Android TextView控件在文本的上下两侧都有一个padding,所以控件的高度会大于文本自身的高度,在显示上,TextView控件和其上方和下方的控件有一个明显的间距。
在XML中提供了android:includeFontPadding的配置参数,此参数默认值为true,也就是包含字体padding。可以将其设置为false,来去掉字体padding。此项设置会影响TextView和上方控件的间距,不影响下方控件的间距,此外即使去掉了字体padding,TextView控件和上方的控件仍然会有一定的间距,只是此间距会比有字体padding时要小。
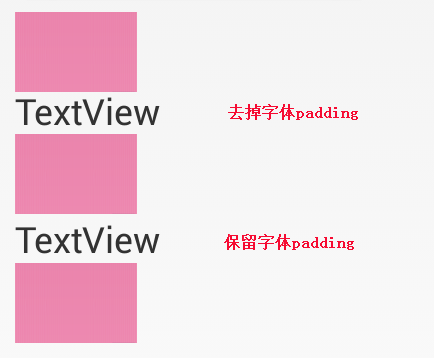
TextView去掉字体padding和保留字体padding两种配置下的效果对比如图所示。
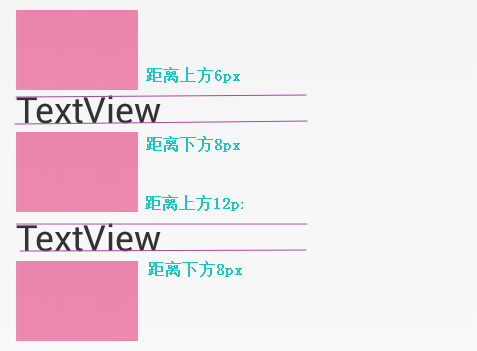
经过测量,在字号为14sp时,如果去掉字体padding,TextView距离上方控件为6px,距离下方控件为8px,如果保留字体padding,TextView距离上方控件为12px,距离下方控件为8px。标注如图所示。
TextView并没有提供参数来消除全部的padding,如果要完全去掉TextView的上下间距,只能通过设置负数margin的方式来实现。
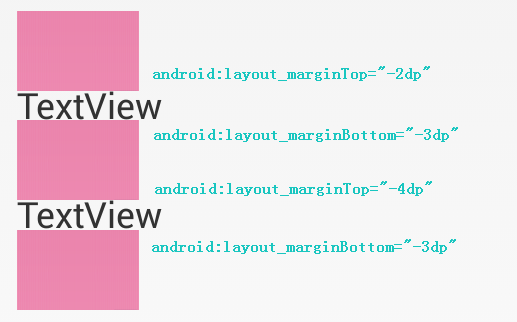
在去掉字体padding的情况下,上方间距设置为-2dp,下方间距设置为-3dp。在保留字体padding的情况下,上方间距设置为-4dp,下方间距设置为-3dp。基本可以消除上下方的间距。如图所示。
注意:这里的像素和dp值仅供参考,在不同字号时会有所不同,测试发现随着字号的增加,间距也会随之增加。此外,在不同机型上可能也会有所不同。

























 1万+
1万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








