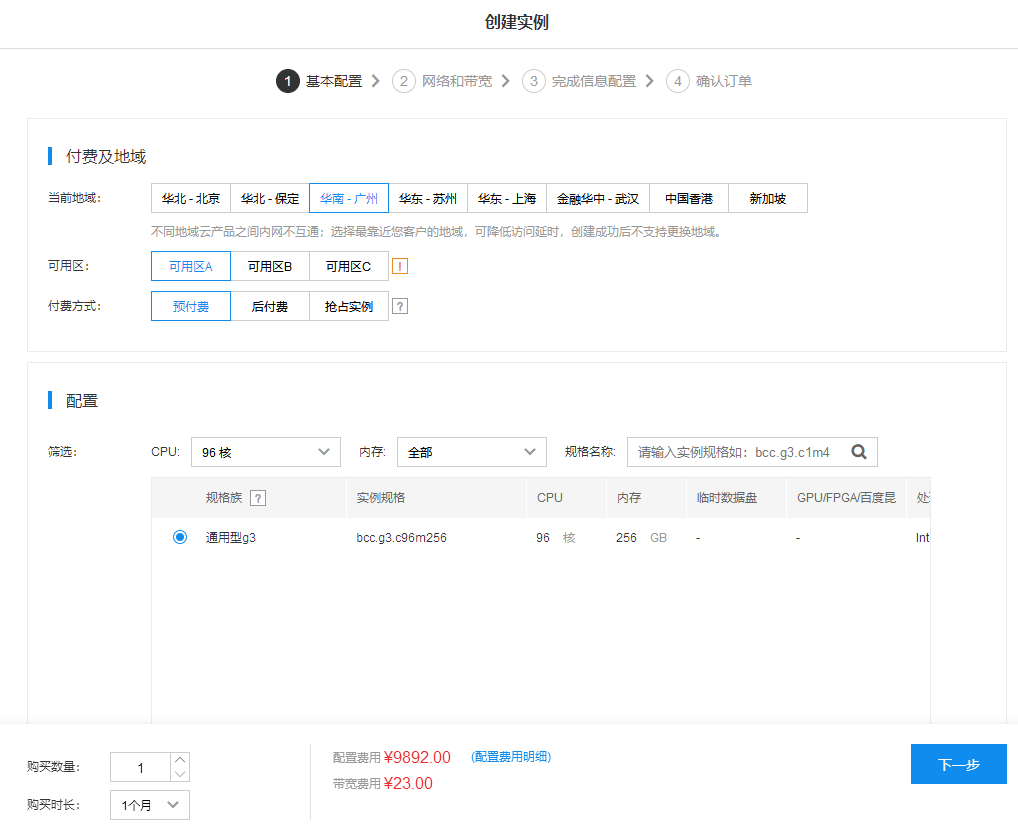
百度云服务器购买

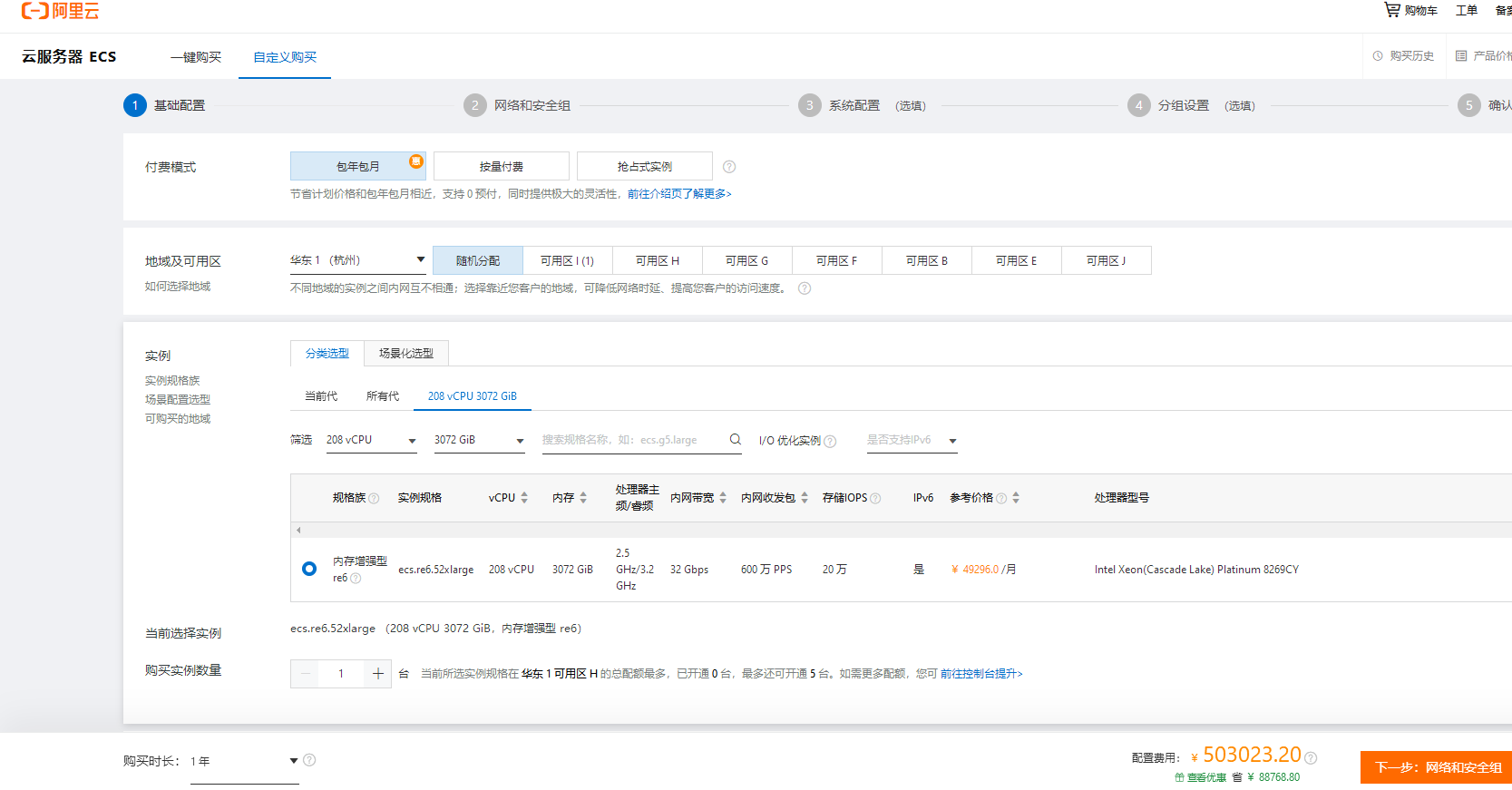
阿里云服务器购买
3、接下来就是把域名解析到空间的ip地址。
域名解析在购买域名的服务商后台进行,相当于将域名与服务器IP地址对应,这样就可以通过域名访问网站了。