前言
日期和时间也是网站设计中不可或缺的重要内容。本章基于JavaScript中Date 对象的基本概念,介绍日期和时间的各种应用。鉴于其他章节已间接涉及部分内容,本章主要介绍各类不同时钟的设计,以及各种不同形式的时间的实现,同时,还涉及日历的设计和倒计时效果的实现。
本文例子![]() https://download.csdn.net/download/cccloveforever/89195752
https://download.csdn.net/download/cccloveforever/89195752
5.1带开关的时钟
本节实例给出一个带开关的时钟的实现方法。通过按钮,用户可以控制时钟的显示与隐藏。
要点
本节代码主要使用了 Window对象的setTimeout()方法和clearTimeout()方法,两者的主要功能和用法如下。
- Window 对象支持一些设置计时器的方法,用于执行特定函数。这些方法包括 setTimeout( )和clearTimeout( )。
- setTimeout()方法的功能是设置一个超时,以便在将来的某个时间触发某段代码的运行。基本语法是“timerId=setTimeout(要执行的代码,以毫秒为单位的时间)”。其中,“要执行的代码”可以是一个函数,也可以是其他 JavaScript 语句;“以毫秒为单位的时间”指代码执行前需要等待的时间,即超时时间。
- 可以使用clearTimeout(timerId)取消超时设置。
<script language="JavaScript">
<!--
var enabled=0;
function TOfunc() {
TO = window.setTimeout( "TOfunc()", 1000);
var today = new Date();
document.clock.disp.value = today.toLocaleString();
}
//-->
</script>
<form name="clock">
<input type="text" name="disp" value="" size=30 onFocus="this.blur()"><br>
<input type="radio" name="rad" value="off" onClick="
if( enabled==1 )
{
document.clock.disp.value='';
clearTimeout( TO );
enabled = 0;
}
" checked>
关<font color="#FFFF99"> </font>
<input type="radio" name="rad" value="on" onClick="
if( enabled == 0 ) {
var TO = setTimeout( 'TOfunc()', 1000 );
enabled = 1;
}
">
开<font color="#FFFF99"> </font>

