<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>首页布局</title>
<style>
#cont{
width:1200px;
background:red;}
#header{
height:200px;
background:yellow;}
#main{
height:700px;
background:#4B9DDB}
#lside{
width:800px;
height:700px;
float:left;
background:#D71A1D;}
.one{
width:360px;
height: 300px;
background: #C187C6;
float:left;
width:390px;
height:690px;
float:right;
background:#C839A4;
border:5px outset #29DC1D;}
#footer{
height: 120px;
background: #4A297B
}
<body>
<div id="cont">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="one"></div>
<div class="one"></div>
<div class="one"></div>
<div class="one"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
<html>
<head>
<meta charset="utf-8">
<title>首页布局</title>
<style>
#cont{
width:1200px;
background:red;}
#header{
height:200px;
background:yellow;}
#main{
height:700px;
background:#4B9DDB}
#lside{
width:800px;
height:700px;
float:left;
background:#D71A1D;}
.one{
width:360px;
height: 300px;
background: #C187C6;
float:left;
margin: 10px 20px;}
width:390px;
height:690px;
float:right;
background:#C839A4;
border:5px outset #29DC1D;}
#footer{
height: 120px;
background: #4A297B
}
</style>
</head><body>
<div id="cont">
<div id="header"></div>
<div id="main">
<div id="lside">
<div class="one"></div>
<div class="one"></div>
<div class="one"></div>
<div class="one"></div>
</div>
<div id="rside"></div>
</div>
<div id="footer"></div>
</div>
</body>
</html>
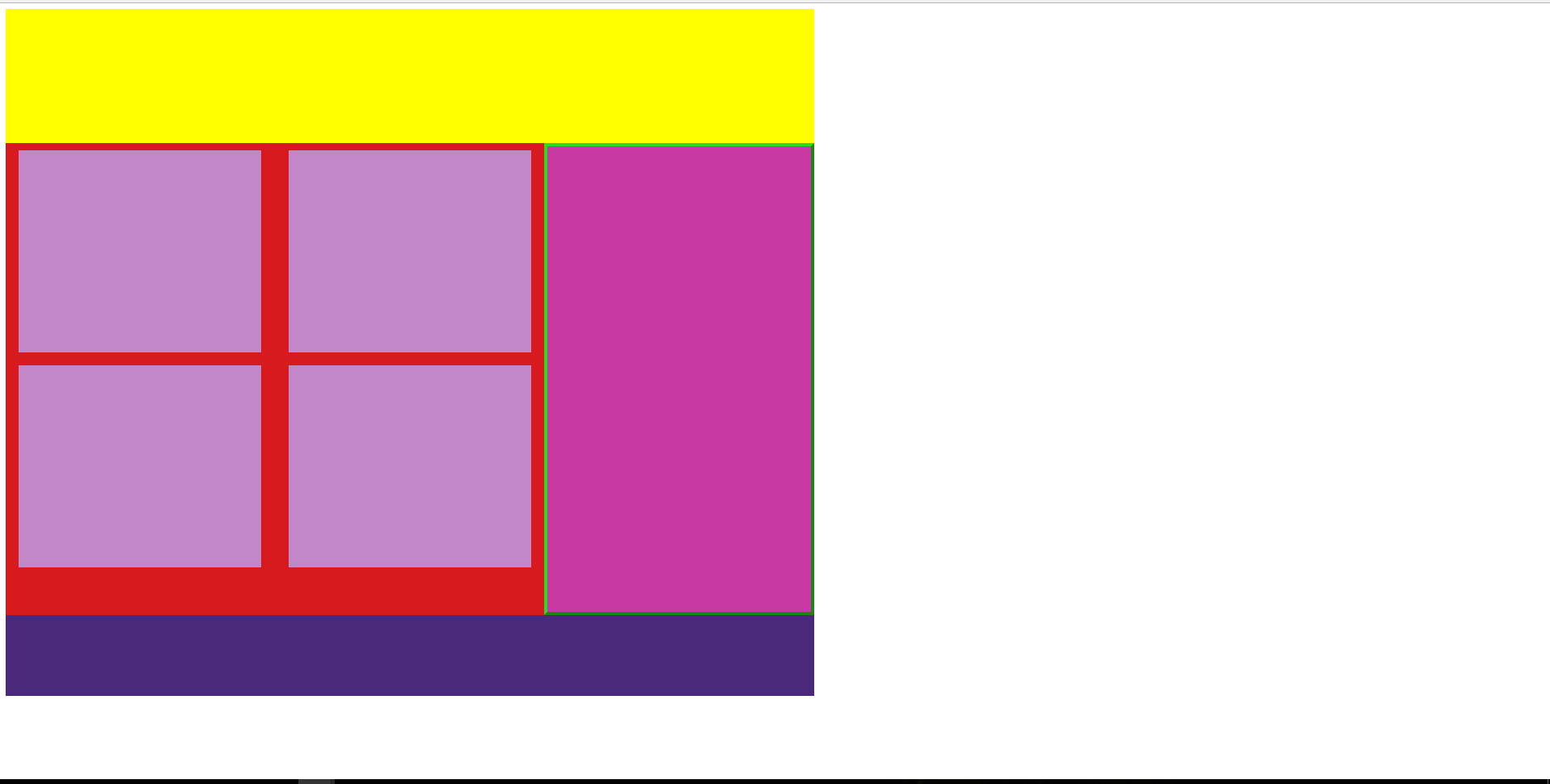
实例如下:
个人建议记住这句话:“做网页首先用div布局,用CSS来控制(<style>)。”






















 345
345

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