域名解析很简单,购买域名后,一般域名注册网站后台都会找到详细的设置教程。
以百度云为例,域名解析的流程是
-
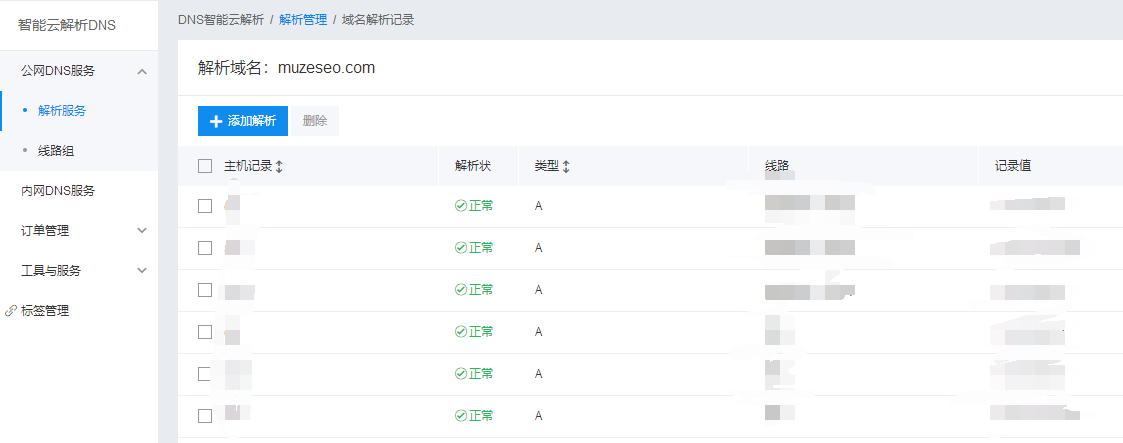
进入域名管理列表可以看到注册成功的域名,只有完成域名实名认证后域名才有效,域名状态会显示正常。对于正常的域名点击“操作”列下的“解析”添加域名解析信息。
-

