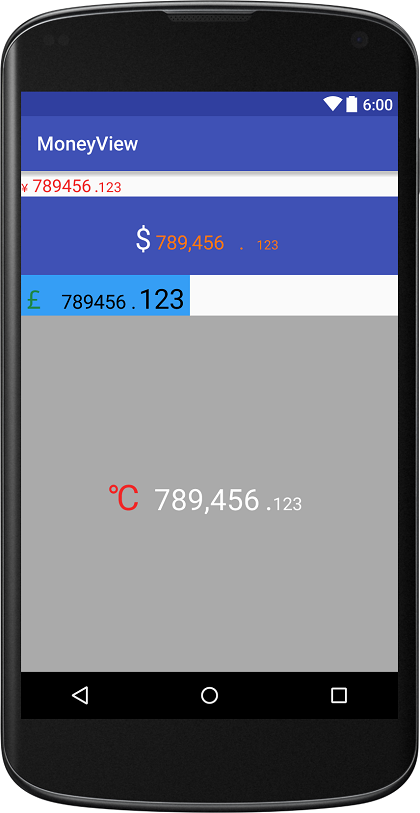
效果图:
balabala
故事是这样的:
某天。
不懂UI从哪里搞得图片,要求程序员实现金额文本里元的字体较大,分的字体较小,而且前面的前缀样式还不定。为了满足UI妹子的需求,程序员就快快的用三个TextView外套一个LinearLayout实现了。
but,写完不久,发现妹子在另外的页面也用了这样的样式,但字体颜色不同。而且,更可恶的是,有些页面的金额元和分的字体大小又一样了,连前缀也没了。程序员一言不合就绘制了一个MoneyView,一劳永逸。
哼,再也不用被她为所欲为的需求搞得焦头烂额了。
思路
根据妹子已给出的图,我猜,没错,我是猜的。鬼懂她什么时候想想又乱改了。so,从以下几个方面去规定这个MoneyView应该具备怎么样的样式:
- 元和分能自定义大小
- 前缀能自定义文本、颜色和大小
- 前缀与文本能自定义padding
- 小数点能自定义左右间隔
- 金额能自定义颜色
- 允许设置千分符
attrs
其实还可能有更多的,不过她如果这么过分的话,我就继承ViewGroup的子类了,哼。
好了,根据上述规定,程序员写出了下列attr:
<!--金额 样式 元大 角分小 $25.33-->
<declare-styleable name="MoneyView">
<!--金额-->
<attr name="money_text" format="string"/>
<!--金额颜色-->
<attr name="money_color" format="color"/>
<!--元大小-->
<attr name="yuan_size" format="dimension"/>
<!--分大小-->
<attr name="cent_size" format="dimension"/>
<!--前缀文本-->
<attr name="prefix_text" format="string"/>
<!--前缀大小-->
<attr name="prefix_size" 







 本文介绍如何创建一个自定义的Android View组件MoneyView,用于展示具有特定样式的金额,如元和分的大小差异、自定义前缀、颜色、间隔等。通过定义attrs,构造函数,onMeasure和onDraw方法来实现组件的功能。提供了完整的代码示例和使用方法。
本文介绍如何创建一个自定义的Android View组件MoneyView,用于展示具有特定样式的金额,如元和分的大小差异、自定义前缀、颜色、间隔等。通过定义attrs,构造函数,onMeasure和onDraw方法来实现组件的功能。提供了完整的代码示例和使用方法。

 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 379
379

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








