<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>jQuery validation plug-in - main demo</title>
<link rel="stylesheet" type="text/css" media="screen" href="css/screen.css" />
<script type="text/javascript" src="js/jquery.js"></script>
<script type="text/javascript" src="js/jquery.validate.js"></script>
<script type="text/javascript">
/*********************************************************************************************************/
/*
* 自定义验证方法
* $.validator.addMethod(name,method,message);
* * $.validator.addMethod()是固定写法
* * name:添加的方法的名字
* * method:一个函数,function(value,element,param){}
* * value:对应页面中元素的value属性值
* * element:对应页面中的元素
* * param:参数
* * message:错误提示信息
*/
$.validator.addMethod("cartLength",function(value,element,param){
var len = value.length;
if(len!=15&&len!=18){
return false;
}
return true;
});
$.validator.addMethod("cartCheck",function(value,element,param){
var len = value.length;
var flag;
if(len==15){
var pattern = /^[0-9]{15}$/;
flag = pattern.test(value);
}
if(len==18){
var pattern = /^[0-9]{18}|[0-9]{17}x$/;
flag = pattern.test(value);
}
if(!flag){
return false;
}
return true;
});
/*********************************************************************************************************/
$().ready(function(){
$("#empForm").validate({
rules:{
realname:"required",
username:{
required:true,
rangelength:[5,8]
},
psw:{
required:true,
rangelength:[6,12]
},
psw2:{
required:true,
rangelength:[6,12],
equalTo:"#psw"
},
gender:"required",
age:{
required:true,
range:[26,50]
},
edu:"required",
birthday:{
required:true,
dateISO:"yyyy/MM/dd"
},
checkbox1:"required",
email:{
required:true,
email:"true"
},
cart:{
required:true,
cartLength:true,
cartCheck:true
}
},
messages:{
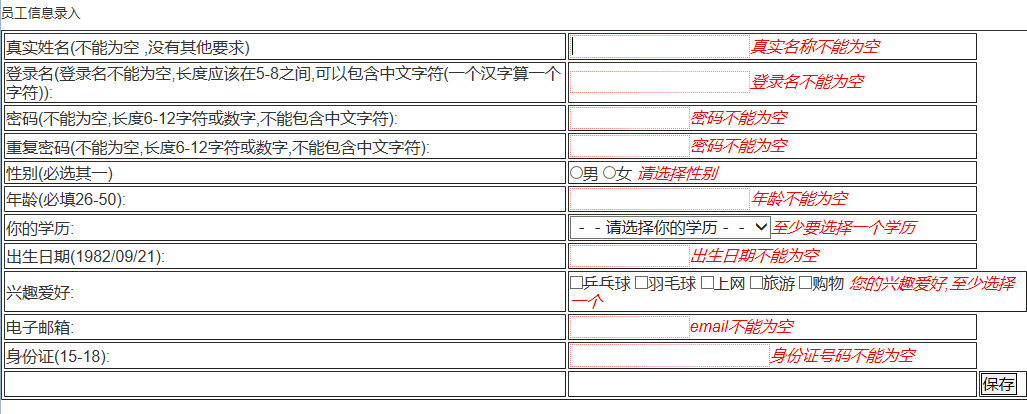
realname:"真实名称不能为空",
username:{
required:"登录名不能为空",
rangelength:"登录名的长度应该在5至8之间"
},
psw:{
required:"密码不能为空",
rangelength:"密码的长度应该在6至12之间"
},
psw2:{
required:"密码不能为空",
rangelength:"密码的长度应该在6至12之间",
equalTo:"两次密码输入不一致"
},
gender:"你没有第三种选择", //如果在页面中设置其对应的label标签进行提示,在验证规则的信息提示中可以不设置相关内容
age:{
required:"年龄不能为空",
range:"年龄必须在26至50之间"
},
edu:"至少要选择一个学历",
birthday:{
required:"出生日期不能为空",
dateISO:"出生日期格式不正确"
},
email:{
required:"email不能为空",
email:"email地址的格式不正确"
},
cart:{
required:"身份证号码不能为空",
cartLength:"身份证号码长度不正确",
cartCheck:"身份证号码的格式不正确"
}
}
});
});
</script>
</head>
<body>
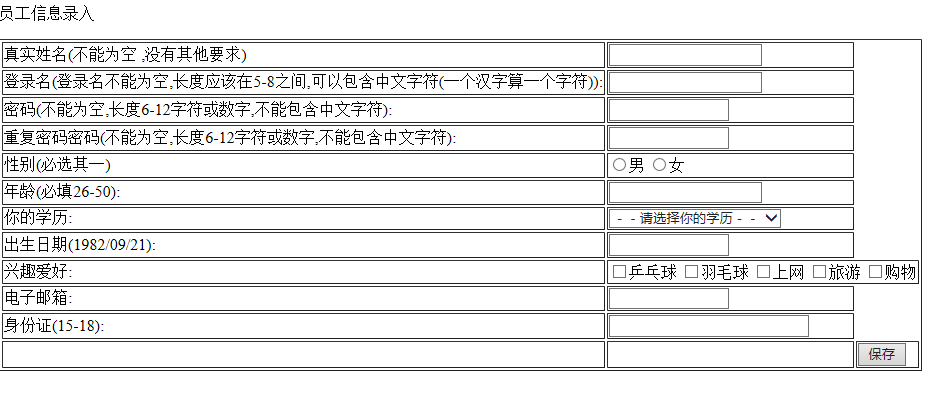
<p>员工信息录入</p>
<form name="empForm" id="empForm" method="post" action="test.html">
<table border=1>
<tr>
<td>真实姓名(不能为空 ,没有其他要求)</td>
<td><input type="text" id="realname" name="realname" />
</td>
</tr>
<tr>
<td>登录名(登录名不能为空,长度应该在5-8之间,可以包含中文字符(一个汉字算一个字符)):</td>
