基本环境
- 桌面新建一个mibs文件夹;
- mibs文件夹中一个Test-MIB.my文件;
Test-MIB.my内容如下:
-- Test-MIB.my
Test-MIB DEFINITIONS ::= BEGIN
IMPORTS
OBJECT-GROUP, MODULE-COMPLIANCE, NOTIFICATION-GROUP
FROM SNMPv2-CONF
enterprises, Integer32, Unsigned32, OBJECT-TYPE, MODULE-IDENTITY,
NOTIFICATION-TYPE
FROM SNMPv2-SMI
DisplayString
FROM SNMPv2-TC;
-- October 09, 2002 at 14:50 GMT
-- 1.3.6.1.4.1.16535
Test MODULE-IDENTITY
LAST-UPDATED "200210091450Z" -- October 09, 2002 at 14:50 GMT
ORGANIZATION
""
CONTACT-INFO
""
DESCRIPTION
"Video's Server MIB."
::= { enterprises 16535 }
-- Node definitions
-- This part will include all details about the Test.
-- 1.3.6.1.4.1.16535.1
Time OBJECT IDENTIFIER ::= { Test 1 }
-- 1.3.6.1.4.1.16535.1.1
GetTime OBJECT-TYPE
SYNTAX DisplayString (SIZE (0..100))
MAX-ACCESS read-only
STATUS current
DESCRIPTION
"Example : 2013/4/11"
::= { Time 1 }
END
-- Test-MIB.myMG-SOFT MIB Compiler
介绍:
将MIB模块语言格式的MIB文件转换成专有的SMIDB格式。
使用:
- File->Open… 选择mibs/Test-MIB.my;
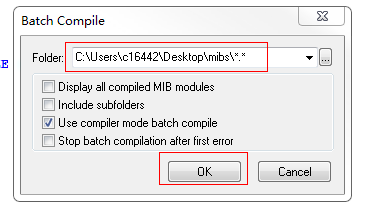
- Tools->Batch Compiler… 选择mibs文件夹的路径,并确定;
- 查看编译是否通过;
- 选择TEST-MIB,并保存;在mibs目录中生成TEST-MIB.smidb
MG-SOFT MIB Browser
介绍:
- 将有关的*.smidb文件加入到MIB Browser的MIB中;
- 通过Query中的Remote SNMP agent连接,然后对MIB tree是展示;
基本使用:
这个是使用snmp V3加密方式配置

怎么让自己MIB库在MIB的MIB Modules中可以找到
- Action->Run MIB Compiler 打开MG-SOFT MIB Compiler软件;
- 根据MG-SOFT MIB Compiler操作步骤将自己的Test-MIB.my编译;
- 编译成功会生成Test-MIB.smidb;
怎么连接SNMP服务器,并实现get和set操作
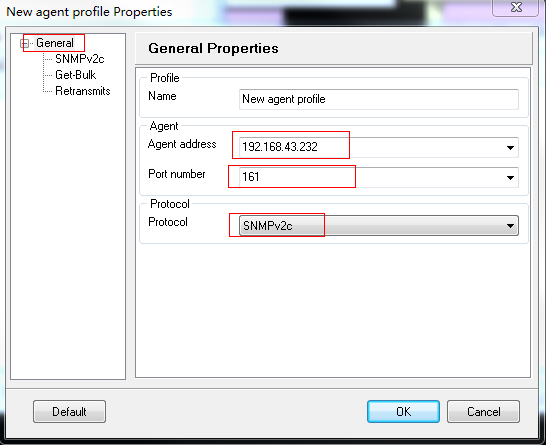
- View->SNMP Agent Profiles…->New SNMP Agent Profile 新建一个New agent profile;
- 配置服务器地址、端口、协议;
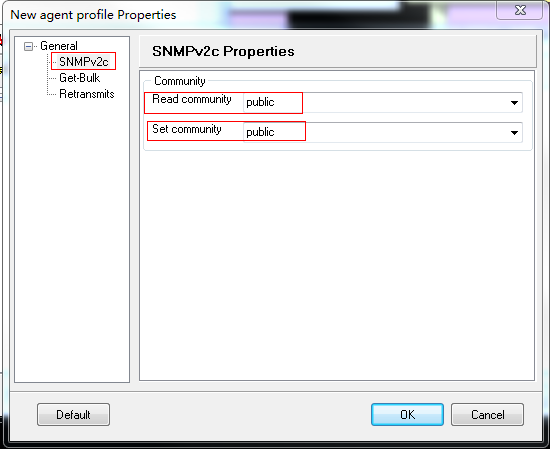
- 配置Read community和Set community,Set community默认是private,改成public;
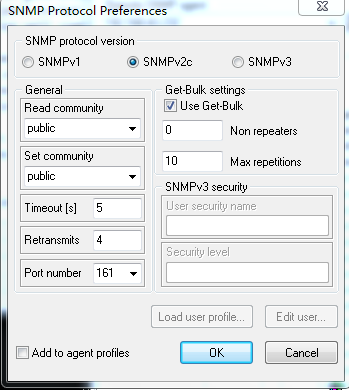
- View->SNMP Protocal Preferences… 查看协议配置信息;
MG-SOFT Visual MIB Builder
介绍:


























 3212
3212

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