-
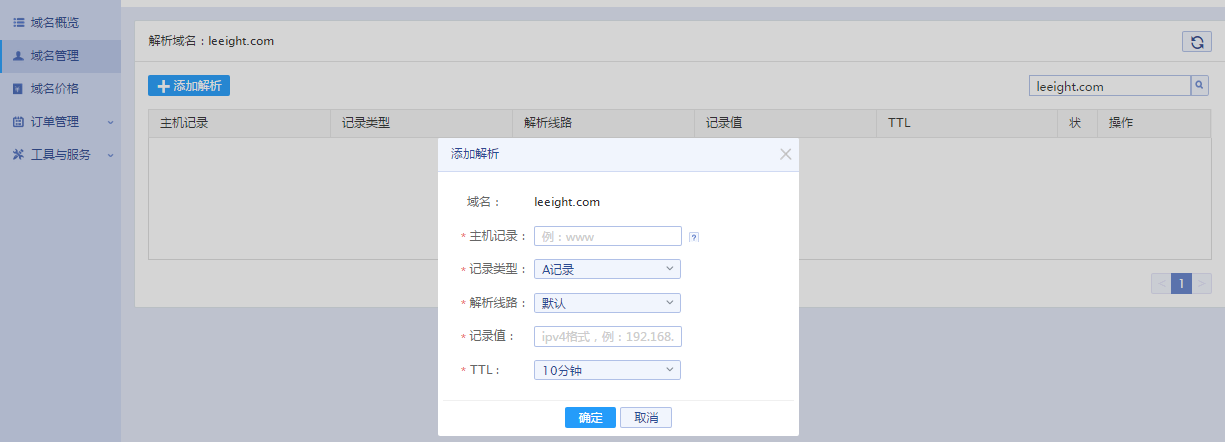
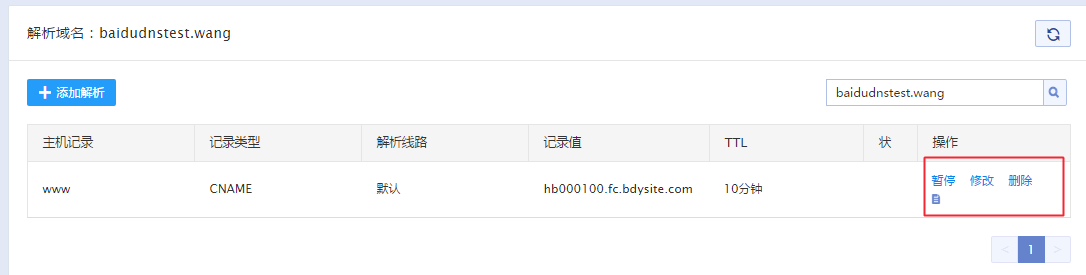
进入域名解析页面后需要添加域名解析需要的信息。
对于添加完的解析信息可以点击对应"主机记录"操作列下的暂停、修改和删除进行编辑。
-

-

-
www:解析后域名为 www.baidubceyun.cn
-
@:直接解析主域名 baidubceyun.cn
-
*:泛解析,匹配其他所有域名 *.baidubceyun.cn
-
支持的主机记录:
-
支持的记录类型:A记录、AAAA记录、CNAME记录、MX记录、NS记录和TXT记录;
-
支持的线路类型:联通、移动、电信、教育网及百度搜索引擎。
-
-
用户可以在“域名管理”页面输入域名名称查询,点击对应域名“操作列”的更多操作,可以查看域名信息并生成域名证书。
-


