node-sass是出了名的难安装,最近在react项目中需要用到scss,故安装node-sass
第一次出现错误:
gyp ERR! find Python : gyp错误,找不到python
因为我电脑没装python2,我装了python2就没报这个错了!
我比较好奇npm下载包需要python?还是去百度了一下~

嗯讲得真不错!
我电脑是装了nvm,当时看了网上很多说要用14版本的node,我也是去尝试了一下,真就下载成功了,so我用的就是1、node14.19.1 2、 npm install sass-loader node-sass --save-dev

但是出现其他问题,无法解决,因为我一开始用node18.6.0安装其他库,然后继续用18.6.0安装node-sass,不成功,就切了14.19.1版本去下载node-sass,下载是成功了,但是运行react项目其他库的报了个找不到的错误,后面看了别人说要npm install,结果还是不行
然后我就想为什么高版本为什么下载不成功?
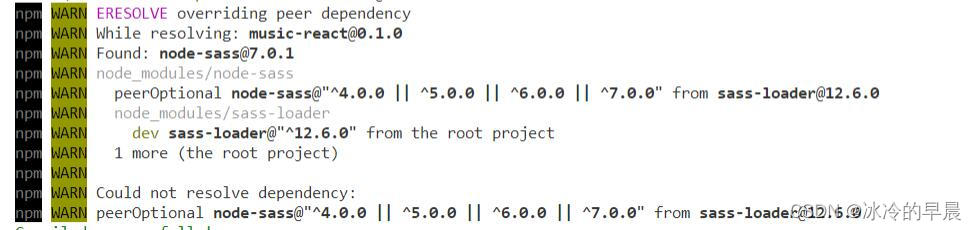
我就尝试去切回高版本下载,试了各种命令之后然后报出下面的错误

意思就是说node-sass 4~7的版本都可以用sass-loader@12.6.0的版本!!
最后我试了node17.6.0、16.16.0下载node-sass6.0.1、node-sass7.0.1都没问题!
总结:node版本在16以上的可以按我这个试!建议单个下载(就是node-sass和sass-loader分开下载)
1.npm install node-sass@7.0.1 --save-dev
2.npm install sass-loader@12.6.0 --save-dev
还有不喜欢我的版本的话,或者不知道node-sass 4~7里具体的版本可以看看下面的链接
如果某一天我给出的版本也解决不了问题,说不定是官方又删除了库文件,不妨去官方的github仓库去寻找合适的版本
node-sass: https://github.com/sass/node-sass/tags
sass-loader: https://github.com/webpack-contrib/sass-loader/tags
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








