- 问题描述
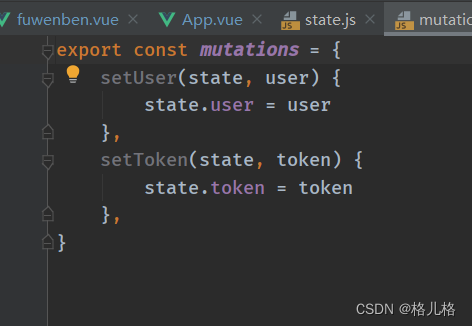
一般在登录成功的时候需要把用户信息,token信息放置vuex中,作为全局的共享数据。但是在页面刷新的时候vuex里的数据会重新初始化,导致数据丢失。因为vuex里的数据是保存在运行内存中的,当页面刷新时,页面会重新加载vue实例,vuex里面的数据就会被清空。


- 解决方法
通过网上查询方法,发现可以将vuex中的数据直接保存到浏览器缓存中(sessionStorage、localStorage、cookie)或者在父页面向后台请求远程数据,并且在页面刷新前将vuex的数据先保存至sessionStorage
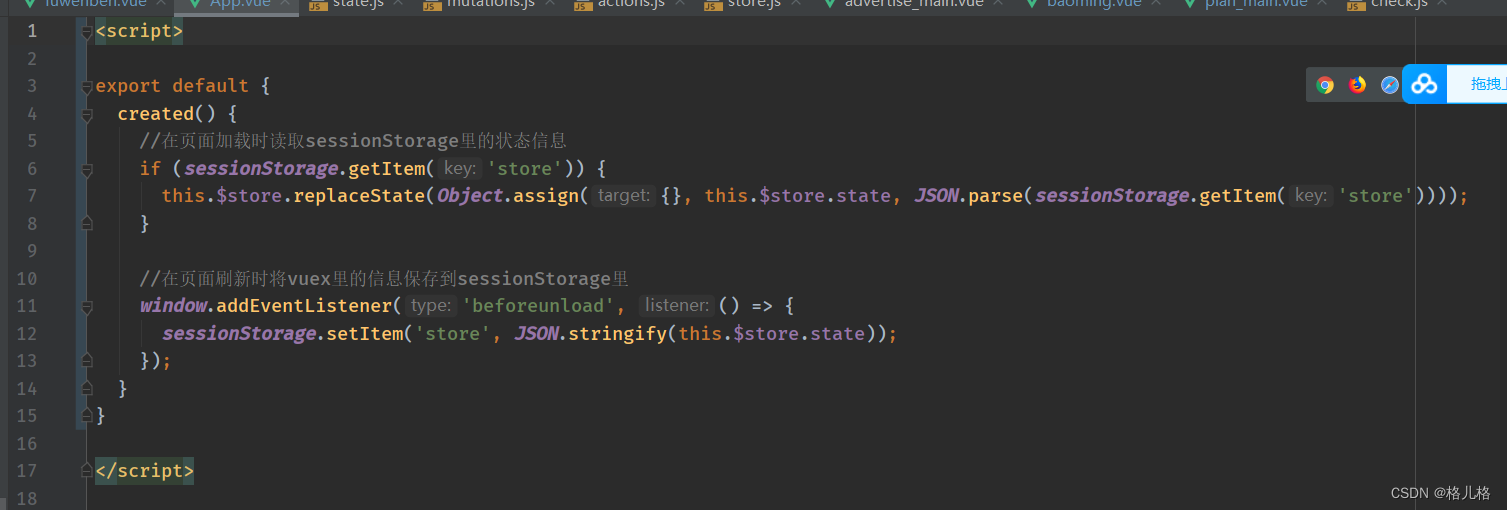
所以我在App.vue中添加以下代码:

再次刷新时,问题得到解决!!
注意账号退出要记得关闭
sessionStorage.removeItem("store");







 在Vue应用中,登录成功后通常将用户信息和token存储在Vuex。然而,Vuex的数据在页面刷新后会丢失,因为它们存在于运行内存中。为了解决这个问题,可以将这些数据保存到浏览器的sessionStorage。当页面刷新时,从sessionStorage恢复数据,确保刷新后用户状态仍然保持。退出时,需要清除sessionStorage中的存储项。
在Vue应用中,登录成功后通常将用户信息和token存储在Vuex。然而,Vuex的数据在页面刷新后会丢失,因为它们存在于运行内存中。为了解决这个问题,可以将这些数据保存到浏览器的sessionStorage。当页面刷新时,从sessionStorage恢复数据,确保刷新后用户状态仍然保持。退出时,需要清除sessionStorage中的存储项。














 330
330











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