分析
- (1)程序定义了一个名为disp的文本框,用于显示文本时钟。其onFocus 属性设置为“ this.blur( )”。
- (2)程序还定义了“开”和“关”两个单选按钮。“开”按钮的onclick时间调用一段JavaScript 代码。若文本框中没有显示文本时钟,则使用 setTimeout()调用函数TOfunc(),超时时间设置为1000毫秒,表示每隔1秒更新一次。
- (3)“关”按钮的 onclick 时间调用一段 JavaScript 代码。若文本框中已经显示了文本时钟,则使用“document.clock.disp.value=";”清除文本框中显示的内容。并通过“clealTimeout(To);”取消先前的超时设置。
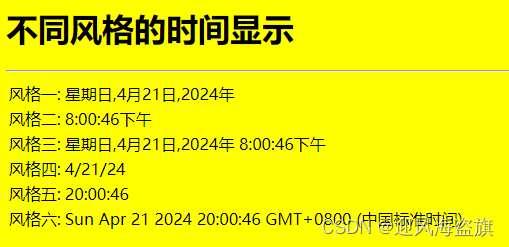
5.2 不同风格的时间显示
同样是文本时钟,也可以有多种不同的显示方式。本节实例给出了文本时钟的6种不同显示方式。读者可根据自己需求,选择合适的样式使用。
要点
本节代码主要使用了 Date 对象的 getYear 方法、getMonth方法、getDate 方法、getDay方法、getHours 方法、getMinutes方法、getSeconds方法等,主要功能和用法如下。
- Date 对象用于表示日期和时间。在计算机内部,日期本质上就是一个数值,是自 1970。年 00:00:00开始的相对于某个日期的以毫秒为单位的数值。通过该数值,可以推算出对应的具体日期和时间。
- getYear( )方法返回 Date 对象实例中的年数。
- getMonth()方法返回 Date 对象实例中的月份数,取值范围为0~11,比传统表示法的数字小 1。
- getDate()方法返回 Date 对象实例中的日期数。
- getDay()方法返回 Date 对象实例中的星期数。
- getHours()方法返回 Date 对象实例中的小时数。
- getMinutes()方法返回 Date 对象实例中的分钟数。
- getSeconds()方法返回 Date 对象实例中的秒数。
<script language="JavaScript">
<!--
function initArray()
{
for(i=0;i<initArray.arguments.length;i++)
this[i]=initArray.arguments[i];
}
var isnMonths=new initArray("1月","2月","3月","4月","5月","6月","7月","8月","9月","10月","11月","12月");
var isnDays=new initArray("星期日","星期一","星期二","星期三","星期四","星期五","星期六","星期日");
today=new Date();
hrs=today.getHours();
min=today.getMinutes();
sec=today.getSeconds();
clckh=""+((hrs>12)?hrs-12:hrs);
clckm=((min<10)?"0":"")+min;clcks=((sec<10)?"0":"")+sec;
clck=(hrs>=12)?"下午":"上午";
var stnr="";
var ns="0123456789";
var a="";
function getFullYear(d)
{
yr=d.getYear();if(yr<1000)
yr+=1900;return yr;}
document.write("<table>");
//下面各行分别是一种风格,把不需要的删掉即可
document.write("<TR><TD>风格一:</TD><TD>"+isnDays[today.getDay()]+","+isnMonths[today.getMonth()]+""+today.getDate()+"日,"+getFullYear(today)+"年");
document.write("<TR><TD>风格二:</TD><TD>"+clckh+":"+clckm+":"+clcks+""+clck+"</TD></TR>");
document.write("<TR><TD>风格三:</TD><TD>"+isnDays[today.getDay()]+","+isnMonths[today.getMonth()]+""+today.getDate()+"日,"+getFullYear(today)+"年 "+clckh+":"+clckm+":"+clcks+""+clck+"</TD></TR>");
document.write("<TR><TD>风格四:</TD><TD>"+(today.getMonth()+1)+"/"+today.getDate()+"/"+(getFullYear(today)+"").substring(2,4)+"</TD></TR>");
document.write("<TR><TD>风格五:</TD><TD>"+hrs+":"+clckm+":"+clcks+"</TD></TR>");
document.write("<TR><TD VALIGN=TOP>风格六:</TD><TD>"+today+"</TD></TR>");
document.write("</table>");
//-->
</script>

分析
- (1)程序首先使用变量isnMonths和isnDays分别定义了12个月的汉语名称和一个星期中7天的汉语名称。
- (2)随后,通过使用 date()依次获取当前的时、分、秒。对于时、分、秒,只有1位的,增加前置 0,使页面布局更整齐美观。
- (3)最后,使用了一系列的 document.write()语句,共显示了6种风格的文本时钟,比较简单,参照显示结果,很好理解,这里不再赘述。
5.3 倒计时效果
本节实例给出一个倒计时效果的实现方法。可以根据预先设定的时间进行以秒为单位的倒计时显示。
要点
本节代码主要使用了 Date 构造函数和 Math对象的 foor(n)方法,二者的主要功能和用法如下。
- 最简单的构造函数是 Date(),以当前的日期和时间初始化一个 Date 对象实例。可以。指定一个自 1970年 00:00:00开始的毫秒值初始化一个对象实例,也可以指定一个格式正确的日期时间字符串,还可以指定年、月、日、时、分、秒、毫秒等多个参数初始化一个 Date 对象实例。例如,“new Date(2006,6,18);”就创建了一个代表 2006年6月18日00:00:00的Date对象实例。
- Math 对象的 foor(n)方法用于求小于或等于n的整数。其中n是一个数值型或可转换为数值型的常量、变量或表达式。
<script language="JavaScript">
<!--
var DifferenceHour = -1
var DifferenceMinute = -1
var DifferenceSecond = -1
var Tday = new Date("Janu 1, 2222 23:59:59")
var daysms = 24 * 60 * 60 * 1000
var hoursms = 60 * 60 * 1000
var Secondms = 60 * 1000
var micros







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1360
1360

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