解析域名
4、购买一个数据库,最常见的是mysql,不过一般买虚拟空间,都会赠送一个数据库。

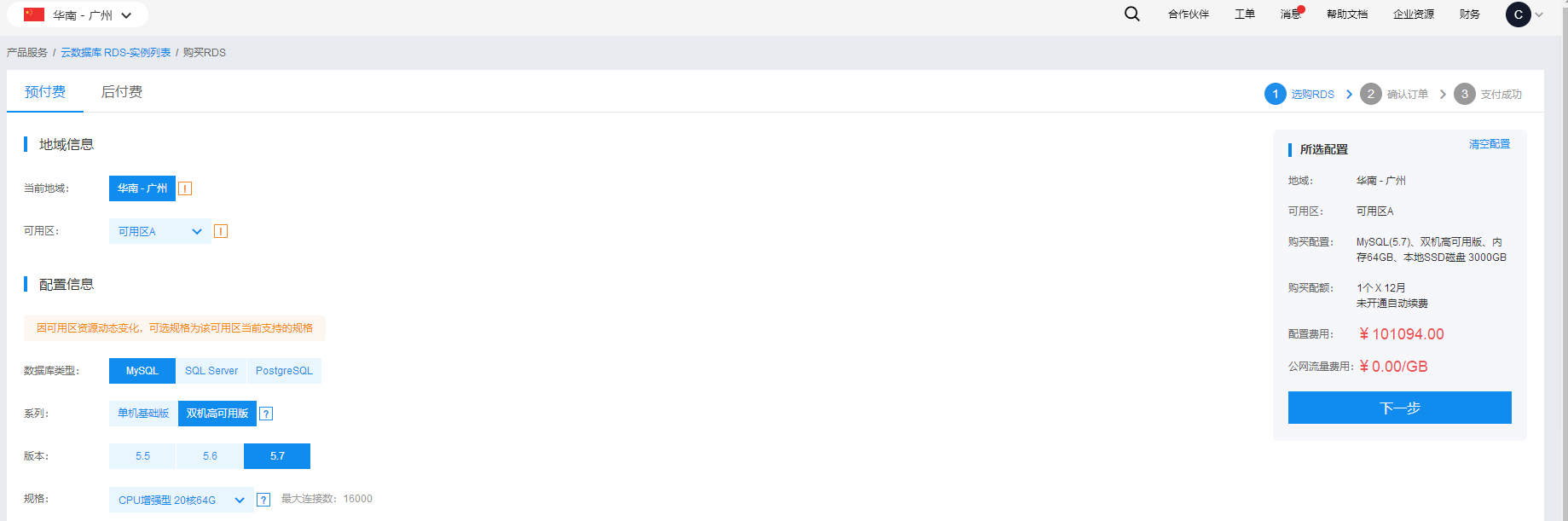
百度云数据库购买界面
5、下载网站程序;网站程序一般都是用CMS,个人网站这类程序都是免费的,最常用的主要是博客系统、帝国CMS、DedeCMS、PHPCMS等,大家可以自行网上搜索下,了解这些建站程序的功能特性,选择可以满足自己所需的程序下载就可以了。
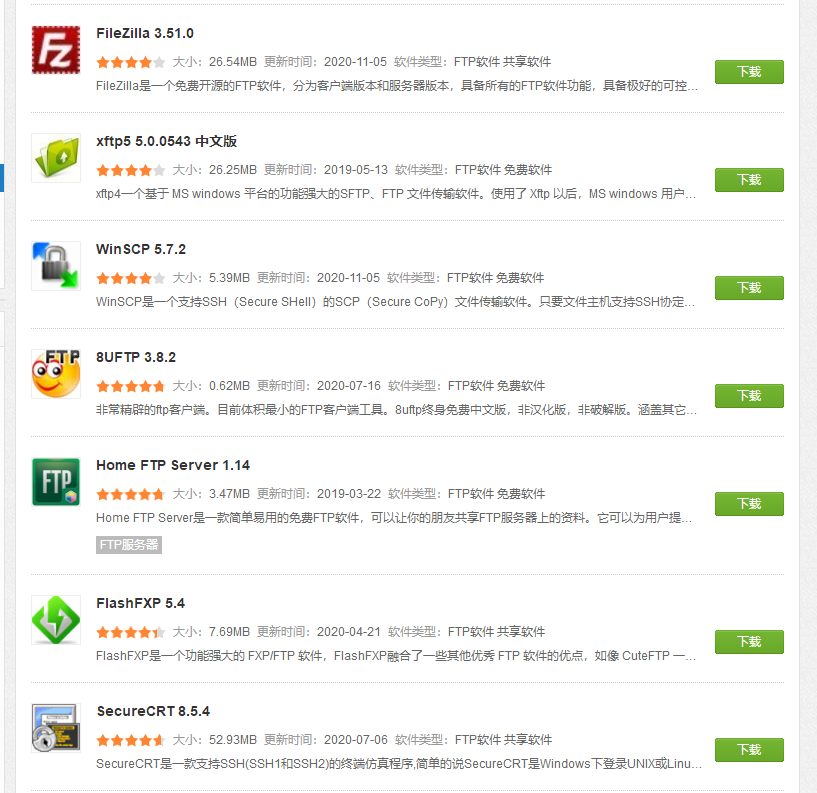
6、上传程序到服务器。这个需要用到一个FTP工具(大家可以搜索下载,如8uftp工具),在电脑中下载安装后,填写上服务器IP地址,服务器管理员用户名和密码,就可以通过FTP连接服务器,然后将网站程序上传到空间的根目录下。