<td><input type="text" id="username" name="username" /></td>
</tr>
<tr>
<td>密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td>
<td><input type="password" id="psw" name="psw" style="width:120px" /></td>
</tr>
<tr>
<td>重复密码(不能为空,长度6-12字符或数字,不能包含中文字符):</td>
<td><input type="password" id="psw2" name="psw2" style="width:120px" /></td>
</tr>
<!--
默认错误提示信息,在放置在页面的表单中第一个控件后面
<label style="display: none" for="gender" class="error">请选择性别</label>
* for:值对应的是页面表单中name属性的值
* class:设置样式,设置"error"样式
* style:"display: none",设置成隐藏
* 在jquery表单验证框架运行时,原理如下:
* 首先,表单验证框架会在页面中查找对应的label标签
* 在页面中查找对应label标签,错误提示信息就提示页面中label标签内的文本信息
* 在页面中没有找到对应label标签,就通过验证框架底层创建一个label标签进行错误信息的提示
errorClass: "error",
validClass: "valid",
errorElement: "label",
label = $("<" + this.settings.errorElement + "/>") //<label></label>
.attr({"for": this.idOrName(element), generated: true})//<label for="gender"></label>
.addClass(this.settings.errorClass) //<label for="gender" class="error"></label>
.html(message || ""); //<label for="gender" class="error">错误提示信息</label>
-->
<tr>
<td>性别(必选其一)</td>
<td>
<input type="radio" id="gender_male" value="m" name="gender"/>男
<input type="radio" id="gender_female" value="f" name="gender"/>女
<label style="display: none" for="gender" class="error">请选择性别</label>
</td>
</tr>
<tr>
<td>年龄(必填26-50):</td>
<td><input type="text" id="age" name="age" /></td>
</tr>
<tr>
<td>你的学历:</td>
<td> <select name="edu" id="edu">
<option value="">--请选择你的学历--</option>
<option value="a">专科</option>
<option value="b">本科</option>
<option value="c">研究生</option>
<option value="e">硕士</option>
<option value="d">博士</option>
</select>
</td>
</tr>
<tr>
<td>出生日期(1982/09/21):</td>
<td><input type="text" id="birthday" name="birthday" style="width:120px" value="" /></td>
</tr>
<tr>
<td>兴趣爱好:</td>
<td colspan="2">
<input type="checkbox" name="checkbox1" id="qq1"/>乒乓球
<input type="checkbox" name="checkbox1" id="qq2" value="1" />羽毛球
<input type="checkbox" name="checkbox1" id="qq3" value="2" />上网
<input type="checkbox" name="checkbox1" id="qq4" value="3" />旅游
<input type="checkbox" name="checkbox1" id="qq5" value="4" />购物
<label style="display: none" for="checkbox1" class="error">您的兴趣爱好,至少选择一个</label>
</td>
</tr>
<tr>
<td align="left">电子邮箱:</td>
<td><input type="text" id="email" style="width:120px" name="email" /></td>
</tr>
<tr>
<td align="left">身份证(15-18):</td>
<td><input type="text" id="cart" style="width:200px" name="cart" /></td>
</tr>
<tr>
<td></td>
<td></td>
<td><input type="submit" name="firstname" id="firstname" value="保存"></td>
</tr>
</table>
</form>
<script language="JavaScript">
</script>
</body>
</html>
评论


 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?
查看更多评论

添加红包