vue3定位当前位置,获取当前位置的经纬度
注意事项(访问地址必须是https)
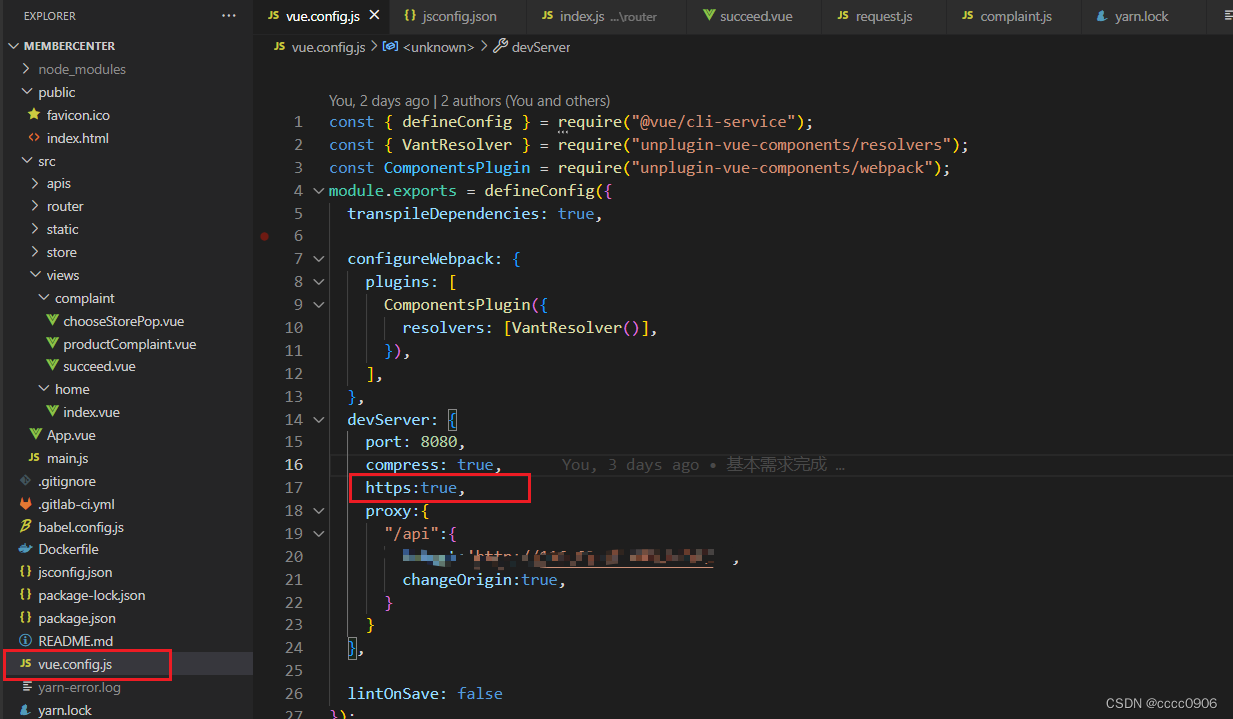
在vue.config.js文件内设置https:true,然后重启一下项目

获取当前位置经纬度
const etLongitudeLatitude = () => {
// getStoreList({ latitude: 30.315002570326936, longitude: 120.24681702581334 })
// return
//如果该对象存在,那么地理位置服务可用。
if ('geolocation' in navigator) {
/* 地理位置服务可用 */
var options = {
enableHighAccuracy: true, //布尔值,表示系统是否使用最高精度来表示结果,注意,这会导致较慢的响应时间或者增加电量消耗(比如对于支持gps的移动设备来说)。如果值为false ,设备会通过更快响应以及/或者使用更少的电量等方法来尽可能的节约资源。默认值fasle
timeout: 5000, //它表明的是设备必须在多长时间(单位毫秒)内返回一个位置。默认直到获取到位置才会返回值。
maximumAge: 0 //表明可以返回多长时间(即最长年龄,单位毫秒)内的可获取的缓存位置。如果设置为 0, 说明设备不能使用一个缓存位置,而且必须去获取一个真实的当前位置。默认0
}
function success(position) {
latitude = position.coords.latitude //当前位置的纬度
longitude = position.coords.longitude //当前位置经度
// alert(`当前位置的纬度:${latitude} 当前位置经度:${longitude}`)
}
function error(err) {
var errorType = ['您拒绝共享位置信息,请去app设置一下!', '获取不到位置信息', '获取位置信息超时']
alert(errorType[err.code - 1])
console.log(errorType[err.code - 1])
}
navigator.geolocation.getCurrentPosition(success, error, options)
} else {
/* 地理位置服务不可用 */
console.log('无法获取您的位置,请检查定位是否开启或刷新重试')
}
}```





















 4223
4223











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