FTP软件排行榜
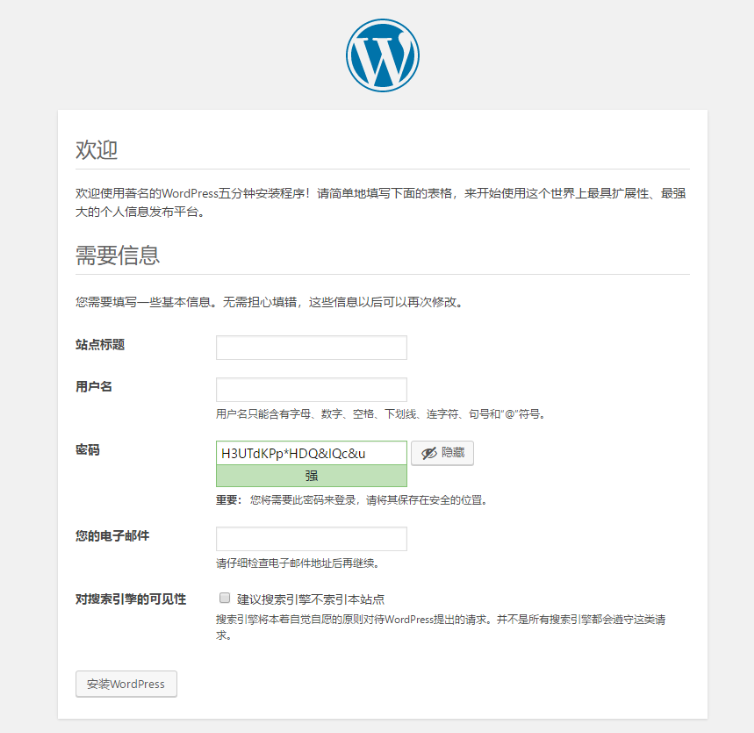
7、程序上传完成后可以访问你的临时域名或者正式域名解析成功,可以访问正式域名,浏览器就会显示WP程序的安装界面,根据页面提示执行每一步的安装,首先需要输入的是数据库账号密码等信息。

WordPress安装界面
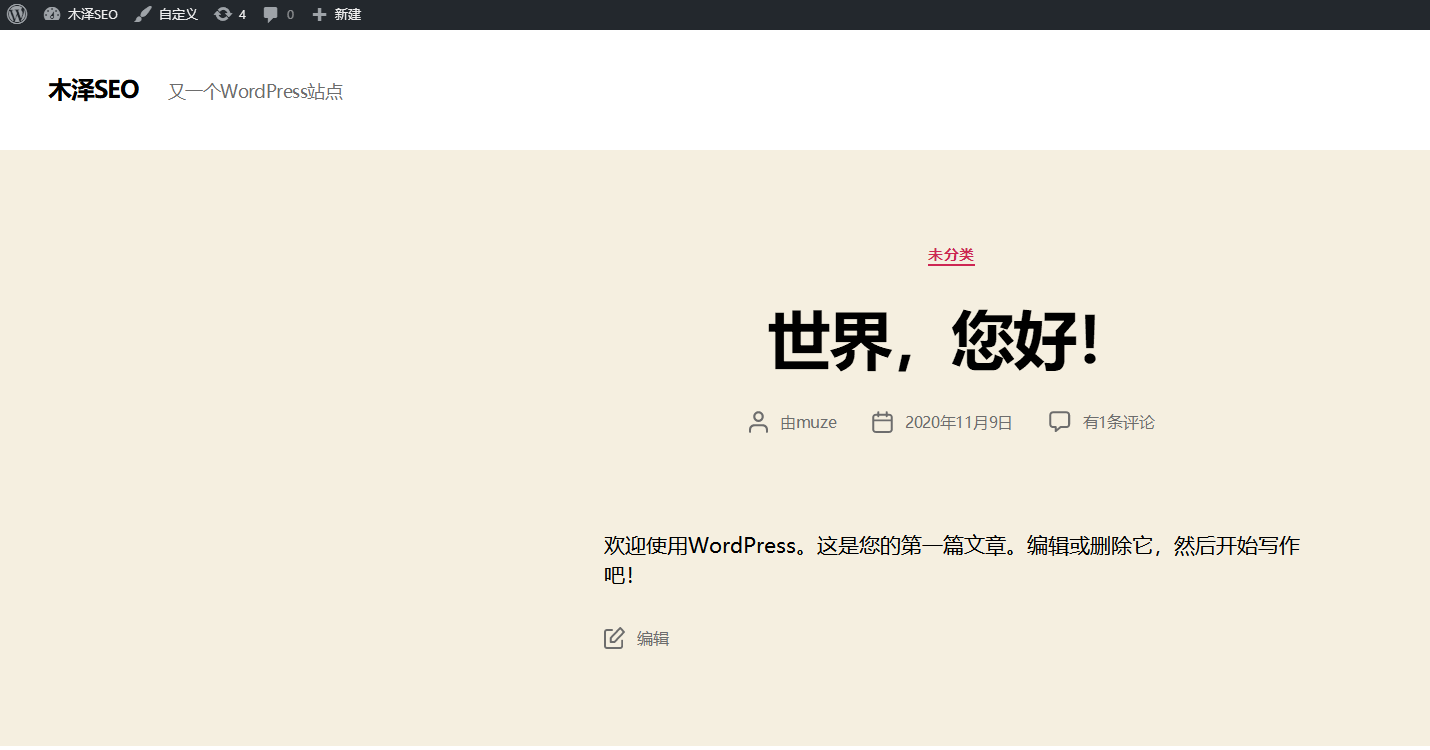
8、输入数据库信息正确,创建表就算成功了,接下来是初始化一些WP的基本信息设置,账号密码设置等。以上的步骤执行成功了之后,一个属于自己的网站就搭建好,我们就可以使用域名访问自己的网站了。今后更新文章,需要进入网站后台进行添加与管理就OK了。

使用WordPress创建的博客网站
到此,一个个人网站建设就完成了。最后补充一点,国内搭建网站,需要进行备份,这个是在购买好了域名和服务器之后,需要在服务器商那里进行备案,备案主要需要提交自己的详细个人身份、住址等信息,一般需要7天左右。备案成功后,网站才可以正式访问。如果你要搭载自己的网站,请提前买好域名和服务器,然后完成备案,再上传程序就可以了。

























 585
585











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








